上一次说了使用vue-cli创建uni-app项目,然后使用第三方工具开发打包,利用jekins发布等。
这一次我想解决以下问题:
1我想配置devServer供开发环境使用,这样也可以解决开发环境的跨域问题
2以前我的每个版本信息都配置在package,json---uni-app----scripts里,然后配置不同的打包脚本:npm run build:custom h5-test(\(h5-prod),这样虽然能满足使用,但是每次部署新环境就要加对应的配置信息,操作起来还是有点繁琐,我想把他改为根据url自动识别api地址,这样就能一劳永逸,部署多少版本我都不用动代码了。
3能根据url自动识别api后,那我也就不需要设置多个打包脚本,我只用跟常规vue项目一样,npm run build就可以了,但是输出路径还是不一样,默认在dist/build/h5,我想改成跟常规vue项目一样,在dist下
一、配置devserver,需要在manifest.json文件的h5属性里配置以下代码
"devServer": {
"proxy": {
"/api": {
"target": "https://www.qq.com",
"changeOrigin": true,
"ws": true,
"secure": false
}
}
}配置完竟然不生效,发现在代码里根据环境设置了api地址,把开发环境的设为空,线上环境取路径url
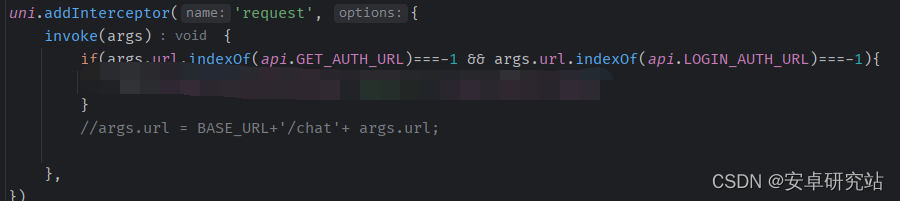
const BASE_URL=process.env.NODE_ENV==='development'?'':window.location.host如果请求的时候是用BASE_URL+API路径,那就注释掉
 这样就可以代理请求访问api了,还解决跨域问题了。
这样就可以代理请求访问api了,还解决跨域问题了。
二、以前都是每个版本在packages.json文件下配置 uni-app--scripts。现在直接注释掉就行。现在好了,url发布后岁路径变化,所以我就只需要npm run build一个打包命令就可以了,运行时自动会识别路径地址
三、在npm run build对应的命令中增加红色部分,这样打包产物就会在dist文件下,而不会还有build/h5了
"build": "cross-env NODE_ENV=production UNI_PLATFORM=h5 UNI_OUTPUT_DIR=dist vue-cli-service uni-build",





















 596
596











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








