概述
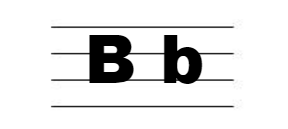
android文字绘制中,不得不说到的就是文字的基线,baseline,小时候写的四线的英文如下:
其中的第三条线就是文字的基线(baseline),看起来文字好像是坐在上面一样。
绘制文字的方法drawText在前面已经讲过了,这里就不再赘述。
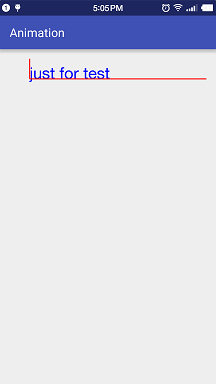
下面看一看android中基线的位置:
红色的是基线,两条红色的交点就是绘制的起点。绘制代码如下:
int baselineX = 100;
int baselineY = 100;
canvas.drawText("just for test", baselineX, baselineY, paint);
canvas.drawLine(baselineX, baselineY, 1000, baselineY, linePaint);
canvas.drawLine(baselineX, baselineY, baselineX, 0, linePaint);
由此可见,一般的图形绘制是以左上角为起点,而文字绘制的时候,指定起点实际上是基线的起点。
在Paint中,有一个setTextAlign的方法,这个方法主要是设置绘制起点于文字所在矩形的位置。
setTextAlign(Align align);
他接收参数Align,值为
Pa







 本文详细介绍了Android中文字绘制的基线概念,解释了`drawText`方法、文字绘制起点以及`setTextAlign`的作用。重点解析了`FontMetrics`,包括ascent、descent、top和bottom等属性,并提供了获取`FontMetrics`值的代码示例,讨论了文字占据的区域及其计算方法。
本文详细介绍了Android中文字绘制的基线概念,解释了`drawText`方法、文字绘制起点以及`setTextAlign`的作用。重点解析了`FontMetrics`,包括ascent、descent、top和bottom等属性,并提供了获取`FontMetrics`值的代码示例,讨论了文字占据的区域及其计算方法。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4502
4502











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








