
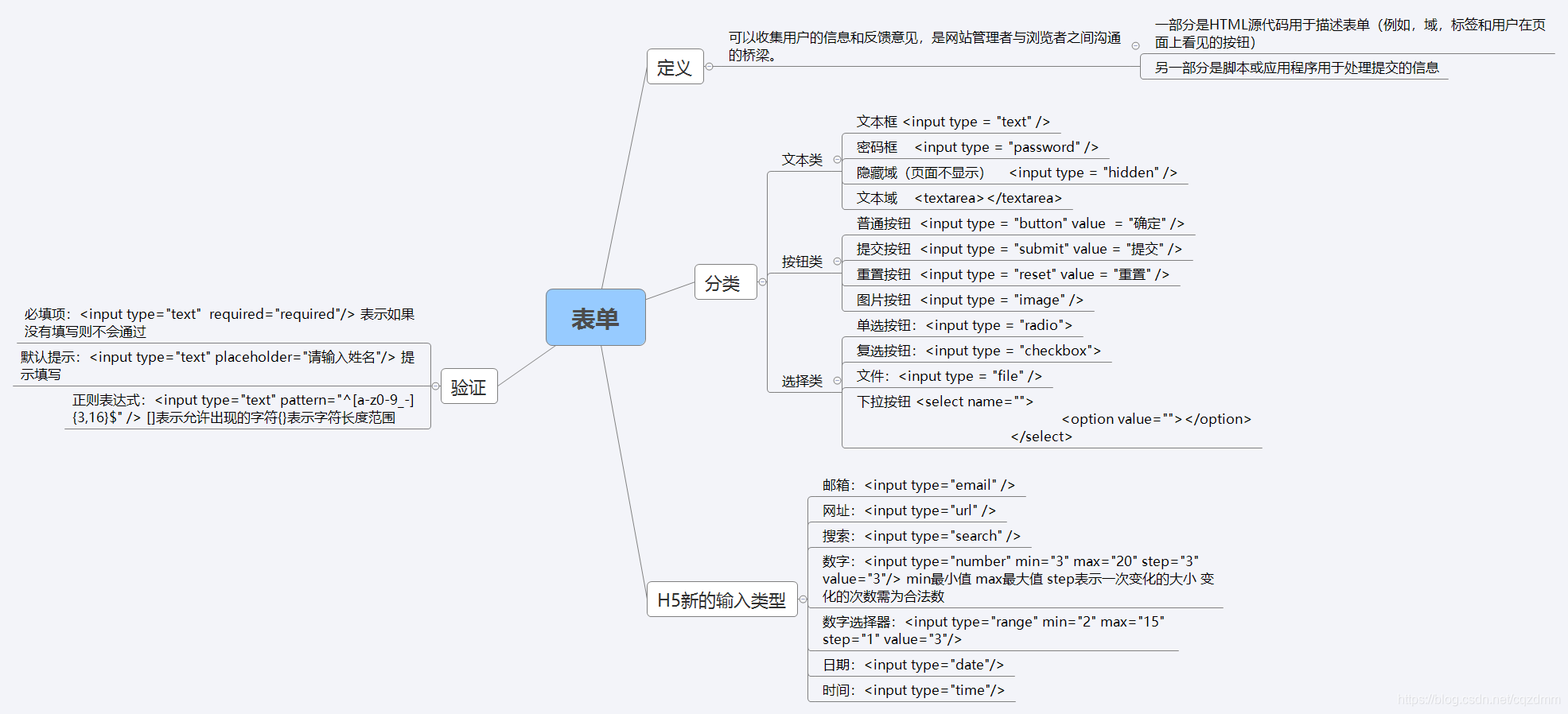
可以收集用户的信息和反馈意见,是网站管理者与浏览者之间沟通的桥梁。
有两个部分一种是一部分是HTML源代码用于描述表单(例如,域,标签和用户在页面上看见的按钮)另一部分是脚本或应用程序用于处理提交的信息
表单分为三大类
一 文本类 文本类又包括文本域框 input type = “text” / 密码框input type = “password” 隐藏域input type = “hidden” /(表示页面不显示) 文本域textarea/textarea
二 按钮类 普通按钮input type = “button” value = “确定” / 重置按钮input type = “reset” value = “重置” / 图片按钮input type = “image” / 提交按钮input type = “submit” value = “提交” /
三 选择类 单选按钮input type = “radio” 复选按钮input type = “checkbox” 文件input type = “file” / 下拉按钮select name="">
</select
H5新的输入类型
邮箱input type=“email” / 网址input type=“url” / 搜索input type=“search” / 数字input type=“number” min=“3” max=“20” step=“3” value=“3”/> min最小值 max最大值 step表示一次变化的大小 变化的次数需为合法数 数字选择器input type=“range” min=“2” max=“15” step=“1” value=“3”/ 时间input type=“date”/ 日期input type=“time”/
验证
必填项 input type=“text” required=“required”/> 表示如果没有填写则不会通过 默认提示input type=“text” placeholder=“请输入姓名”/> 提示填写 正则表达式input type=“text” pattern="1{3,16}$" /> []表示允许出现的字符{}表示字符长度范围
a-z0-9_- ↩︎




















 1144
1144











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








