
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>示例</title>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
var flag=1;
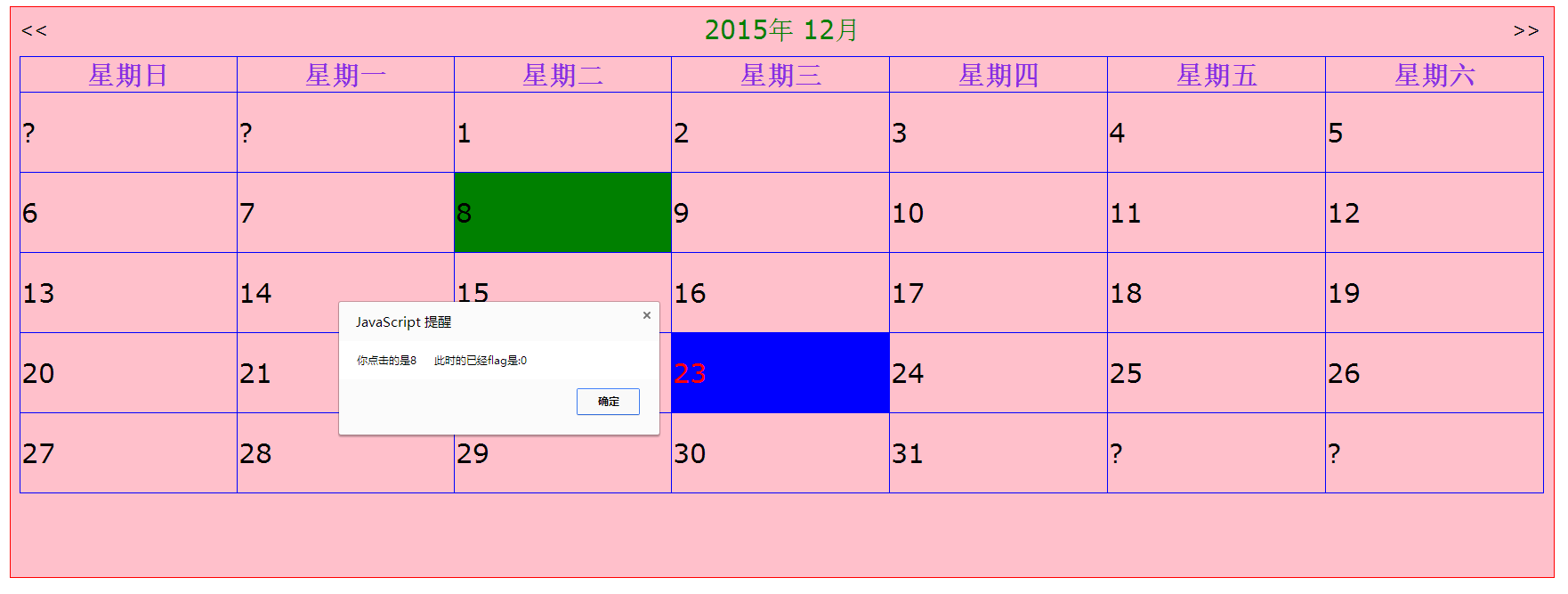
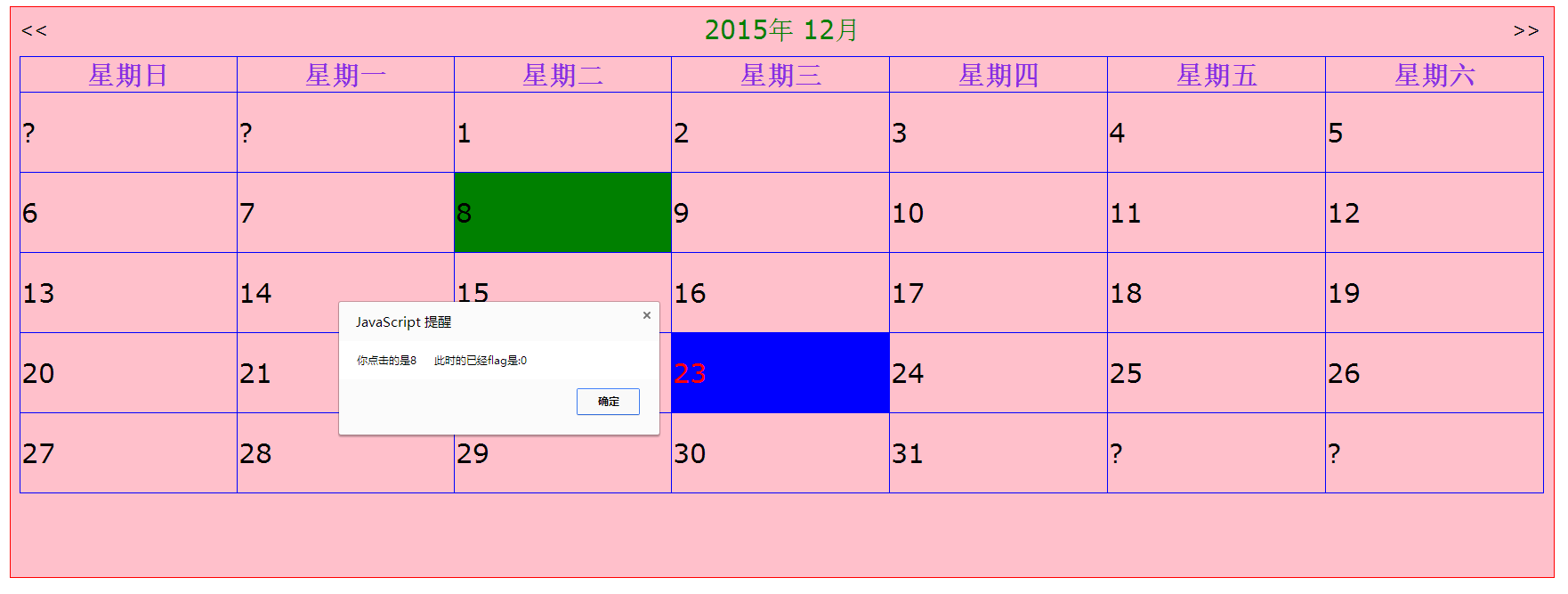
$('table td').click(function(){
if(flag==1){
$(this).addClass('AAA');
flag=0;
alert('你点击的是'+$(this).text()+" 此时的已经flag是:"+flag) ;
}else{
$('table td').removeClass('AAA');
flag=1;
alert('你点击的是'+$(this).text()+" 此时的已经flag是:"+flag) ;
}
})
})
</script>
</head>
<body>
<script type="text/javascript">
var $$ = function(id) {
return "string" == typeof id ? document.getElementById(id) : id;
};
var Class = {
create: function() {
return function() {
this.initialize.apply(this, arguments);
}
}
}
Object.extend = function(destination, source) {
for (var property in source) {
destination[property] = source[property];
}
return destination;
}
var Calendar = Class.create();
Calendar.prototype = {
initialize: function(container, options) {
this.Container = $$(container);
this.Days = [];
this.SetOptions(options);
this.Year = this.options.Year;
this.Month = this.options.Month;
this.SelectDay = this.options.SelectDay ? new Date(this.options.SelectDay) : null;
this.onSelectDay = this.options.onSelectDay;
this.onToday = this.options.onToday;
this.onFinish = this.options.onFinish;
this.Draw();
},








 本文提供了一个web版日历的制作教程,通过详细的步骤指导,帮助读者掌握创建日历的功能。下载地址:http://download.csdn.net/detail/cometwo/9373082。
本文提供了一个web版日历的制作教程,通过详细的步骤指导,帮助读者掌握创建日历的功能。下载地址:http://download.csdn.net/detail/cometwo/9373082。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 362
362

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








