定义和用法
:nth-child(n) 选择器匹配属于其父元素的第 N 个子元素,不论元素的类型。
n 可以是数字、关键词或公式。
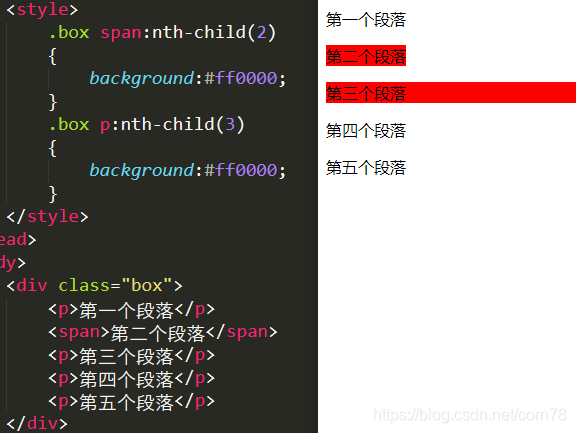
一、:nth-child(n)(n为数字时)

在这个类名为box的盒子中,我在两个p标签之间加上了一个span标签。这里,:nth-child这个伪类不论元素类型,所以是直接找到父元素中的第n个子元素。第一个选择器找到的是box父元素中的第二个子元素(span),第二个选择器找到的是box父元素中的第三个子元素(p)。
注意: :nth-child()与:nth-of-type()容易混淆,但语法不一样,需特别注意!!!!!!
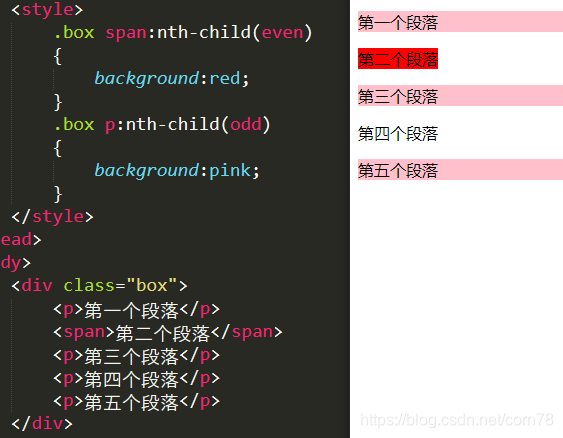
二、:nth-child(n)(n为关键字时)
odd 和 even 是可用于匹配下标是奇数或偶数的子元素的关键词(第一个子元素的下标是 1)。

这里我们可以看出span标签的下标为2(偶数),所以要找到span标签就需要加上关键字even。
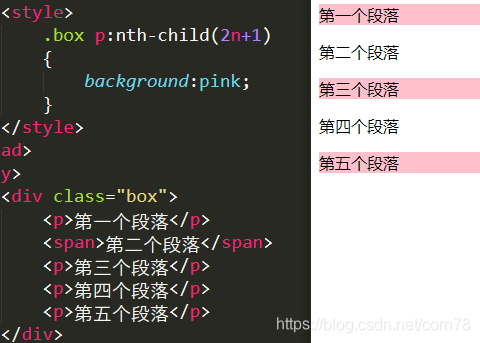
三、:nth-child(n)(n为公式时)
使用公式 (an + b)。描述:a表示周期的长度,n 是计数器(从 0 开始),b 是偏移值。

这里span标签也被算在周期中了,因为span标签与其它p标签处于同一个父元素中。




















 6万+
6万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








