jQuery LigerUI v1.19 “高级自选查询组件”查询比较数字时返回数据错误的解决办法
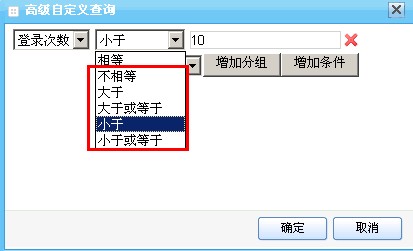
在使用“高级自选查询组件”时,发现查询比较数字大小时,返回得到的数据表是错误。
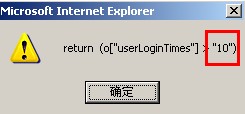
后查询运行源代码,发现传入的查询条件是字符串,而不是数字格式
解决方法:
将此处的源代码加以判断,如果查询项目是数字格式,即输出数字即可。将文件“ligerGrid.showFilter.js”中的“增加规则类型的判断”(见粉色部分),即解决问题
if(rule.type!="number") out.push('"'); //增加规则类型的判定,如果是数字型,即不输出双引号
out.push(rule.value);
if(rule.type!="number") out.push('"');//增加规则类型的判定,如果是数字型,即不输出双引号
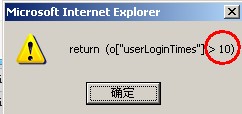
测试代码
查询返回的数据正常。(略)



























 195
195

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








