最近写了一个电商加旅游的项目,里面支付的功能是必不可少的,因此写完项目之后特别整理一下这些东西,希望对大家写项目的时候有所帮助.
一.nodejs实现支付宝沙箱模拟支付功能:
1. 进入支付宝开放平台:网址: https://open.alipay.com/platform/home.htm
-
在开发工具推荐里面选择沙箱:

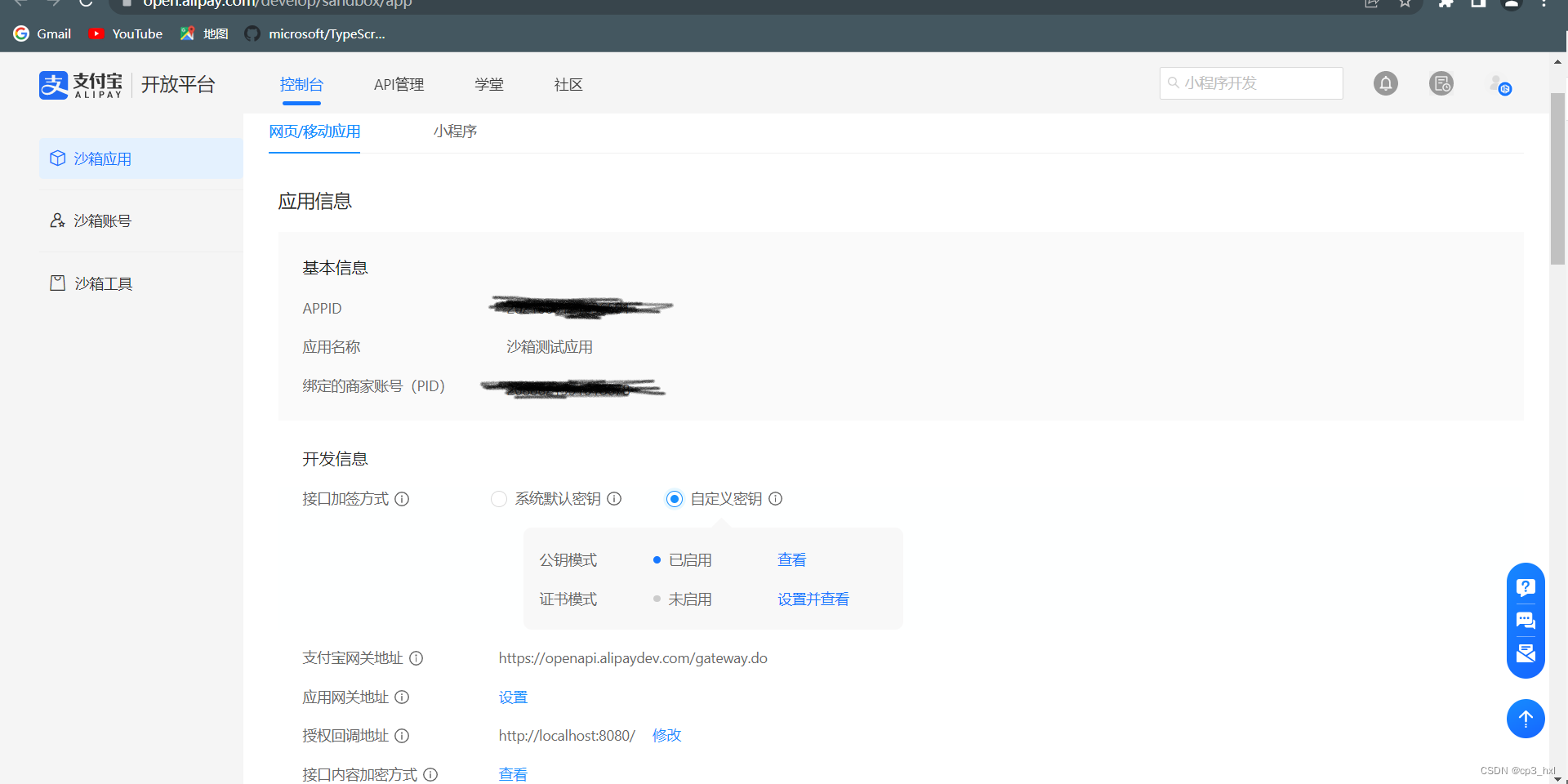
3.在应用信息里面记住自己的APPID以及支付宝网关地址.  4.在沙箱账号里面,卖家信息的卖家账号以及登录支付密码就是当跳转支付时页面需要填入的信息. 5.沙箱应用界面里面,开发信息的选择中接口加签方式选择自定义密钥.

点击公钥模式,对加签内容进行配置.
6.下载支付宝方平台助手: 网址: https://opendocs.alipay.com/common/02khjo
7. 生成私钥以及公钥.

这里需要注意的时,nodejs在密钥格式上要选择PKCS1,也就是非JAVA适用.!!!
8.将公钥和私钥最好新建一个文本文档存放下来,并且将公钥复制填入第五步的加签操作中.
到这里的话平台操作基本完成.下面就是nodejs中代码怎么写的问题.
9.首先下载所需用到的插件:
npm install alipay-sdk --s
npm install axios --s
npm install cors --s
npm install express
10.在项目的根目录下新建一个untils文件夹,在文件夹下新建一个工具文件alipayuntils.js文件: 代码:
const AlipaySdk = require('alipay-sdk').default;
const alipaySdk = new AlipaySdk({
appId: '', // 应用id
gateway: 'https://openapi.alipaydev.com/gateway.do', // 支付宝网关
signType: 'RSA2', // 编码格式
alipayPublicKey: '', // 支付宝公钥
privateKey: '' // 应用私钥
})
//最后我们默认导出即可
module.exports = alipaySdk
11.此处需要配置appid,支付宝公钥和应用私钥,其余两个是固定的,这些操作我们在前已近完成了,只需要把对应的公钥和私钥填入即可.
12.创建路由:
const express = require('express');
const alipaySdk = require('../untils/alipayuntils');
const AlipayFormData = require('alipay-sdk/lib/form').default
const axios = require('axios')
const cors = require('cors') //解决跨域请求问题
/* GET home page. */
pay.get('/', function(req, res, next) { //路由测试
res.send('index')
})
pay.post('/payment', function(req, res, next) { //支付宝数据封装
const orderId = req.fields['orderId'];//本次支付的单号,确保唯一
const name = req.fields['name'];//本次支付单的名字
const totalPrice = req.fields['totalPrice'];//总共的价格
const message = req.fields['message'];//商品的描述
// 对接支付宝
const formData = new AlipayFormData();
formData.setMethod('get');
formData.addField('returnUrl', 'http://localhost:3000/paySuccess'); //当支付成功后,可以访问到的页面地址!!!!
// 商单信息
formData.addField('bizContent', {
out_trade_no: orderId,//单号,前端可以通过uuid生成或者用时间戳加随机数.
product_code: "FAST_INSTANT_TRADE_PAY",//这个固定写法就行了
subject: name,//本次支付单的名字
body: message,//商品的描述
total_amount: totalPrice//总共的价格
});
//下面的都是一些固定写法,大家可以参考一下官方文档怎么写的
let result = alipaySdk.exec(
'alipay.trade.page.pay',
{},
{ formData: formData }
);
result.then((resp) => {
res.send({
success: 'true',
code: 200,
result: resp//这会返回一个url,是支付的地,在前端中的操作在后面
});
});
});
13.前端中的操作:
window.location.href = res.data.result;//当接收到地址的时候就跳转就行了.
ok,基本操作都教给大家了,有兴趣的下来可以再深入看一点.下面给大家看一下我写的效果:



🆗,那么本次的分享就到此结束,以上纯属个人理解和观点,如有错误还请大佬指正!
下期为大家带来nodejs利用nodemailer模块发送邮件的基本操作.





















 3236
3236

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








