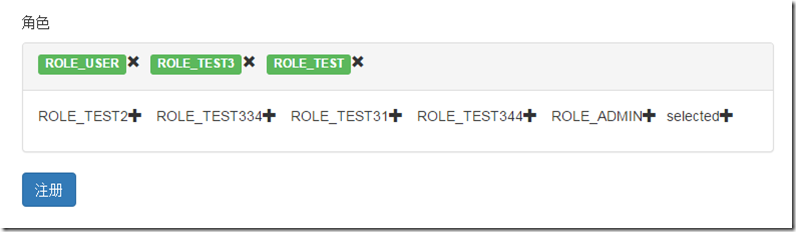
用jquery实现角色的动态选择与删除。效果如下图。利用了Bootrap的label, panel 和glyphicon样式。
第一步: 实现页面的显示
<div class="panel panel-default">
//选中的角色
<div class="panel-heading panel-info">
<span style="white-space:pre"> </span><ul id="selectrole" class="list-inline">
<span style="white-space:pre"> </span><li><span class="label label-success">selected</span><span
<span style="white-space:pre"> &l







 本文介绍了如何使用jQuery实现类别的动态选择与删除功能。通过Bootrap的label, panel 和 glyphicon样式,配合jQuery的on方法处理动态添加的元素。特别强调了在jQuery1.7后,live方法被移除,需要使用on方法并结合$(document)来监听动态生成的节点的点击事件。"
111757362,9909189,Python实现最小二乘法回归性检测,"['Python', '数据科学', '统计模型', '机器学习', '线性回归']
本文介绍了如何使用jQuery实现类别的动态选择与删除功能。通过Bootrap的label, panel 和 glyphicon样式,配合jQuery的on方法处理动态添加的元素。特别强调了在jQuery1.7后,live方法被移除,需要使用on方法并结合$(document)来监听动态生成的节点的点击事件。"
111757362,9909189,Python实现最小二乘法回归性检测,"['Python', '数据科学', '统计模型', '机器学习', '线性回归']

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2925
2925

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








