GET && POST
利用ajax向后端请求数据有两种方式,分别是get 和 post;两种方式都有各自的特点,携带数据的方式也各不相同。
GET 和 POST 各自的特点
GET:
- 倾向于向服务器获取数据;
- 直接在地址后面进行拼接;
- 大小限制为 2kb左右;
- 会被浏览器主动缓存;
- 相当于 POST 不是很安全,因为是明文发送;
- 数据格式必须是url 编码的格式,如果不是会自动转换成 url 编码;
POST:
- 倾向于向服务器传递数据;
- 在请求体里面传递过去
- 大小没有限制;
- 相对于 GET 比较安全,因为是暗文发送;
- 不会被浏览器主动缓存,需要手动设置;
- 数据格式要和请求头中的 content-type 一致;
请求头里面的 content-type 表示请求体的数据格式
由于两者请求数据的方式不同,所以我们封装一个ajax函数,以便于之后使用。
开始进行封装
配置js文件
由于我们在调用函数时,需要传入三个参数,为避免产生一些低级错误,我们把这三个参数放入同一个对象(obj)中,进行统一调用。
注意
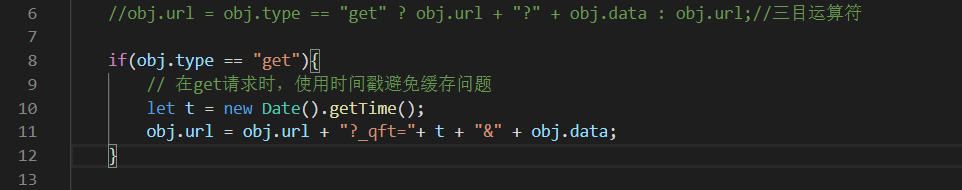
在使用get请求时有时会出现缓存问题,所以要加一些小操作,将函数中的三目改为下面的代码,即加上一个时间戳;

配置php文件

调用该方法

最终结果






















 343
343











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








