数据表M方法,注意大小写,否则找不到表
今天建了2个表,在用数据表时发现如果其中有大写字母,ThinkPhp会自动加“_”,然后就提示表不存在了。具体如下:
数据库表名:base_dbinfo、dbmgr_tbs
如果在controller.class.php文件中写小写,则不会报错。
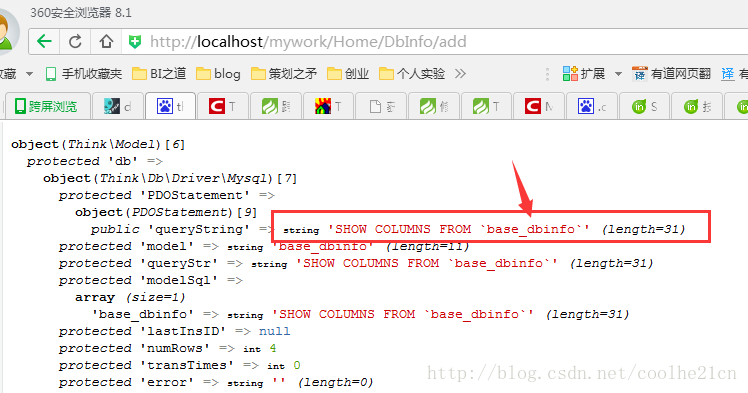
public function add(){
$dbInfo = M('base_dbinfo');
var_dump($dbInfo);
}但是如果写成如下,就会出现找不到表的情况:
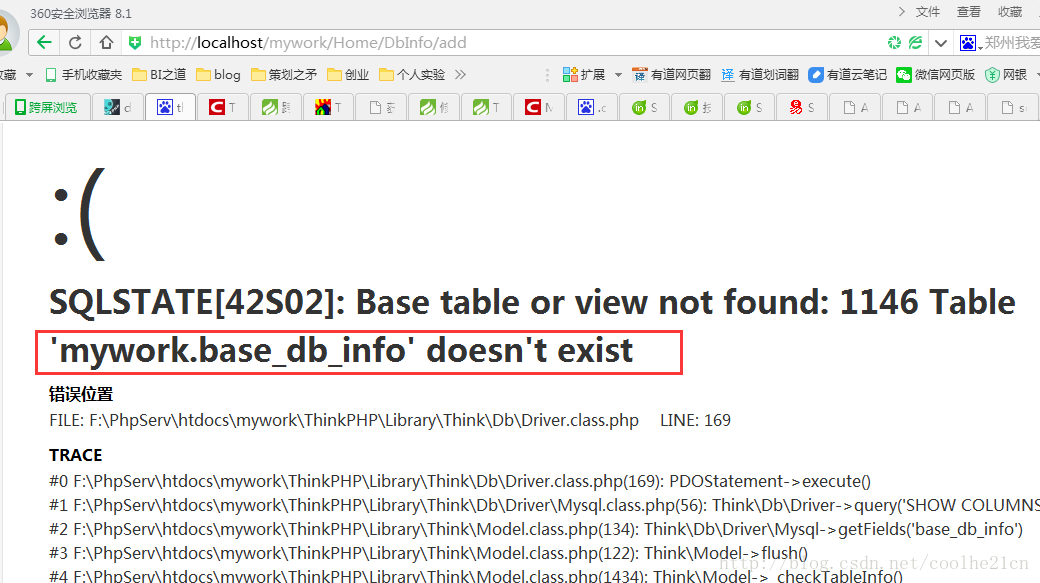
public function add(){
$dbInfo = M('dbmgr_dbInfo'); --->dbInfo其中的I是大写
var_dump($dbInfo);
}以后注意!!!

























 2757
2757

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










