移动端的日期选择插件相比PC端比较少,主要原因是不同手机浏览器的效果不一样,mobiscroll 太臃肿了,而且不是免费的,一个字:丑
在此向大家分享一款手机端的日期选择插件https://github.com/xfhxbb/lCalendar,特此向这位雷锋敬意,另一个是移动端 城市 选择插件http://blog.csdn.net/libin_1/article/details/50689075
或者看看http://blog.csdn.net/libin_1/article/details/50400941

QQ 浏览器:
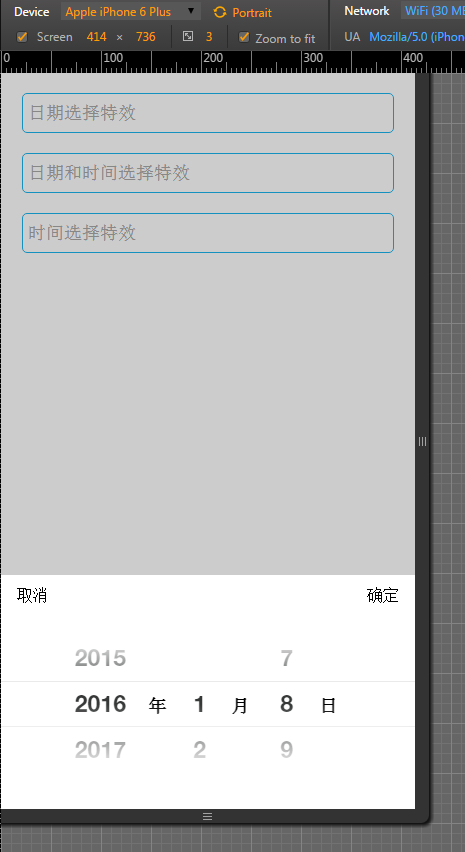
原版的效果 下载地址http://download.csdn.net/detail/cometwo/9436022

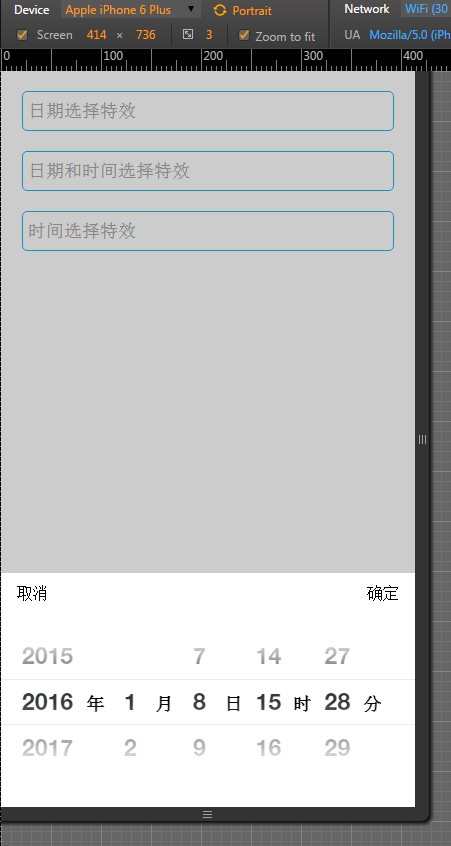
不过有时候需要时分秒,特此在原基础上小小改动一下,下载地址http://download.csdn.net/detail/cometwo/9437826
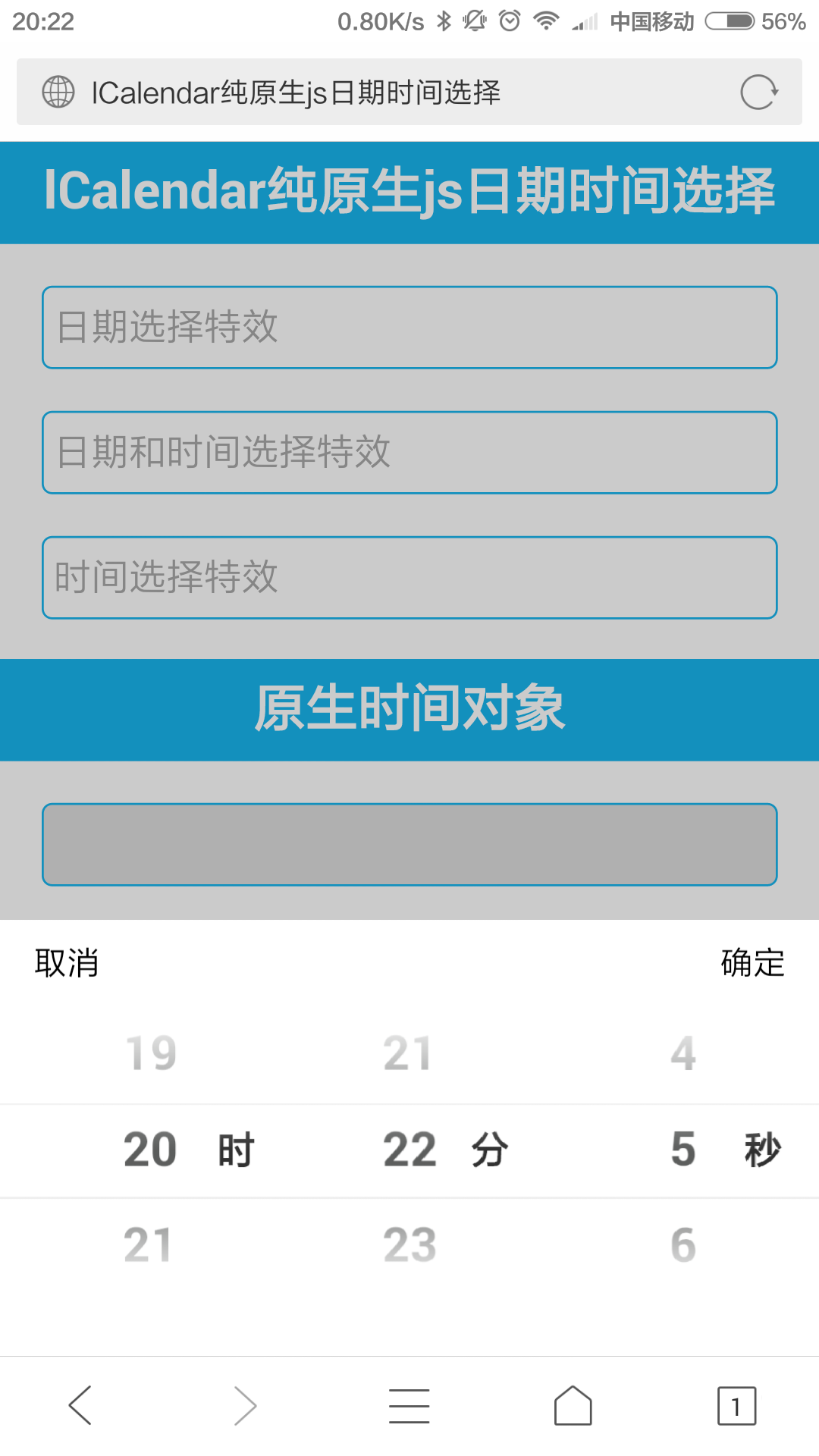
小米note 自带浏览器测试
源码:
<!Doctype html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no, minimal-ui">
<meta content="yes" name="apple-mobile-web-app-capable">
<meta content="black" name="apple-mobile-web-app-status-bar-style">
<meta content="telephone=no" name="format-detection">
<meta content="email=no" name="format-detection">
<meta http-equiv="refresh" content="100">
<title>lCalendar纯原生js日期时间选择</title>
<script src="js/lCalendar.js"></script>
<link rel="stylesheet" href="css/lCalendar.css">
<style type="text/css">
* {
margin: 0;
padding: 0;
-webkit-appearance: none;
-webkit-tap-highlight-color: rgba(0, 0, 0, 0);
-webkit-touch-callout: none;
box-sizing: border-box;
}
html,
body {
margin: 0 auto;
width: 100%;
min-height: 100%;
overflow-x: hidden;
-webkit-user-select: none;
}
body {
font-family: Helvetica Neue, Helvetica, Arial, sans-serif;
-webkit-text-size-adjust: 100%;
-webkit-overflow-scrolling: touch;
overflow-scrolling: touch;
}
h1 {
background-color: #19b5ee;
color: #fff;
font-size: 25px;
text-align: center;
padding: 10px;
}
input {
width: 90%;
height: 40px;
font-size: 18px;
border: 1px solid #19b5ee;
border-radius: 5px;
margin: 20px 5% 0 5%;
padding: 5px;
}
</style>
</head>
<body>
<h1>lCalendar纯原生js日期时间选择</h1>
<div>
<input id="demo1" type="text" readonly="" name="input_date" placeholder="日期选择特效" data-lcalendar="2011-01-1,2019-12-31" />
</div>
<div>
<input id="demo2" type="text" readonly="" name="input_date" placeholder="日期和时间选择特效" data-lcalendar="2010-01-11,2019-12-31" />
</div>
<div>
<input id="demo3" type="text" readonly="" name="input_date" placeholder="时间选择特效" />
</div>
<br />
<h1>原生时间对象</h1>
<div>
<input type="date" name="input_date" placeholder="时间选择特效" />
<input type="datetime" name="input_date" placeholder="时间选择特效" />
<input type="datetime-local" name="input_date" placeholder="时间选择特效" />
</div>
<script>
var calendar = new lCalendar();
calendar.init({
'trigger': '#demo1',
'type': 'date'
});
var calendardatetime = new lCalendar();
calendardatetime.init({
'trigger': '#demo2',
'type': 'datetime'
});
var calendartime = new lCalendar();
calendartime.init({
'trigger': '#demo3',
'type': 'time'
});
</script>
</body>
</html>CSS文件:
.gearDate,
.gearDatetime,
.gearTime {
font-family: Helvetica Neue, Helvetica, Arial, sans-serif;
font-size: 10px;
background-color: rgba(0, 0, 0, 0.2);
display: block;
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 9900;
overflow: hidden;
-webkit-animation-fill-mode: both;
animation-fill-mode: both
}
.date_ctrl {
vertical-align: middle;
background-color: white;
color: #363837;
margin: 0;
height: auto;
width: 100%;
position: absolute;
left: 0;
bottom: 0;
z-index: 9901;
overflow: hidden;
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0)
}
.slideInUp {
animation: slideInUp .3s ease-in;
-webkit-animation: slideInUp .3s ease-in
}
@-webkit-keyframes slideInUp {
from {
-webkit-transform: translate3d(0, 100%, 0);
transform: translate3d(0, 100%, 0)
}
to {
-webkit-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0)
}
}
.date_roll,
.datetime_roll,
.time_roll {
display: -webkit-box;
width: 100%;
height: auto;
overflow: hidden;
font-weight: bold











 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








