<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<script type="text/javascript" src="jquery-2.1.4.min.js"></script>
<title>转盘抽奖</title>
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no">
<style type="text/css">
* {
padding: 0px;
margin: 0px;
font-size: 16px;
font-family: "Microsoft YaHei";
}
.turnplate_box {
width: 300px;
height: 300px;
margin: 100px auto;
position: relative;
border: 1px solid red;
}
.turnplate_box canvas {
position: absolute;
border: 1px solid yellow;
}
#myCanvas {
background-color: white;
border-radius: 100%;
}
#myCanvas01,
#myCanvas03 {
left: 50px;
top: 50px;
z-index: 30;
}
#myCanvas02 {
left: 75px;
top: 75px;
z-index: 20;
}
#myCanvas {
-o-transform: transform 6s;
-ms-transform: transform 6s;
-moz-transform: transform 6s;
-webkit-transform: transform 6s;
transition: transform 6s;
-o-transform-origin: 50% 50%;
-ms-transform-origin: 50% 50%;
-moz-transform-origin: 50% 50%;
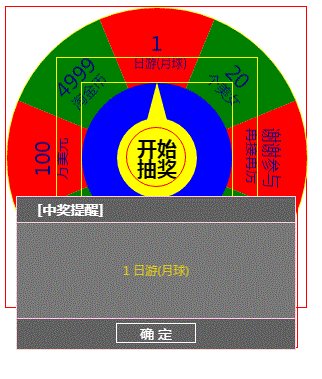
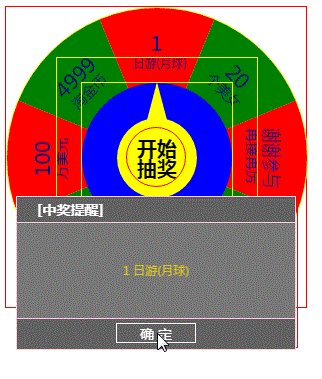
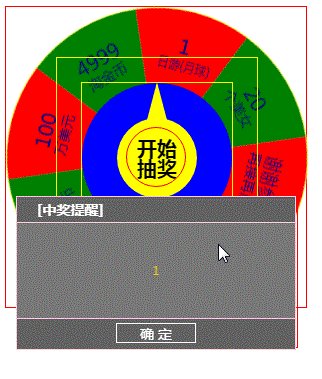
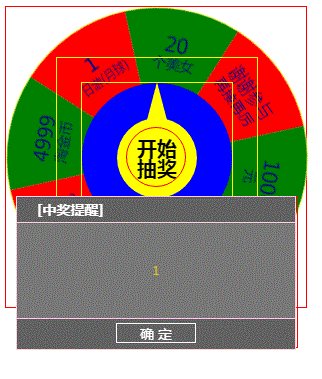
-webkit-transform-手把手教你做抽奖转盘(自定义alert()弹出框)
最新推荐文章于 2024-08-23 09:23:35 发布
 本文将详细讲解如何创建一个抽奖转盘,并利用自定义的alert弹出框显示中奖信息。从UI设计到JavaScript逻辑实现,一步步教你打造个性化的抽奖功能。
本文将详细讲解如何创建一个抽奖转盘,并利用自定义的alert弹出框显示中奖信息。从UI设计到JavaScript逻辑实现,一步步教你打造个性化的抽奖功能。









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 8045
8045

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








