vue
1.创建vue
-
在idea中安装插件vue.js

-
下载node.js

安装完成后可以使用
node -v
npm -v
在cmd窗口得到相应的版本信息
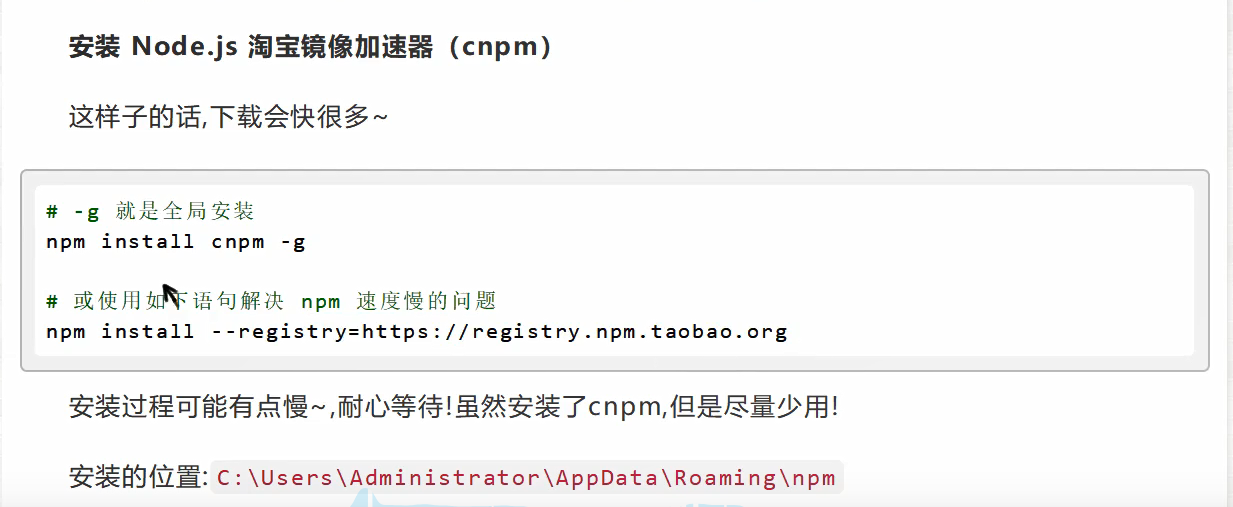
- 安装国内的镜像,之后就可以用cnpm来下载

AppData文件夹是隐藏的,注意在查看里勾选隐藏文件夹
-
安装 vue cli
cnpm install vue-cli -g #测试是否安装成功 #查看可以基于哪些模板创建vue应用程序,通常我们选用webpack 可以使用 vue list在cmd查看 -
安装一个vue-cli 应用程序
cmd进入想要创建vue程序的文件夹
创建基于webpack模板的vue应用程序 vue init webpack myvue 这里的myvue是vue项目名称 -
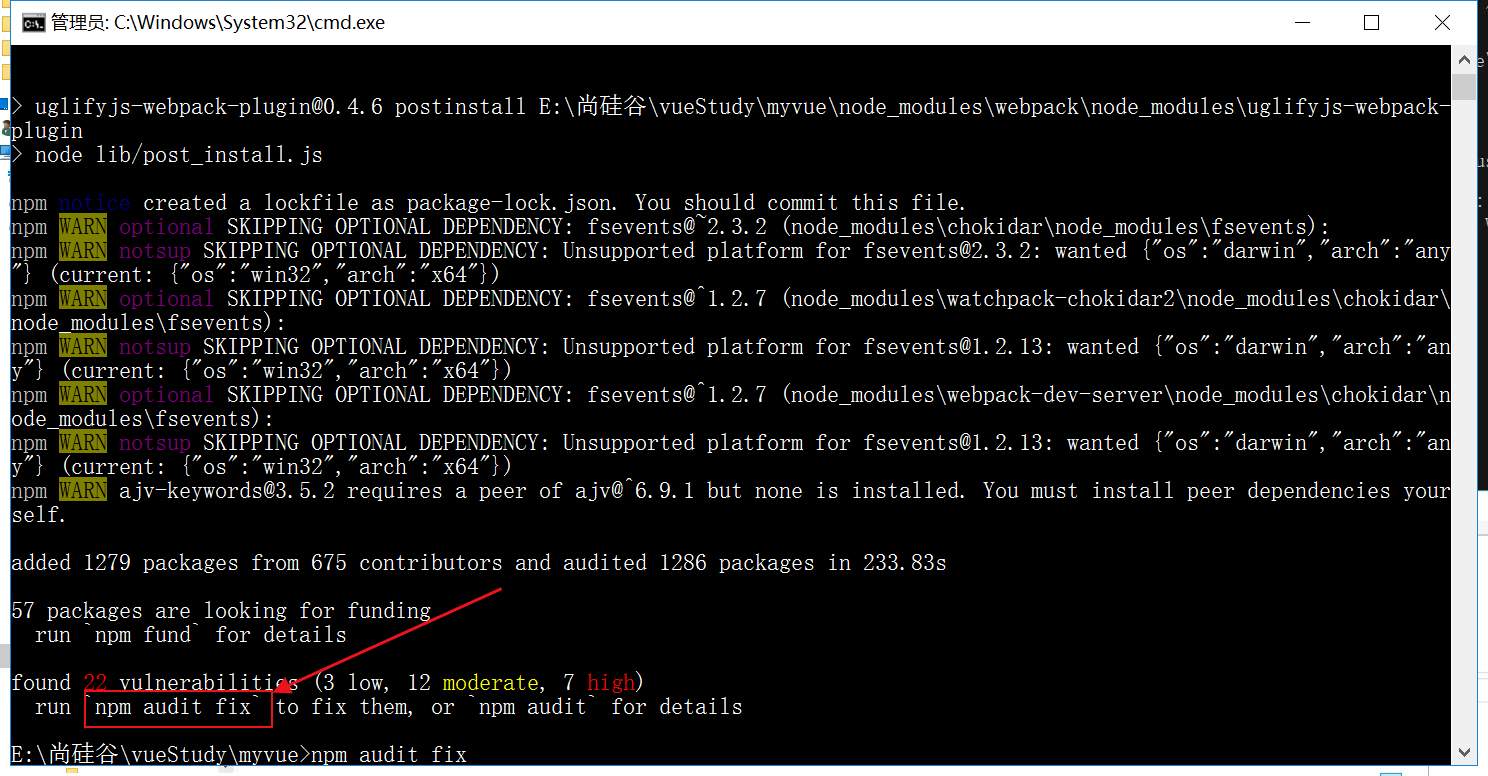
cmd进入myvue文件中,安装npm
npm -install
有错误时,用npm audit fix修复
npm audit fix -
idea打开myvue

-
cmd进入myvue文件夹
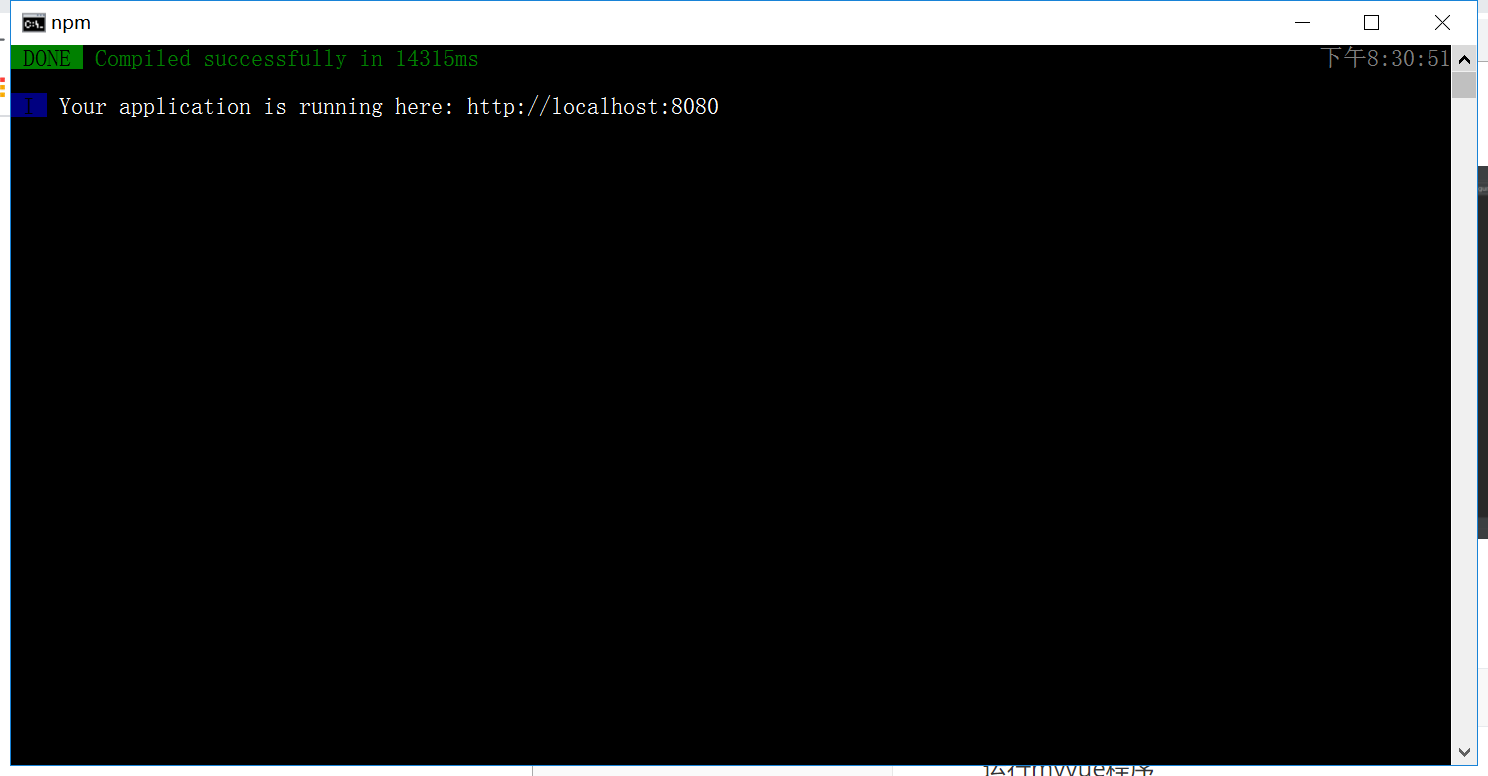
使用
npm run dev运行myvue程序

在浏览器中输入http://localhost:8080,将出现

相当于启动了tomcat
-
安装vue-router
cmd进入myvue,使用
npm install vue-router --save-dev -
安装element -ui
npm i element-ui -S
2. 总结
创建工程(以hello-vue为例)
1.cmd进入将要创建工程的目录下
vue init webpack hello-vue
2.cd hello-vue
3.安装 vue-router
npm install vue-router --save-dev
4.安装element-ui
npm i element-ui -S
5.安装依赖
npm install
6. 安装SASS加载器(使用cpnm命令参加上文)
cnpm install sass-loader node-sass --save-dev
7.启动测试
npm run dev






















 299
299











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








