一.环境:
server2012 ;
node.js
二.实现自定义的html发布
1.在cmd中创建目录
mkdir test
cd test
2.初始化npm init,根据步骤填写必要信息
在根目录会出现文件 
3.键入代码 ,下载ECHARTS到目录中
npm install echarts --save
根目录中会出现node_modules 文件夹与ECHARTS相关的文件
4.进入目录后可以查看 node版本
node
5.利用命令查看帮助文档,根据报错信息查看缺少的模块,利用
npm install module 安装缺少的模块
一直键入命令直到不报错为止:
node node_modules/echarts/build/build.js --help
6. 在根目录创建文件,echarts.cutom.js
主要内容如下,引用echarts,与饼图:
// 引入 echarts 主模块。
export * from 'echarts/src/echarts';
// 引入饼图。
import 'echarts/src/chart/pie';
// 在这个场景下,可以引用 `echarts/src` 或者 `echarts/lib` 下的文件(但是不可混用),
// 参见下方的解释:“引用 `echarts/lib/**` 还是 `echarts/src/**`”。
7.键入命令
node node_modules/echarts/build/build.js --min -i echarts.custom.js -o lib/echarts.custom.min.js
可以看到根目录中的多一个lib文件夹
8.建立根目录的pie.html文件 调用饼图即可
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>myProject</title>
<!-- 引入 lib/echarts.custom.min.js -->
<script src="lib/echarts.custom.min.js"></script>
</head>
<body>
<div id="main" style="width: 600px;height:400px;"></div>
<script>
// 绘制图表。
echarts.init(document.getElementById('main')).setOption({
series: {
type: 'pie',
data: [
{name: 'A', value: 1212},
{name: 'B', value: 2323},
{name: 'C', value: 1919}
]
}
});
</script>
</body>
</html>
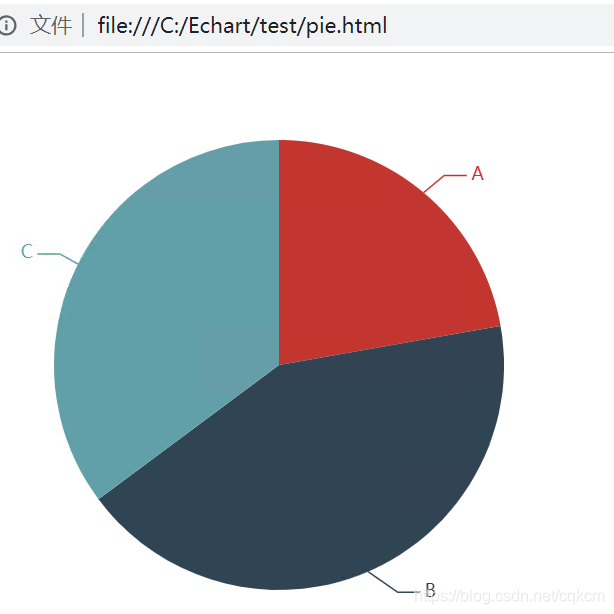
9.右键点击pie.html打开文件即可

























 801
801

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








