一:简介
项目中使用的Easyui需要配置多级表头、配置也有一些要注意的地方、以及在多级表头的情况下如何设置冻结列。
二:多级表头
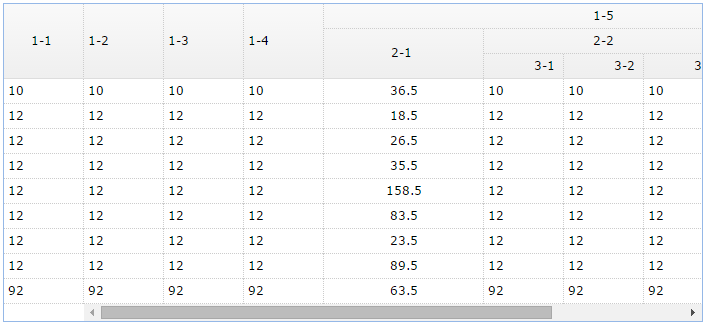
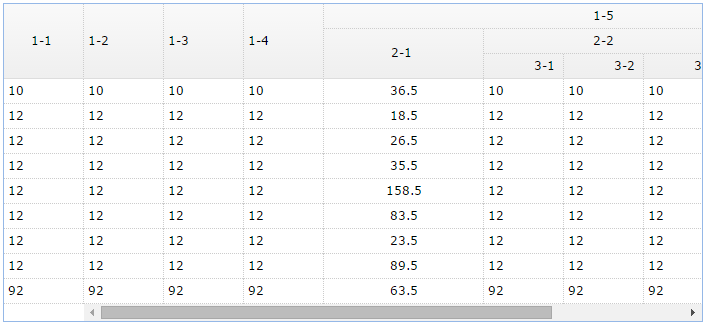
效果

代码
<script>
$(function(){
$('#dg').datagrid({
data:[
{
"productid":"FI-SW-01","productname":"Koi","unitcost":10.00,"status":"P","listprice":36.50,"attr1":"Large","itemid":"EST-1"},
{
"productid":"K9-DL-01","productname":"Dalmation","unitcost":12.00,"status":"P","listprice":18.50,"attr1":"Spotted Adult Female","itemid":"EST-10"},
{
"productid":"RP-SN-01","productname":"Rattlesnake","unitcost":12.00,"status":"P","listprice":26.50,"attr1":"Rattleless","itemid":"EST-12"},
{
"productid":"RP-LI-02","productname":"Iguana","unitcost":12.00,"status":"P","listprice":35.50,"attr1":"Green Adult","itemid":"EST-13"},
{
"productid":"FL-DSH-01","productname":"Manx","unitcost":12.00,"status":"P","listprice":158.50,"attr1":"Tailless","itemid":"EST-14"},
{
"productid":"FL-DSH-01","productname":"Manx","unitcost":12.00,"status":"P","listprice":83.50,"attr1":"With tail","itemid":"EST-15"},
{
"productid":"FL-DLH-02","productname":"Persian","unitcost":12.00,"status":"P","listprice":23.50,"attr1":"Adult Female","itemid":"EST-16"},
{
"productid":"FL-DLH-02","productname":"Persian","unitcost":12.00,"status":"P","listprice":89.50,"attr1":"Adult Male","itemid":"EST-17"},
{
"productid":"AV-CB-01","productname":








 这篇博客介绍了如何使用Java EasyUI实现多级表头和冻结列的功能。在多级表头部分,详细讲解了效果展示、代码实现以及关键点说明,强调了设置rowspan和colspan的方法。在冻结列部分,分别讨论了单级表头和多级表头(包括包含和不包含子表头的情况)的冻结列配置。
这篇博客介绍了如何使用Java EasyUI实现多级表头和冻结列的功能。在多级表头部分,详细讲解了效果展示、代码实现以及关键点说明,强调了设置rowspan和colspan的方法。在冻结列部分,分别讨论了单级表头和多级表头(包括包含和不包含子表头的情况)的冻结列配置。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1290
1290

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








