参考:http://www.jq22.com/yanshi9351


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<title></title>
<style type="text/css">
body {
margin: 0;
font: 16px/20px "宋体";
}
.box1 {
width: 500px;
height: 100px;
line-height: 100px;
margin: 0 auto;
border: 1px solid red;
text-align: center;
}
.box1 label {
position: relative;
padding-left: 20px;
}
.box1 input {
visibility: hidden;
}
.box1 i {
position: absolute;
top: -2px;
left: -2px;
height: 19px;
width: 19px;
background: url('http://sandbox.runjs.cn/uploads/rs/26/ddzmgynp/radiobutton.gif') no-repeat -14px -18px;
}
.box1 label:hover {
color: red;
}
.box1 label:hover i {
background-position: -14px -118px;
}
.box1 label.selected1 i {
background-position: -14px -218px;
}
</style>
<style type="text/css">
.box2 {
width: 600px;
height: 100px;
line-height: 100px;
margin: 0 auto;
border: 1px solid black;
text-align: center;
}
.box2 label {
position: relative;
padding-left: 20px;
}
.box2 input {
visibility: hidden;
}
.box2 i {
position: absolute;
top: -2px;
left: -2px;
height: 19px;
width: 19px;
background: url('http://sandbox.runjs.cn/uploads/rs/26/ddzmgynp/checkbox.gif') no-repeat -14px -18px;
}
.box2 label:hover {
color: red;
}
.box2 label:hover i {
background-position: -14px -118px;
}
.box2 label.selected2 i {
background-position: -14px -218px;
}
</style>
</head>
<body>
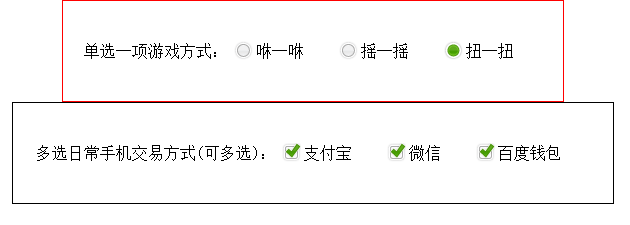
<div class="box1" id="box1">
单选一项游戏方式:
<label for="xiu"><i></i>咻








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5840
5840











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








