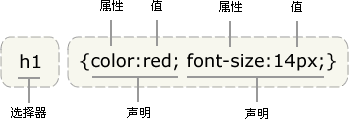
css结构图

颜色书写:
p {color:#3311ff}
p {color:#31F} 简写
p {color:rgb{255,0,0}}
p {color:rgb{12%,10%,23%}}
css 属性值都不用加 "" ,只有当值为若干单词时,才需要加 """ ,并以','相隔;
如
p {font-family: "sans serif";} sans 和serif 中间有个空格 但表示一个属性值font-family: Georgia, Palatino, serif;字体属性值 也不需要加 ""层叠次序
当同一个 HTML 元素被不止一个样式定义时,会使用哪个样式呢?
一般而言,所有的样式会根据下面的规则层叠于一个新的虚拟样式表中,其中数字 4 拥有最高的优先权。
- 浏览器缺省设置
- 外部样式表
- 内部样式表(位于 <head> 标签内部)
- 内联样式(在 HTML 元素内部)
外部样式表
<head><link rel="stylesheet" type="text/css" href="mystyle.css" /></head>内部样式表
<head>
<style type="text/css">
hr {color: sienna;}
p {margin-left: 20px;}
body {background-image: url("images/back40.gif");}
</style>
</head>内联样式
<p style="color: sienna; margin-left: 20px">This is a paragraph</p>
不要在属性值与单位之间留有空格。假如你使用 “margin-left: 20 px” 而不是 “margin-left: 20px” ,它仅在 IE 6 中有效,但是在 Mozilla/Firefox 或 Netscape 中却无法正常工作。
不可以在内联元素 <span> 中嵌入 <p> 块级元素
选择器
组选择器( 加 '逗号'分隔)
h1,h2,h3,h4,h5,h6{ color: green; }派生选择器/后代选择器(两个空格隔开)
li strong
{
font-style: italic;
font-weight: normal;
}# li标签下的strong标签都将获得该属性
有关后代选择器有一个易被忽视的方面,即两个元素之间的层次间隔可以是无限的。
例如,如果写作 ul em,这个语法就会选择从 ul 元素继承的所有 em 元素,而不论 em 的嵌套层次多深。
因此,ul em 将会选择以下标记中的所有 em 元素:子元素选择器 (用">")
h1 > strong {color:red;}
这个规则会把第一个 h1 下面的两个 strong 元素变为红色,但是第二个 h1 中的 strong 不受影响:
<h1>This is <strong>very</strong> <strong>very</strong> important.</h1>
<h1>This is <em>really <strong>very</strong></em> important.</h1>
只选择元素的子元素.子孙元素 不选择相邻兄弟选择器(用"+") 可选择紧接在另一元素后的元素,且二者有相同父元素。
- List item 1
- List item 2
- List item 3
<style type="text/css">
li + li {font-weight:bold;}
</style>
</head>
<body>
<div>
<ul>
<li>List item 1</li>
<li>List item 2</li>
<li>List item 3</li>
</ul>
id 选择器以 "#" 来定义。
#red {color:red;}
#green {color:green;}
<p id="red">这个段落是红色。</p> <p id="green">这个段落是绿色。</p>类选择器以一个点号显示:
.center {text-align: center}
.fancy td{ color: #f60; background: #666;}
# 类选择器 也可以派生
div.fancy { color: #f60; background: #666;}
#.类选择器可以加具体的适用标签
CSS 多类选择器
<p class="important warning">
This paragraph is a very important warning.
</p>
.important {font-weight:bold;}
.warning {font-style:italic;}
.important.warning {background:silver;}属性选择器(css文件中,只有一个属性值拥有空格的时候才需要引号"" !!)
与简单属性选择器类似,可以把多个属性-值选择器链接在一起来选择一个文档。
a[href="http://www.w3school.com.cn/"][title="W3School"] {color: red;}
这会把以下标记中的第一个超链接的文本变为红色,但是第二个或第三个链接不受影响:
<a href="http://www.w3school.com.cn/" title="W3School">W3School</a>
<a href="http://www.w3school.com.cn/css/" title="CSS">CSS</a>
<a href="http://www.w3school.com.cn/html/" title="HTML">HTML</a>
如果属性值包含用空格分隔的值列表,匹配就可能出问题。
请考虑一下的标记片段:
<p class="important warning">This paragraph is a very important warning.</p>
如果写成 p[class="important"],那么这个规则不能匹配示例标记。
要根据具体属性值来选择该元素,必须这样写:
p[class="important warning"] {color: red;}| 选择器 | 描述 |
|---|---|
| [attribute] | 用于选取带有指定属性的元素。 |
| [attribute=value] | 用于选取带有指定属性和值的元素。 |
| [attribute~=value] | 用于选取属性值中包含指定词汇的元素。 |
| [attribute|=value] | 用于选取带有以指定值开头的属性值的元素,该值必须是整个单词。 |
| [attribute^=value] | 匹配属性值以指定值开头的每个元素。 |
| [attribute$=value] | 匹配属性值以指定值结尾的每个元素。 |
| [attribute*=value] | 匹配属性值中包含指定值的每个元素。 |
通配符选择器
CSS2 引入了一种新的简单选择器 - 通配选择器(universal selector),显示为一个星号(*)。该选择器可以与任何元素匹配,就像是一个通配符。
例如,下面的规则可以使文档中的每个元素都为红色:
* {color:red;}
*.important {color:red;}伪类
W3C:"W3C" 列指示出该属性在哪个 CSS 版本中定义(CSS1 还是 CSS2)。元素处于特殊状态时可以获得的css属性
| 属性 | 描述 | CSS |
|---|---|---|
| :active | 向被激活的元素添加样式。 | 1 |
| :focus | 向拥有键盘输入焦点的元素添加样式。 | 2 |
| :hover | 当鼠标悬浮在元素上方时,向元素添加样式。 | 1 |
| :link | 向未被访问的链接添加样式。 | 1 |
| :visited | 向已被访问的链接添加样式。 | 1 |
| :first-child | 向元素的第一个子元素添加样式。 | 2 |
| :lang | 向带有指定 lang 属性的元素添加样式。 | 2 |
伪元素
W3C:"W3C" 列指示出该属性在哪个 CSS 版本中定义(CSS1 还是 CSS2)。
| 属性 | 描述 | CSS |
|---|---|---|
| :first-letter | 向文本的第一个字母添加特殊样式。 | 1 |
| :first-line | 向文本的首行添加特殊样式。 | 1 |
| :before | 在元素之前添加内容。 | 2 |
| :after | 在元素之后添加内容。 |
继承及其问题
根据 CSS,子元素从父元素继承属性。
body赋予的属性,子元素都将获得,但可以为子元素创建单独的css样式,使其获得继承摆脱






















 831
831

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








