目录
一、基本介绍
1、块元素
在浏览器中占据整行,会挤占其它元素,当其它元素并排出现,会默认到移动到下一行,可以理解为强制换行元素
2、行内元素
在浏览器中以行为单位,多个行内元素并排,当超过浏览器行宽时,才会移动到下一行
二、常见问题
1、在盒子模型中,块元素可以设置宽和高,而行内元素不可以
2、在块元素内容超过盒子大小时,会换行到下一行

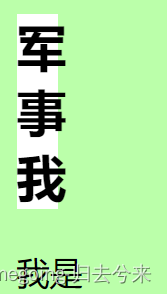
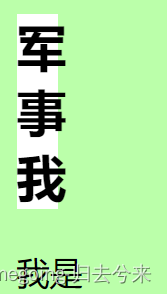
在本例中,“军事我”是h1元素的内容,但由于h1设置的width太小,导致内容换行呈现
目录
在浏览器中占据整行,会挤占其它元素,当其它元素并排出现,会默认到移动到下一行,可以理解为强制换行元素
在浏览器中以行为单位,多个行内元素并排,当超过浏览器行宽时,才会移动到下一行

在本例中,“军事我”是h1元素的内容,但由于h1设置的width太小,导致内容换行呈现
 462
462











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


