在 Vue 中,使用 v-for 指令循环遍历数组或对象时,每个子元素都需要绑定一个唯一的 key 值,用于标识这个子元素。我们可以使用 :key 属性来绑定这个 key 值。例如:
<div v-for="item in itemList" :key="item.id">{{ item.name }}</div>
在这个例子中,我们使用 v-for 循环遍历了一个名为 itemList 的数组,然后为每个子元素绑定了一个唯一的 key 值,即 item.id。这样,在更新视图时,Vue 就能够根据这个 key 值来判断哪些元素是新增加的,哪些元素是被删除的,哪些元素需要更新,从而提高了渲染效率。
值得注意的是,key 值必须是唯一的、稳定的,并且不推荐使用随机数或者索引作为 key 值。如果使用随机数或者索引作为 key 值,会导致更新时出现问题,因为它们可能在不同的渲染周期中生成相同的值。正确的做法应该是使用一个稳定的唯一标识符,比如数据库中的 ID 值或者其他全局唯一的标识符。
总之,:key 属性是 Vue 中一个非常重要的属性,用于标识每个子元素的唯一性,确保渲染效率和正确性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
<div>
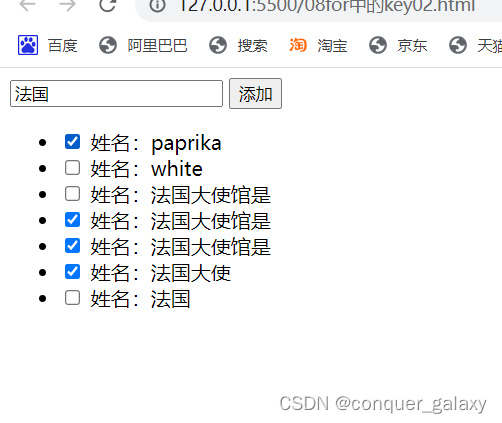
<input type="text" v-model="name">
<button @click="addNewUser">添加</button>
</div>
<ul>
<li v-for="user in userlist" :key="user.id">
<input type="checkbox">
姓名:{{user.name}}
</li>
</ul>
</div>
<script src="./lib/vue-2.6.14.js"></script>
<script>
const vm = new Vue({
el: "#app",
data: {
userlist: [
{ id: 1, name: "paprika" },
{ id: 2, name: "white" },
],
presentId: 2,
name: "",
},
methods: {
addNewUser() {
this.presentId++
this.userlist.push({ id: this.presentId, name: this.name })
}
}
})
</script>
</body>
</html>





















 4586
4586











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








