今天系统的记录一下wxml的数据绑定功能。
首先给出要用到的wxss样式文件
/* pages/wxml/wxml.wxss */
.wxml-container{
padding: 0 20rpx ;
align-items: center;
}
.topic-group{
background: pink;
width: 100%;
text-align: center;
margin-top: 40rpx;
}
#text1{
margin-top: 0;
}
text{
width: 100%;
text-align: center;
}
.topic-item{
font-size: 40rpx;
}1.简单绑定,用双花括号引用变量
<text class="topic-group" id="text1">简单绑定</text>
<view class="topic-item">{
{message}}</view>
<view class="topic-item">{
{messageNew.time}}</view>并在js的data中赋值↓,如message中可以直接引用,time在messageNew中赋值,引用时用.间隔,messageNew.time为数据路径。
Page({
/**
* 页面的初始数据
*/
data: {
message: "简单绑定的字符串",
messageNew:{
time:"2017-10-17"
},
}
})效果图↓

2.用工具查看属性,将view的id值赋为item-{ {id}}
<text class="topic-group">组件属性</text>
<view id="item-{
{id}}" class="topic-item">通过工具查看属性</view>在js对id进行赋值
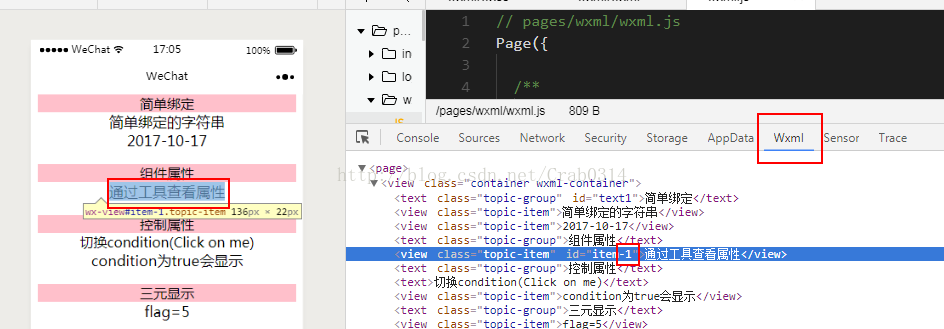
id: 1,查看属性↓,点击Wxml工具,将鼠标移到左侧view上并点击,对应属性内容标蓝,可以看到,该view的id值为item-1。
3.控制属性
<text class="topic-group">控制属性</text>
<text bindtap="switchCondition">切换condition(Click on me)</text>
<view wx:if="{
{condition}}" class="topic-item">condition为true会显示</view>js中我们首先将condition赋值true,并在js中实现方法
switchCondition: function () {
var condition = this.data.condition;
this.setData({
condition: !condition
})
}








 本文详细介绍了微信小程序中WXML的数据绑定功能,包括简单变量绑定、属性设置、三元运算、逻辑运算、字符串运算、数据路径计算、数组操作、对象使用以及模板和对象展开等,并给出了实例演示,帮助开发者更好地理解和应用WXML数据绑定。
本文详细介绍了微信小程序中WXML的数据绑定功能,包括简单变量绑定、属性设置、三元运算、逻辑运算、字符串运算、数据路径计算、数组操作、对象使用以及模板和对象展开等,并给出了实例演示,帮助开发者更好地理解和应用WXML数据绑定。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 632
632

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








