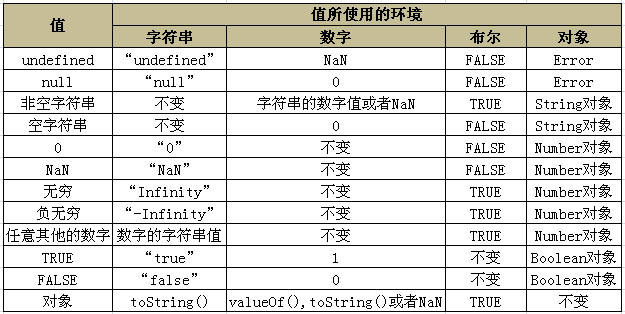
1. JavaScript类型转换小结:
2. 基本数据类型的包装对象:
下面是一个对字符串的典型操作:
var s="These are the times that try people's souls.";
var last_word=s.substring(s.lastIndexOf(" ")+1,s.length);事实上,三个关键的基本数据类型都有一个相应的对象类。简而言之,就是JavaScript不仅支持数字、字符串和布尔值这些数据类型,还支持Number、String和Boolean类。这些类是那些基本数据类型的包装。这些包装不仅具有和基本类型一样的值,还定义了用来运算数据的属性和方法。
当我们在对象环境中使用字符串时即试图访问这个字符串的属性或方法时,JavaScript会为这个字符串值创建一个String包装对象。String对象就代替了原始的字符串值。由于对象具有属性和方法,因此就能在对象环境中使用简单的值。当然对其他的基本类型和它们相应的包装对象来说也是如此。
当我们在对象环境中使用字符串时,要注意被创建的String对象只不过是瞬时存在的,它使得我们可以访问属性或方法,此后就没有用了,所以系统会将它丢弃。
如果想在程序中显式地使用String对象,那么就必须创建一个非瞬态的对象,即不能被系统自动丢弃的对象.String对象的创建和其他对象一样,使用了new运算符。例如:
var s=new String("Hello World");3. 对象到基本类型的转换:
此处自己看书,犀牛书,不想码字!






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








