
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<meta content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0,user-scalable=no" name="viewport" id="viewport" />
<title>jQuery触摸手机上下滑动滚屏特效 - 站长素材</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
html,
body {
width: 100%;
height: 100%;
overflow: hidden;
}
.container {
width: 100%;
height: 100%;
position: absolute;
left: 0;
top: 0%;
}
.container .page {
height: 100%;
position<








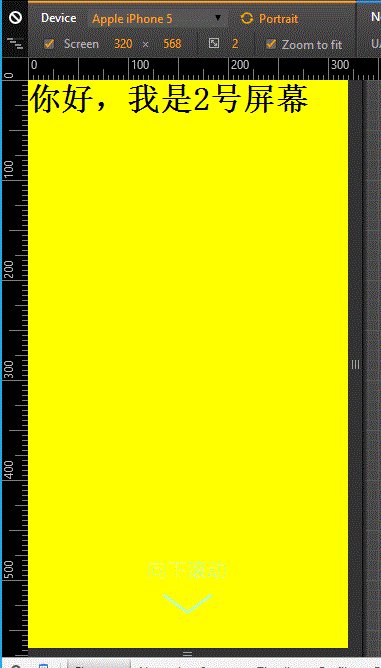
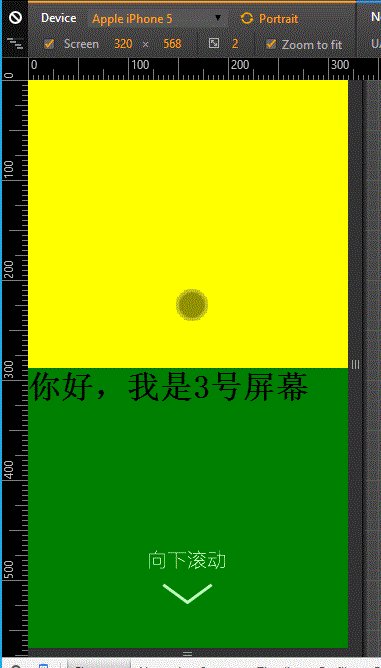
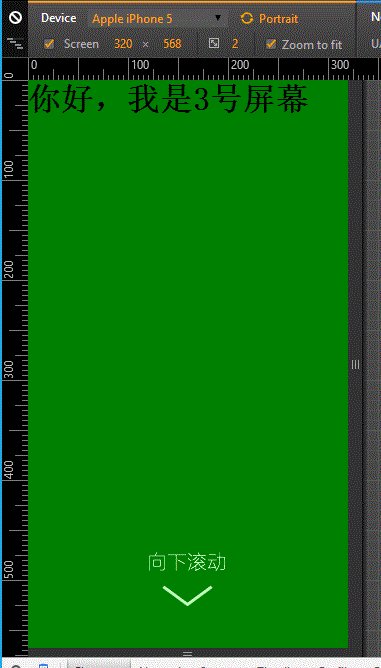
 该博客分享了一个使用jQuery实现的手机全屏页面上下滑动的demo,提供了下载链接,适用于移动端网页的全屏滚动交互设计。
该博客分享了一个使用jQuery实现的手机全屏页面上下滑动的demo,提供了下载链接,适用于移动端网页的全屏滚动交互设计。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








