template
<transition
@before-enter="beforeEnter"
@enter="enter"
@after-enter="afterEnter">
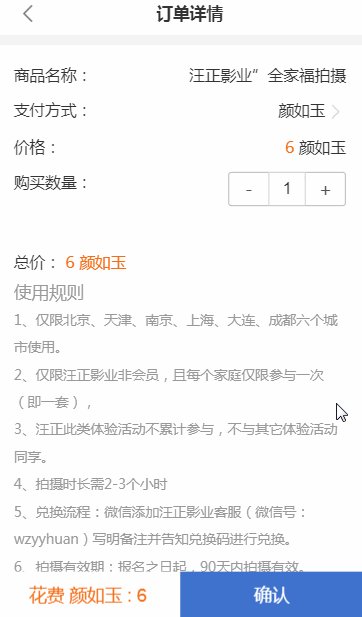
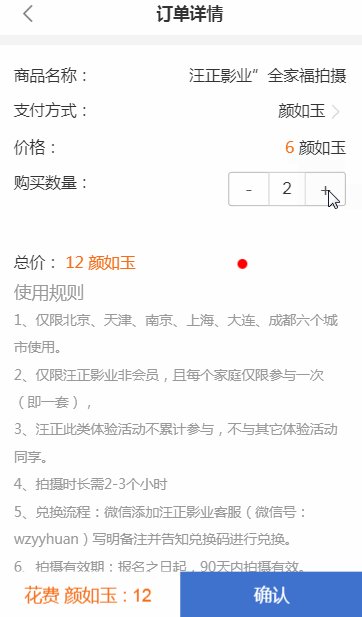
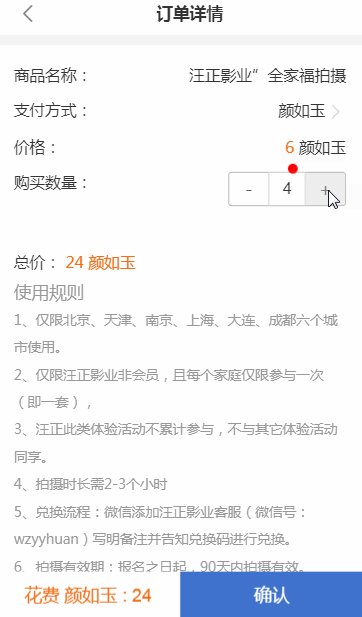
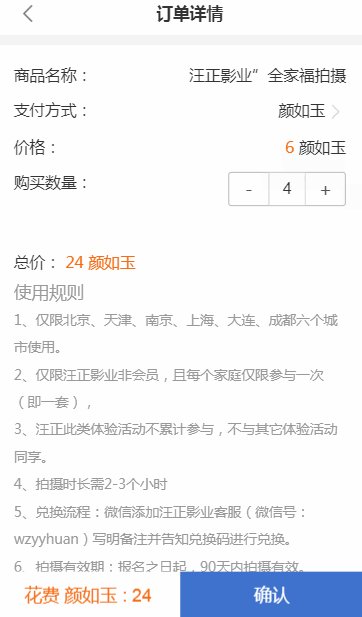
<div v-show="balls" class="ball" ref="ball"></div>
</transition>
css
.ball{
width: 10px;
height: 10px;
background: red;
border-radius: 50%;
z-index: 100;
position: absolute;
left: 293px;
top: 210px;
}
vue
data() {
return {
balls: false, // 控制加入购物车时的小球
}
},
methods: {
beforeEnter(el){
el.style.transform = 'translate(0, 0)'
},
enter(el, done){
el.offsetWidth
// el.style.transform = 'translate(-200px, 420px)'
// 小球位置的 top 和 left
var ballTop = this.$refs.ball.getBoundingClientRect().top
var ballLeft = this.$refs.ball.getBoundingClientRect().left
// 小球需要到达的位置的 top 和 left
var comTop = this.$refs.ok_pay.getBoundingClientRect().top
var comLeft = this.$refs.ok_pay.getBoundingClientRect().left
// 小球需要移动的宽高
var transTop = comTop - ballTop
var transLeft = ballLeft - comLeft
el.style.transform = 'translate(-'+transLeft+'px, '+transTop+'px)'
el.style.transition = 'all 1s cubic-bezier(.4,-0.3,1,.68)';
done()
},
afterEnter(el){
this.balls = !this.balls
}
}
使用钩子函数来定义动画,首先将小球隐藏,然后在一个合适的时机让小球显示出来,小球显示出来之后就会进行动画效果























 1073
1073











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








