1 概述
我们在view上进行的点击事件,是如何传递到对应的控件的,这篇文章主要讲解控件的事件传递原理。
2 布局关系

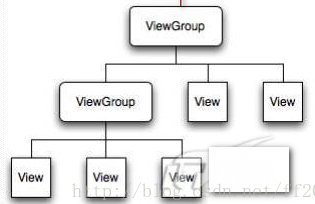
相信大家都知道,viewGroup可以包含viewGroup也可以包含view。这里只是列举了这两种可能性,具体应用的层级深度和广度肯定有所不同,但是基本都是这两种情况的变种。嵌套关系基本类似。
3 示例
这里讲解相关的示例,分为3个方面来讲解。
(1)不拦截
这里看上层的viewGroup在onInterceptTouchEvent方法中返回false的情况,也就是上层并不拦截点击事件。
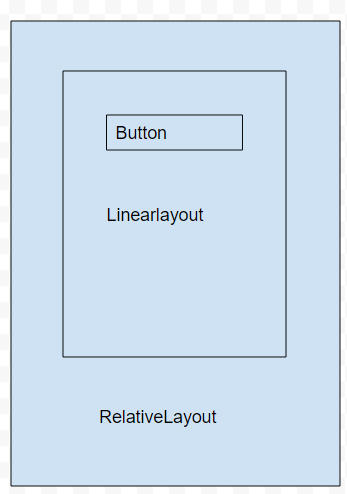
如上图的一个布局,点击button会走什么流程,让事件传递到button呢。
先看一看xml:
<?xml version="1.0" encoding="utf-8"?>
<com.mahuafactory.animation.custom.MyRelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.mahuafactory.animation.EventActivity">
<com.mahuafactory.animation.custom.MyLinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.mahuafactory.animation.custom.MyButton
android:id="@+id/button"
android:layout_width="200dp"
android:layout_height="50dp"
android:text="event_test"/>
</com.mahuafactory.animation.custom.MyLinearLayout>
</com







 1 概述我们在view上进行的点击事件,是如何传递到对应的控件的,这篇文章主要讲解控件的事件传递原理。2 布局关系 相信大家都知道,viewGroup可以包含viewGroup也可以包含view。这里只是列举了这两种可能性,具体应用的层级深度和广度肯定有所不同,但是基本都是这两种情况的变种。嵌套关系基本类似。3 示例这里讲解相关的示例,分为3个方面来讲解。(1)不拦截这里看上层的viewGroup在
1 概述我们在view上进行的点击事件,是如何传递到对应的控件的,这篇文章主要讲解控件的事件传递原理。2 布局关系 相信大家都知道,viewGroup可以包含viewGroup也可以包含view。这里只是列举了这两种可能性,具体应用的层级深度和广度肯定有所不同,但是基本都是这两种情况的变种。嵌套关系基本类似。3 示例这里讲解相关的示例,分为3个方面来讲解。(1)不拦截这里看上层的viewGroup在

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 427
427











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








