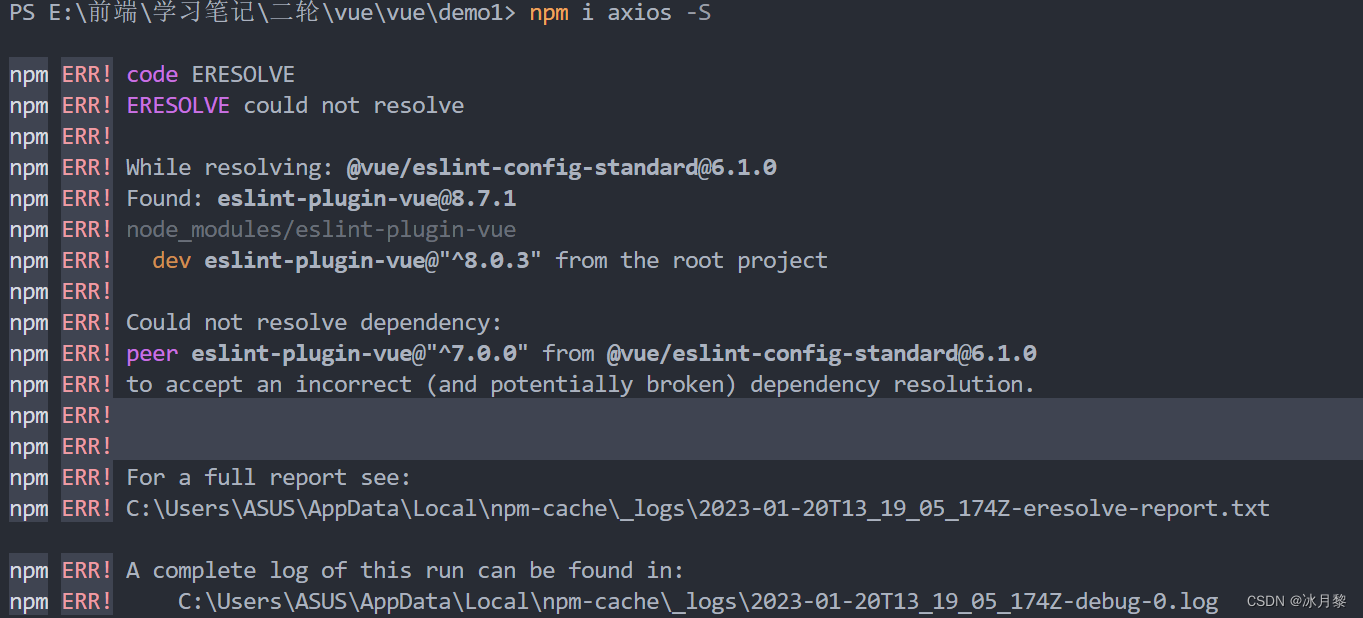
在安装eslint之后再安装axios出现报错:

解决方法:
在安装命令后加–legacy-peer-deps.
也就是以下指令:
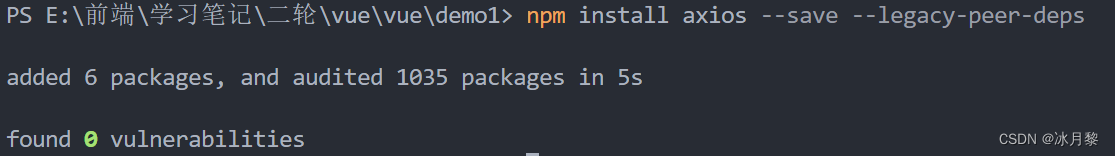
npm install axios --save --legacy-peer-deps
效果图:

这样就可以成功安装axios
原因:
npm下载时
–legacy-peer-deps
在NPM v7中,现在默认安装peerDependencies。
在很多情况下,npm版本问题会导致下载冲突,从而中断安装过程。
–legacy-peer-deps标志是在v7中引入的,目的是绕过peerDependency自动安装。
原文出处:
https://blog.csdn.net/lanmy_dl/article/details/126346812






















 1648
1648











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








