Install
$ npm install http-proxy-middleware --save-dev
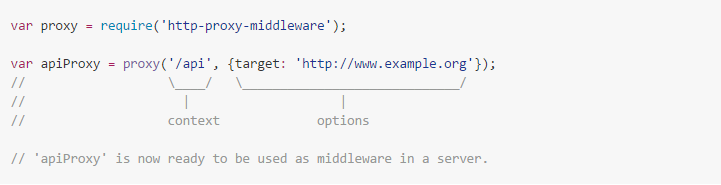
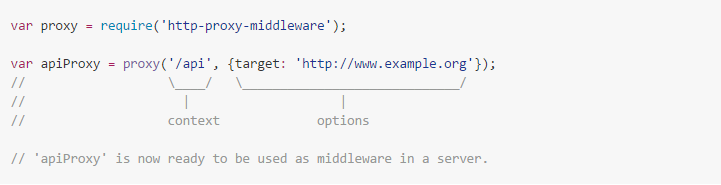
Core concept
context 匹配对应请求的的URL地址, 匹配的请求将被代理到目标主机
options.target 目标主机地址

上图中的 apiProxy 就可以作为一个服务器中间件
Example
var express = require('sxpress');
var proxy = require('http-proxy-middleware');
var context = '/object/api';
var options = {
target: 'http://www.target.org',
changeOrigin: true,
headers: {
'Authorization': 'Bearer ' + token,
'x-api-version': 1
}
}
var apiProxy = proxy(context, options);
var app = express();
app.use(apiProxy);
app.listen(3000);

























 2725
2725

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








