1.简单数组去重
利用ES6的Set语法(最便捷方法)
const oldArr = [1,2,3,1,'1']
let newArr = Array.from(new Set(oldArr))
console.log(newArr)
2.对象数组去重(根据某个属性去重)
1.传统遍历方式 (使用for或者Array.forEach遍历)
const oldArr = [
{
id: 1,
name: '张三',
},
{
id: 2,
name: '李四',
},
{
id: 2,
name: '李四二号',
},
{
id: 3,
name: '王五',
},
{
id: 4,
name: '王五',
},
]
let newArr = []
oldArr.forEach((item) => {
if (!newArr.some((newItem) => newItem.id === item.id)) {
newArr.push(item)
}
})
console.log(newArr)
上面的代码定义一个变量newArr来存储去重结果,在遍历过程中,判断newArr里是否已存在同名的记录,没有的话就往newArr添加记录。
2.使用new Set()数据结构(set + Array.map)
const oldArr = [
{
id: 1,
name: '张三',
},
{
id: 2,
name: '李四',
},
{
id: 2,
name: '李四二号',
},
{
id: 3,
name: '王五',
},
{
id: 4,
name: '王五',
},
]
let newArr = Array.from(new Set(oldArr.map((key) => key.id))).map(
(id) => {
return oldArr.find((item) => item.id === id)
}
)
console.log(newArr) 上面的代码先通过数组map方法将数组对象中的某个属性提取出来,然后使用Set数据结构去重。最后再通过map方法将去重后的属性值与原数组中的对象进行匹配,获取去重后的对象数组。
上面的代码先通过数组map方法将数组对象中的某个属性提取出来,然后使用Set数据结构去重。最后再通过map方法将去重后的属性值与原数组中的对象进行匹配,获取去重后的对象数组。
温馨提示: Set数据结构是ES6新增的特性之一
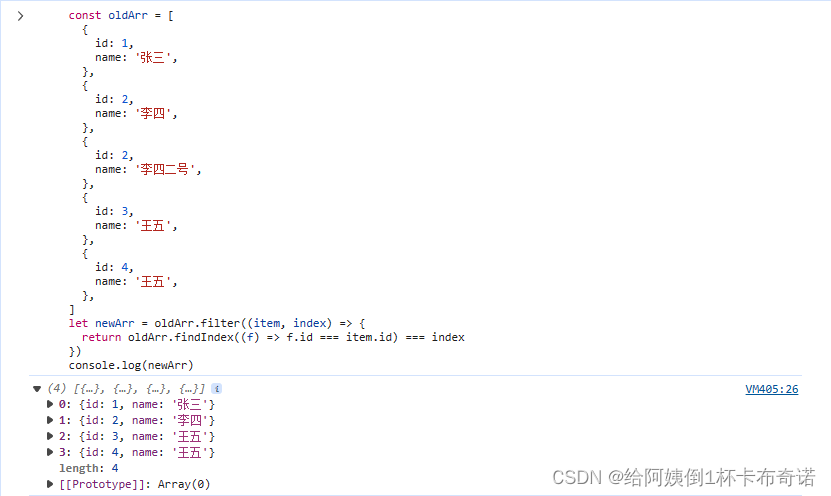
3.使用filter方法
使用Array.filter方法也可以很方便地对数组对象进行去重,代码如下:
const oldArr = [
{
id: 1,
name: '张三',
},
{
id: 2,
name: '李四',
},
{
id: 2,
name: '李四二号',
},
{
id: 3,
name: '王五',
},
{
id: 4,
name: '王五',
},
]
let newArr = oldArr.filter((item, index) => {
return oldArr.findIndex((f) => f.id === item.id) === index
})
console.log(newArr)
上面的代码使用Array.filter方法遍历数组对象,通过findIndex方法获取当前对象的第一个索引位置,如果当前对象的索引位置与第一个索引位置相等,则保留该对象。最后返回去重后的对象数组。
4.使用reduce方法
使用Array.reduce方法可以很简洁地对数组对象进行去重,代码如下:
const oldArr = [
{
id: 1,
name: '张三',
},
{
id: 2,
name: '李四',
},
{
id: 2,
name: '李四二号',
},
{
id: 3,
name: '王五',
},
{
id: 4,
name: '王五',
},
]
let newArr = oldArr.reduce((res, item) => {
if (!res.some((sItem) => sItem.id === item.id)) {
res.push(item)
}
return res
}, [])
console.log(newArr) 上面的代码使用Array.reduce方法 + some遍历数组对象,如果当前对象的某个属性不存在之前的数组对象中,则将当前对象添加到新的数组中。最后返回去重后的对象数组。
上面的代码使用Array.reduce方法 + some遍历数组对象,如果当前对象的某个属性不存在之前的数组对象中,则将当前对象添加到新的数组中。最后返回去重后的对象数组。
reduce()第一次执行回调函数时,不存在“上一次的计算结果”。如果需要回调函数从数组索引为 0 的元素开始执行,则需要传递初始值。否则,数组索引为 0 的元素将被用作初始值,迭代器将从第二个元素开始执行(即从索引为 1 而不是 0 的位置开始)。
下面两种方法的区别,如果不传initialValue,则直接从Array[1]开始,初始值为Array[0]
reduce(callbackFn) reduce(callbackFn, initialValue)callbackFn有4个参数:
为数组中每个元素执行的函数。其返回值将作为下一次调用
callbackFn时的accumulator参数。对于最后一次调用,返回值将作为reduce()的返回值。该函数被调用时将传入以下参数:上一次调用
callbackFn的结果。在第一次调用时,如果指定了initialValue则为指定的值,否则为array[0]的值。当前元素的值。在第一次调用时,如果指定了
initialValue,则为array[0]的值,否则为array[1]。
currentValue在数组中的索引位置。在第一次调用时,如果指定了initialValue则为0,否则为1。调用了
reduce()的数组本身。initialValue 可选
第一次调用回调时初始化
accumulator的值。如果指定了initialValue,则callbackFn从数组中的第一个值作为currentValue开始执行。如果没有指定initialValue,则accumulator初始化为数组中的第一个值,并且callbackFn从数组中的第二个值作为currentValue开始执行。在这种情况下,如果数组为空(没有第一个值可以作为accumulator返回),则会抛出错误。返回值
使用“reducer”回调函数遍历整个数组后的结果。

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








