【px to rem & rpx & vw】项目地址:
https://github.com/cipchk/vscode-cssrem/blob/HEAD/README.zh-CN.md
作者:卡色-cipchk
cssrem
一个
px与rem单位互转的 VSCode 插件,且支持WXSS微信小程序。

特性
- 支持智能感知
px->rem(快捷键:Alt + z)rem->px(快捷键:Alt + z)px->vw(快捷键:Alt + v, Alt + w)vw->px(快捷键:Alt + v, Alt + w)px->rpx(微信小程序, 快捷键:Alt + r)rpx->px(微信小程序, 快捷键:Alt + r)
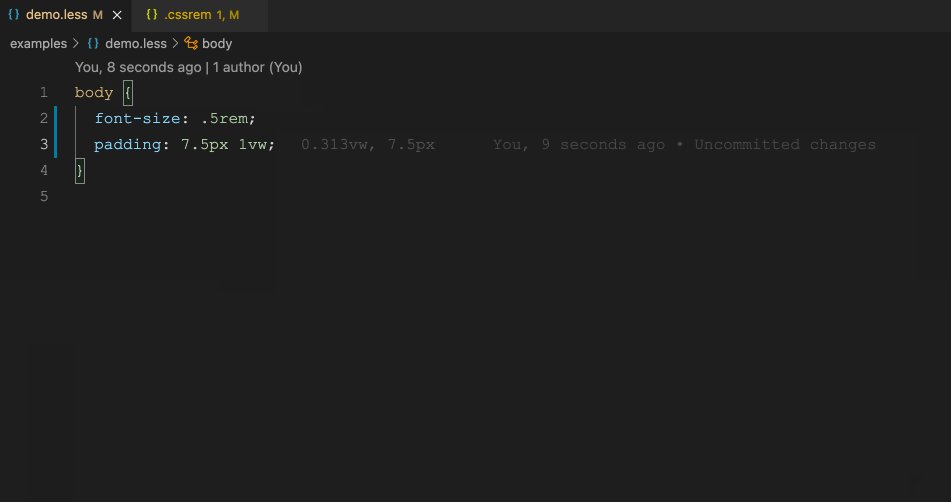
- 支持鼠标悬停显示转化过程
- 支持直接打上标记
- 支持选中区域
可以利用VSCODE的Keyboard shortcuts重新定义快捷键。
如何使用
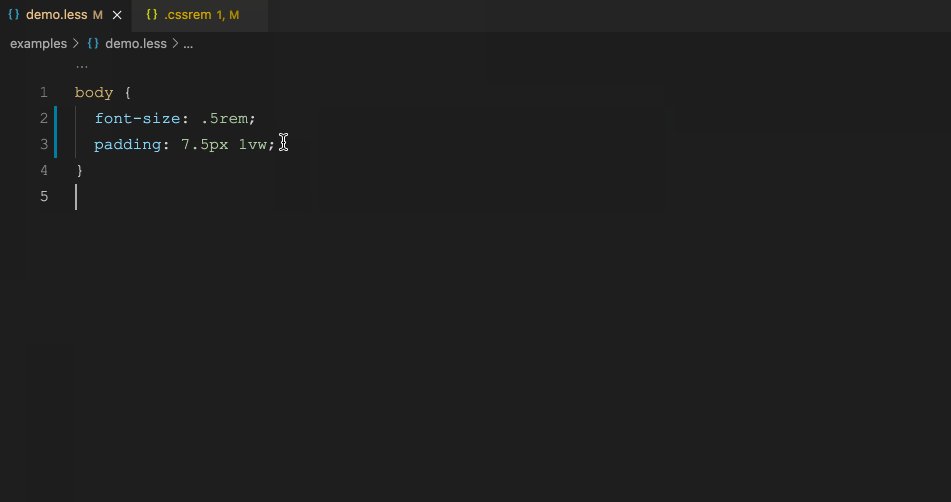
- 在文件内自动转换,例如录入
12px智能提醒对应转化后rem值 - 光标至
14px上,按下Alt + z对应转化rem - 通过
F1面板查找:cssrem
支持语言
html vue css less scss sass stylus tpl(php smarty3) tsx jsx
配置
【重要的话说三遍】
根目录的
.cssrem文件优先级最高,根目录的
.cssrem文件优先级最高,根目录的
.cssrem文件优先级最高,
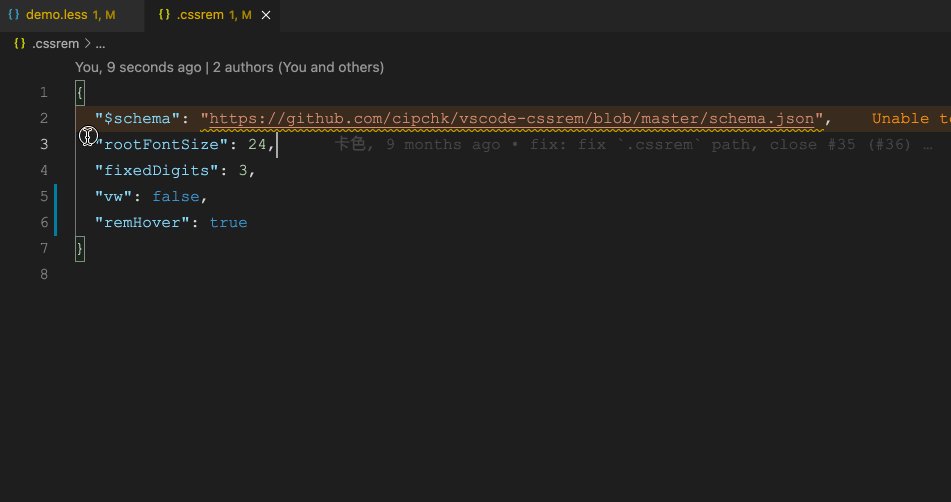
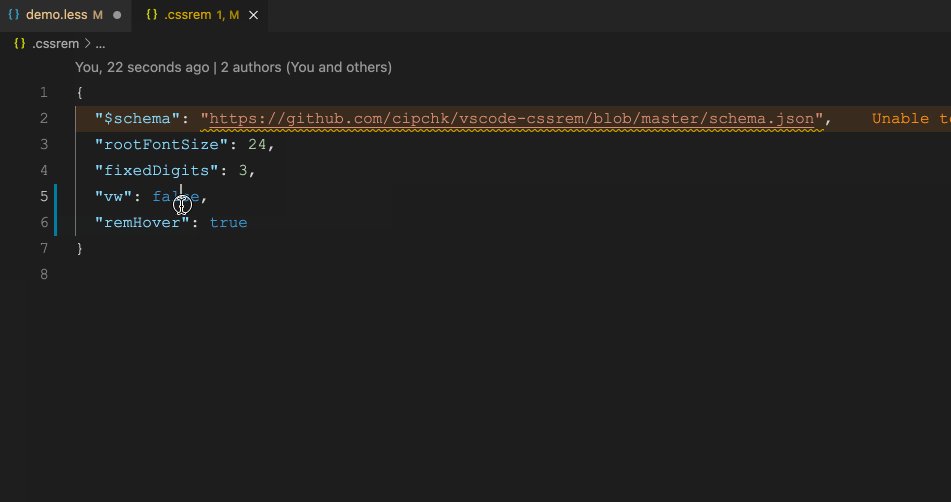
其格式如下:
{
"rootFontSize": 18,
"fixedDigits": 3
}其次,也可以配置全局,点击 VS Code 的 文件 > 首选项 > 设置,打开设置面板:
| 名称 | 描述 | 默认值 |
|---|---|---|
cssrem.rootFontSize | 基准font-size(单位:px) | 16 |
cssrem.fixedDigits | 保留小数点最大长度 | 4 |
cssrem.autoRemovePrefixZero | 自动移除0开头的前缀 | true |
cssrem.ingoresViaCommand | 当使用命令行批量转换时,允许忽略部分 px 值不转换成 rem(单位:string[]),例如:[ "1px", "0.5px" ] | [] |
cssrem.addMark | 是否启用加上标记 | false |
cssrem.hover | 是否启用悬停时显示转换数据, disabled: Disabled, always Anything, onlyMark: Only valid when cssrem.addMark is true | onlyMark |
cssrem.currentLine | 是否当前行尾显示标记,disabled: Disabled, show Show | show |
cssrem.ingores | 忽略文件清单,例如:[ 'demo.less', 'src' ] | string[] |
cssrem.languages | 支持语言清单 [ 'html', 'vue', 'css', 'postcss', 'less', 'scss', 'sass', 'stylus', 'javascriptreact', 'typescriptreact', 'javascript', 'typescript' ],默认全部包含 | string[] |
cssrem.remHover | 是否启用 rem 悬停 | true |
cssrem.vw | 是否启用vw支持 | false |
cssrem.vwHover | 是否启用 vw 悬停 | true |
cssrem.vwDesign | 规定设计稿宽度(一般等同于浏览器视口宽度) | 750 |
cssrem.wxss | WXSS小程序样式 是否启用WXSS支持 | false |
cssrem.wxssScreenWidth | WXSS小程序样式 规定屏幕宽度,默认 750,尺寸单位 | 750 |
cssrem.wxssDeviceWidth | WXSS小程序样式 设备分辨率宽度,官方推荐使用 iPhone6 作为视觉稿的标准 | 375 |























 3853
3853











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










