cmd检查是否已经安装vue
vue --version若没有建议直接安装vue-cli脚手架
npm install -g @vue/cliOR
yarn global add @vue/cli
(建议使用npm安装,个人测试yarn安装不成功,npm慢点没关系)
安装完后再次检查vue是否安装成功
vue --version用vscode打开新建的文件夹(并用终端打开)
新建vue项目(目前只做vue2演示)
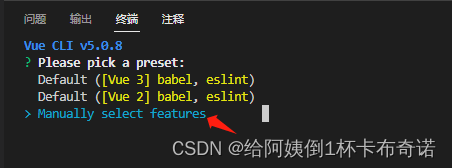
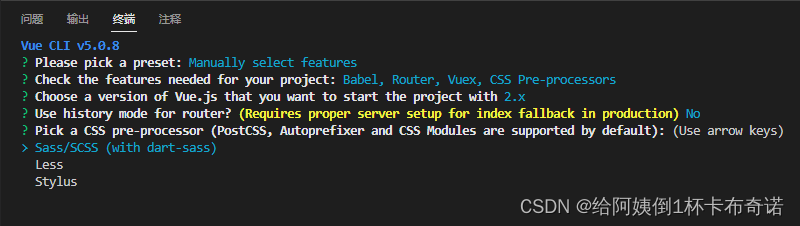
vue create hello-world选择自定义安装

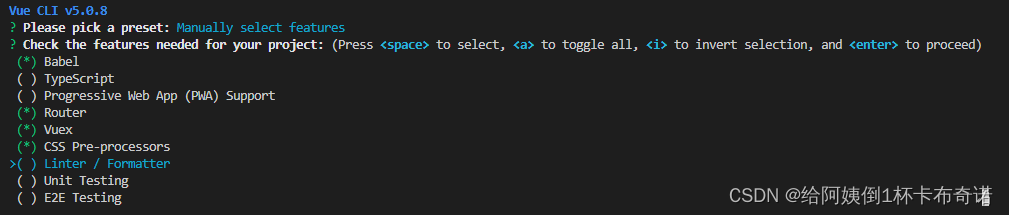
所需功能(tab键选择/取消)

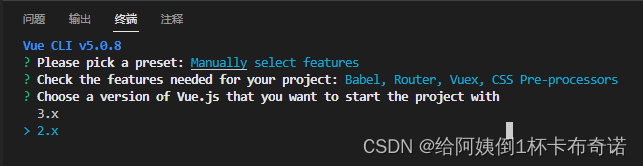
选择v2版本(vue3用vite创建)

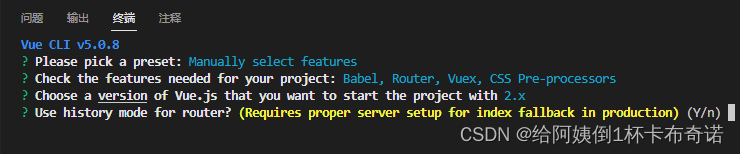
是否使用history模式路由(看个人选择,这边选 n )

选择样式,(scss/less均可)

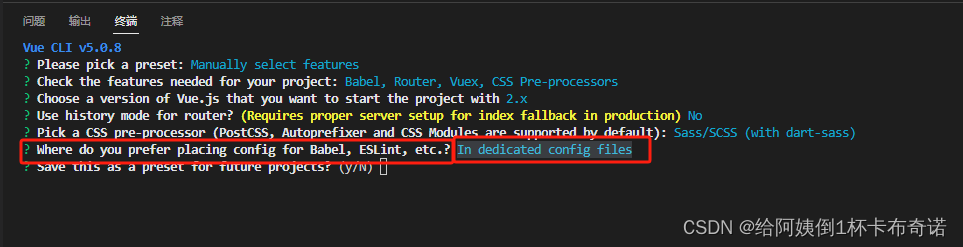
你的Babel, ESLint, etc等配置保存在哪里?
:选择config文件

Save this as a preset for future projects?:是否将你的配置选择作为将来的一个选项。当第一项选择手动配置时,会有该选项。选择Y的话,以后创建项目会将该次选择的配置作为一个选项供你选择(选Y/N均可)
Save preset as:(在上一步选Y后会出现该选项:将预设另存为:vue2)







 本文详细介绍了如何使用cmd检查并安装Vue,包括推荐使用npm安装vue-cli,步骤包括创建新项目、配置选项,如选择V2版本、路由模式和样式。
本文详细介绍了如何使用cmd检查并安装Vue,包括推荐使用npm安装vue-cli,步骤包括创建新项目、配置选项,如选择V2版本、路由模式和样式。














 1355
1355











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








