<script>
$(document).ready(function(){
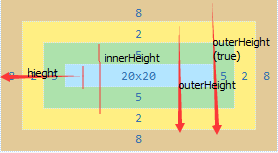
alert("height:"+$("#div").height()); //20px; height属性值
alert("innerHeight:"+$("#div").innerHeight());//30px; height属性值+padding属性值*2
alert("outerHeight:"+$("#div").outerHeight()); //34px;height属性值+(padding属性值+border属性值)*2
alert("outerHeight(true):"+$("#div").outerHeight(true));//50px;height属性值+(padding属性值+border属性值+margin属性值)*2
});
</script>
</head>
<body>
<div id="div" style="height: 20px;border: 2px solid;padding: 5px;margin: 8px;width: 20px;"></div>
</body>其中height:高度
innerHeight:高度+补白(padding)
outerHeight:高度+补白+边框
outerHeight(true):高度+补白+边框+边距























 7014
7014











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








