由于目前在做的一款app需要适配手机和平板,所以我在研究怎么构建可适应所有屏幕尺寸的布局方法。
在web的自适应布局上我有很多经验,比如使用网格流,CSS3中的media queries属性等等,这些都可以实现web上的自适应布局,所以我想在Android上试试看。
在Android上,是通过configuration qualifiers的方式来加载不同的资源,基于不同的手机屏幕尺寸或者屏幕的朝向(竖直还是水平),而我最大的目标就是创建一个可以自动缩放的布局,而不用根据不同的屏幕尺寸加载不同的布局文件。
除了为每种设备尺寸分别制作不同的布局文件外,我发现一种更简单的方法,就是为不同屏幕尺寸的设备重载style.xml文件。
也许你会觉得它很像CSS样式,首先可以定义一个基本的style文件,代表普通设备尺寸,它的路径位于values/styles.xml,然后还可以定义中等设备尺寸,在values-sw600dp/styles.xml(7寸平板),values-sw600dp-land/styles.xml表示水平方向的屏幕,values-sw720dp/styles.xml表示十寸的平板等等。
在CSS中的自适应网格系统中,我们可以布局一个宽是960像素的.container类(没有margin),而在手机上,我们也可以布局一个100%宽的.container(也是没有margin的)。
我们可以在Android上使用相同的方法实现,首先,需要建立一个基类样式。
res/values/styles.xml
点击(此处)折叠或打开
- <span style=\"font-size:14px;\"><span style=\"font-family:Arial;font-size:14px;\"><style name=\"Container\">
- <item name=\"android:layout_margin\">0dp</item>
- <item name=\"android:padding\">16dp</item>
- <item name=\"android:layout_width\">match_parent</item>
- <item name=\"android:layout_height\">match_parent</item>
- <item name=\"android:orientation\">vertical</item>
- <item name=\"android:background\">@drawable/container_background</item>
- </style></span></span>
对于平板(竖直的)来说,我们可以添加一些外边距,因为屏幕够大。
res/values-sw600dp/styles.xml
点击(此处)折叠或打开
- <span style=\"font-size:14px;\"><span style=\"font-family:Arial;font-size:14px;\"><style name=\"Container\">
- <item name=\"android:layout_margin\">0dp</item>
- <item name=\"android:padding\">32dp</item>
- <item name=\"android:layout_width\">match_parent</item>
- <item name=\"android:layout_height\">match_parent</item>
- <item name=\"android:orientation\">vertical</item>
- <item name=\"android:background\">@drawable/container_background</item>
- </style></span></span>
在平板上竖直和水平的最大区别在于,我们会加上margin值,这样内容就不会充满整个屏幕了、我们还可以给父视图加一个背景图片,来填充空白区域。
res/values-sw600dp-land/styles.xml
点击(此处)折叠或打开
- <span style=\"font-size:14px;\"><span style=\"font-family:Arial;font-size:14px;\"><style name=\"Container\">
- <item name=\"android:layout_marginRight\">130dp</item>
- <item name=\"android:layout_marginLeft\">130dp</item>
- <item name=\"android:padding\">32dp</item>
- <item name=\"android:layout_width\">match_parent</item>
- <item name=\"android:layout_height\">match_parent</item>
- <item name=\"android:orientation\">vertical</item>
- <item name=\"android:background\">@drawable/container_background</item>
- </style></span></span>
然后我们可以在不同的屏幕上,这样使用样式文件:
点击(此处)折叠或打开
- <span style=\"font-size:14px;\"><span style=\"font-family:Arial;font-size:14px;\"><LinearLayout style=\"@style/Container\">
- ... buttons, edit texts, text views, etc ...
- </LinearLayout></span></span>
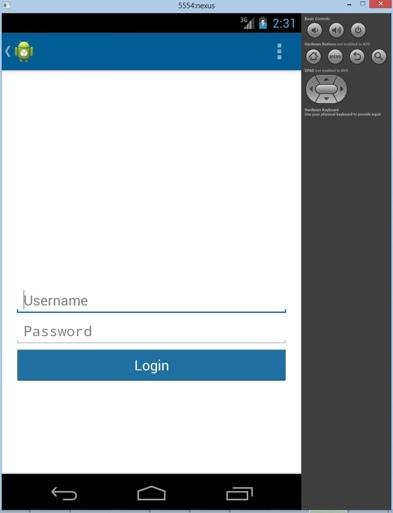
这是在四寸屏幕手机的效果:

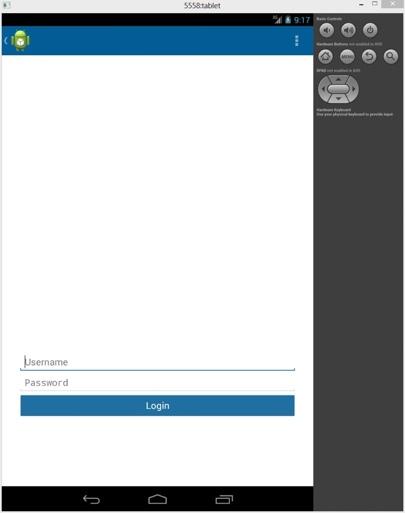
这是在七寸平板上的效果:

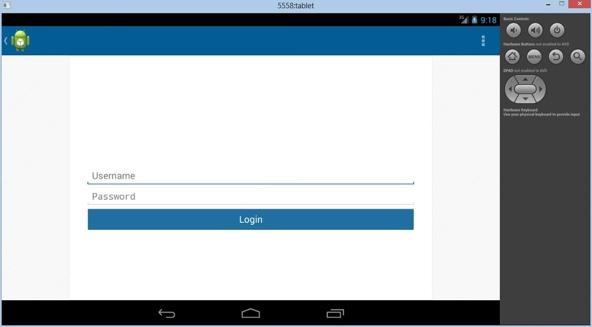
这是在七寸平板的横屏效果:

还有一些在CSS里面非常方便的属性(比如bootstrap),它们是一些帮助类,如.visible-phone,.hidden-phone,.visible-tablet等等,在Android上也可以这么做。
点击(此处)折叠或打开
- <span style=\"font-size:14px;\"><span style=\"font-family:Arial;font-size:14px;\"><!-- Device Visibility -->
- <style name=\"PhoneOnly\">
- <item name=\"android:visibility\">gone</item>
- </style>
-
- <style name=\"TabletOnly\">
- <item name=\"android:visibility\">visible</item>
- </style>
-
- <style name=\"TabletPortraitOnly\">
- <item name=\"android:visibility\">gone</item>
- </style>
-
- <style name=\"TabletLandscapeOnly\">
- <item name=\"android:visibility\">visible</item>
- </style></span></span>
把这些样式放在对应的配置文件夹中,然后就可以在需要的时候隐藏显示相应的控件了。
点击(此处)折叠或打开
- <span style=\"font-size:14px;\"><span style=\"font-family:Arial;font-size:14px;\"><LinearLayout android:id=\"@+id/column_one\">
- ... some content ...
- </LinearLayout>
-
- <LinearLayout android:id=\"@+id/column_two\"
- style=\"@style/TabletLandscapeOnly\">
- ... some extra content since we have space ...
- </LinearLayout></span></span>
对于平板(水平的)来说,此样式会显示两列,但是对于大多数设备来说,第二列是不会显示的。
仅仅用了几行xml代码,我们就能够创建一个迷你的布局框架了,我们还可以扩展这种技术,根据需要去实现一个通用的样式文件,以后可以用到项目中。
很遗憾的是,很难把Android的资源打包进jar包中(非Gradle的话),所以在Android上很难像bootstrap那样去构建一个框架(不要被这些项目误导了 ,如:http://www.ijiami.cn/AppProtect,它们有没有你想象的那么强大),还好Android正在向Gradle迁移,这样可以使得制作Android前端的布局框架就更加方便了。
来自 “ ITPUB博客 ” ,链接:http://blog.itpub.net/30017186/viewspace-1340511/,如需转载,请注明出处,否则将追究法律责任。
转载于:http://blog.itpub.net/30017186/viewspace-1340511/





















 805
805

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








