Vue.js
-
认识Vue.js
-
Vue是一个渐进式的javascript框架
- 渐进式 【 越学越难 】
- Vue的作者是 尤雨溪
- Vue是一个个人项目 【 React是facebook的团队项目 】
- Vue是一个MVVM框架 【 MVVM是MVC的衍生架构 】
- 扩展: 司徒正美 avonlon.js 也是MVVM框架,也是个人项目
- Vue是一个单项数据流的框架
-
Vue版本发布的时间
- Vue 1.x 2014
- Vue 2.x 2016 【 es6 vue 微信小程序 angular2.0 … 】
-
-
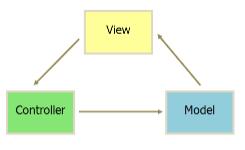
MVC
- MVC是一个软件架构思维,它将一个软件分为三个部分(所有通信都是单向的,单向数据流)

- M Model 数据 Model 将新的数据发送到 View,用户得到反馈
- V View 视图 View 传送指令到 Controller
- C Controller 控制器 Controller 完成业务逻辑后,要求 Model 改变状态


-
MVC衍生
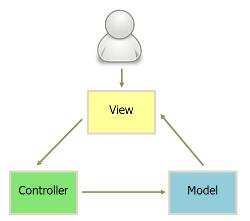
- mvc backbone 【 前端框架 】

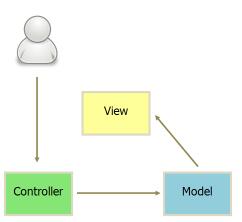
1. 用户可以向 View 发送指令(DOM 事件),再由 View 直接要求 Model 改变状态。 2. 用户也可以直接向 Controller 发送指令(改变 URL 触发 hashChange 事件),再由 Controller 发送给 View。 4. Controller 非常薄,只起到路由的作用,而 View 非常厚,业务逻辑都部署 在 View。所以,Backbone 索性取消了 Controller,只保留一个 Router(路由器) 。- mvp

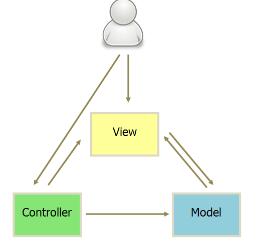
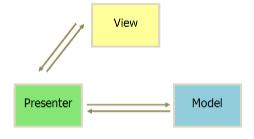
MVP 模式将 Controller 改名为 Presenter,同时改变了通信方向。 1. 各部分之间的通信,都是双向的。 2. View 与 Model 不发生联系,都通过 Presenter 传递。 3. View 非常薄,不部署任何业务逻辑,称为"被动视图"(Passive View), 即没有任何主动性,而 Presenter非常厚,所有逻辑都部署在那里。- mvvm Vue Angular.ts 【 Angular2.0】

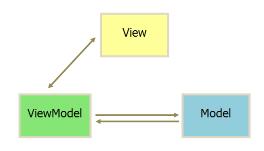
MVVM 模式将 Presenter 改名为 ViewModel,基本上与 MVP 模式完全一致。 唯一的区别是,它采用双向绑定(data-binding):View的变动,自动反映在 ViewModel,反之亦然。Angular 和 Ember 都采用这种模式。 - mvc backbone 【 前端框架 】
- MVVM
- M Model 数据
- V View 视图
- VM ViewModel 视图模型
V的变化会反映到VM上,反之同理,也就是vm的改变也会影响V






















 4090
4090











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








