本文适合零基础百度地图API开发者
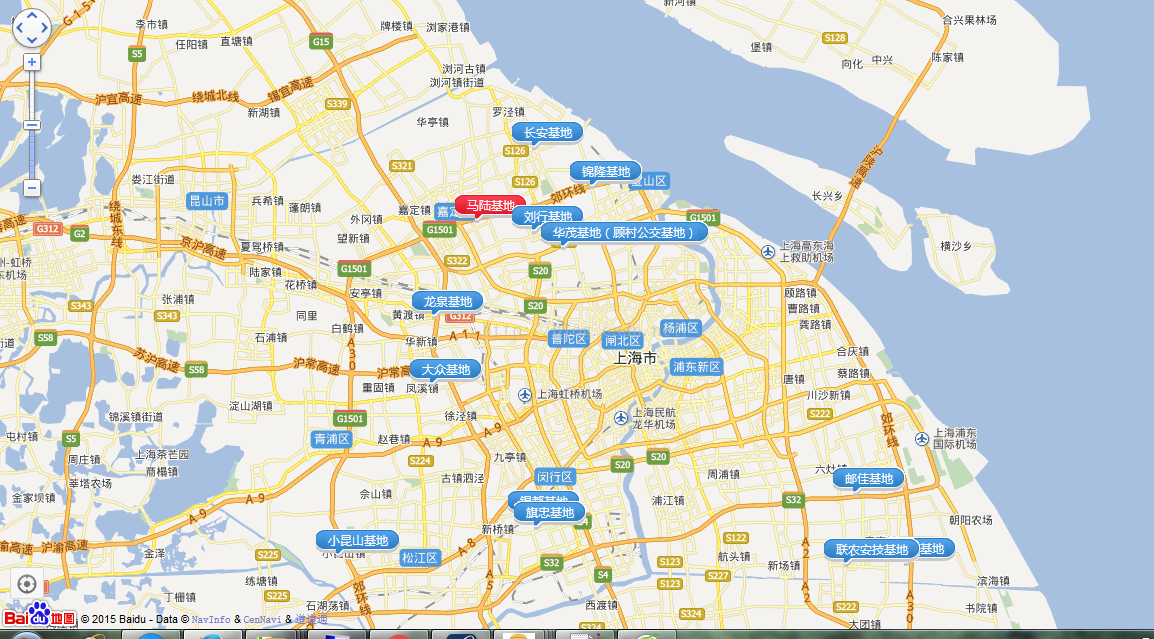
效果图1
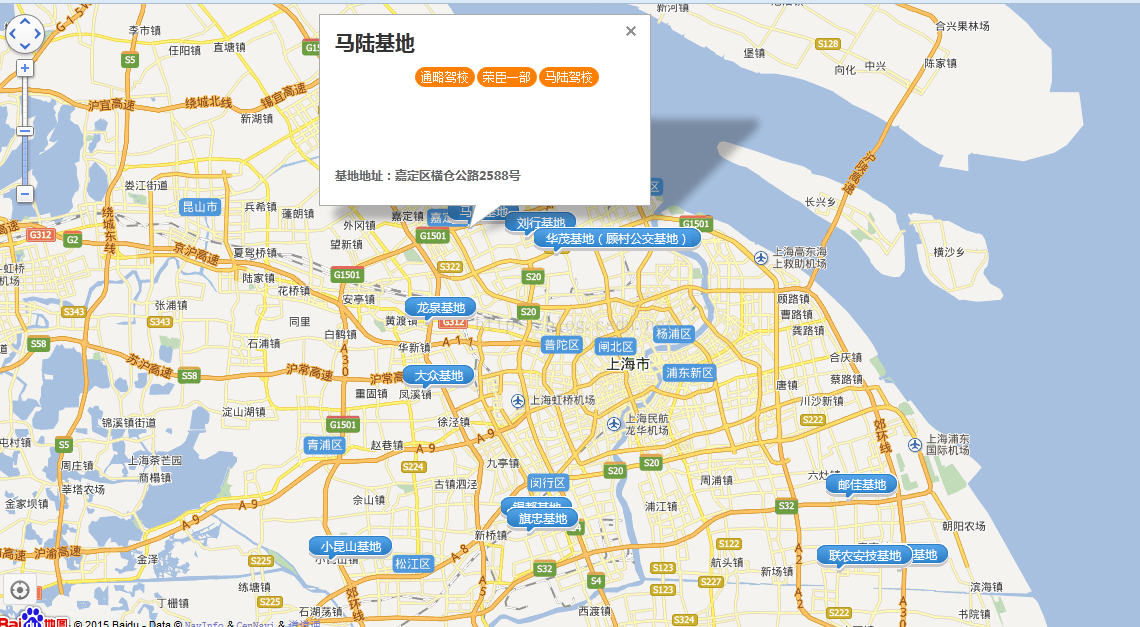
效果图2
直接上代码;另注:code上面很多是钓鱼君自己写的动态的数据,所以不能拿过去马上可以用,本文只提供借鉴,不保证100%原创,但功能是修改之后已经实现。欢迎找茬,欢迎指教。
<body>
<input type="hidden" value='${mapList }' id="mapList">
<div id="container"></div>
<script type="text/javascript">
var basePath = '<%=basePath%>';
var map = new BMap.Map("container"); // 创建地图实例
var point = new BMap.Point(121.53579, 31.227981); // 创建点坐标
map.centerAndZoom(point, 11); // 初始化地图,设置中心点坐标和地图级别
/* map.addControl(new BMap.NavigationControl({
// 靠左上角位置
anchor: BMAP_ANCHOR_TOP_LEFT,
// LARGE类型
type: BMAP_NAVIGATION_CONTROL_LARGE,
// 启用显示定位
enableGeolocation: true
}));// 添加带有定位的导航控件 */
//map.addControl(new BMap.ScaleControl());//比例尺控件
//map.addControl(new BMap.OverviewMapControl());//缩略地图控件
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
//map.addControl(new BMap.MapTypeControl()); //地图类型控件,默认位于地图右上方。
map.setCurrentCity("上海");
//var marker = new BMap.Marker(point); // 创建标注
//var json=[{name:"a",age:12},{name:"b",age:11},{name:"c",age:13},{name:"d",age:14}];
// 添加定位控件
/* var geolocationControl = new BMap.GeolocationControl();
geolocationControl.addEventListener("locationSuccess", function(e){
// 定位成功事件
var address = '';
address += e.addressComponent.province;
address += e.addressComponent.city;
address += e.addressComponent.district;
address







 这篇博客面向初学者,详细讲解如何使用百度地图API创建自定义覆盖物并添加点击事件。提供了代码示例,虽数据部分为动态生成,但功能实现完整。鼓励读者学习和交流。
这篇博客面向初学者,详细讲解如何使用百度地图API创建自定义覆盖物并添加点击事件。提供了代码示例,虽数据部分为动态生成,但功能实现完整。鼓励读者学习和交流。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 378
378

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








