转载请注明出处:http://blog.csdn.net/crazy1235/article/details/55004841
本篇blog主要介绍微信小程序中的地图模块相关功能。
基本使用
地图组件使用起来也很简单。
.wxml
<map id="map" longitude="{
{
longitude}}" latitude="{
{
latitude}}" scale="14" controls="{
{
controls}}" bindcontroltap="controltap" markers="{
{
markers}}" bindmarkertap="markertap" polyline="{
{
polyline}}" circles="{
{
circles}}" bindregionchange="regionchange" show-location style="width: 100%; height: 350px;">
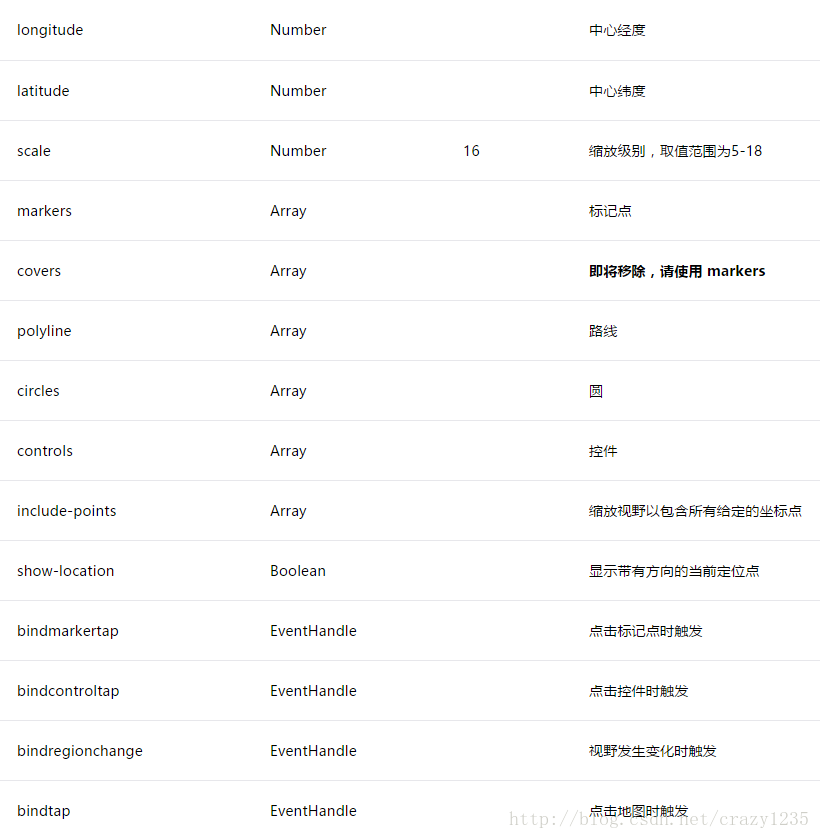
</map>参数列表及说明如下:
除了显示基本地图,还可以在地图上添加markers–标注,polyline–折线,circles–圆形,controls–控件。
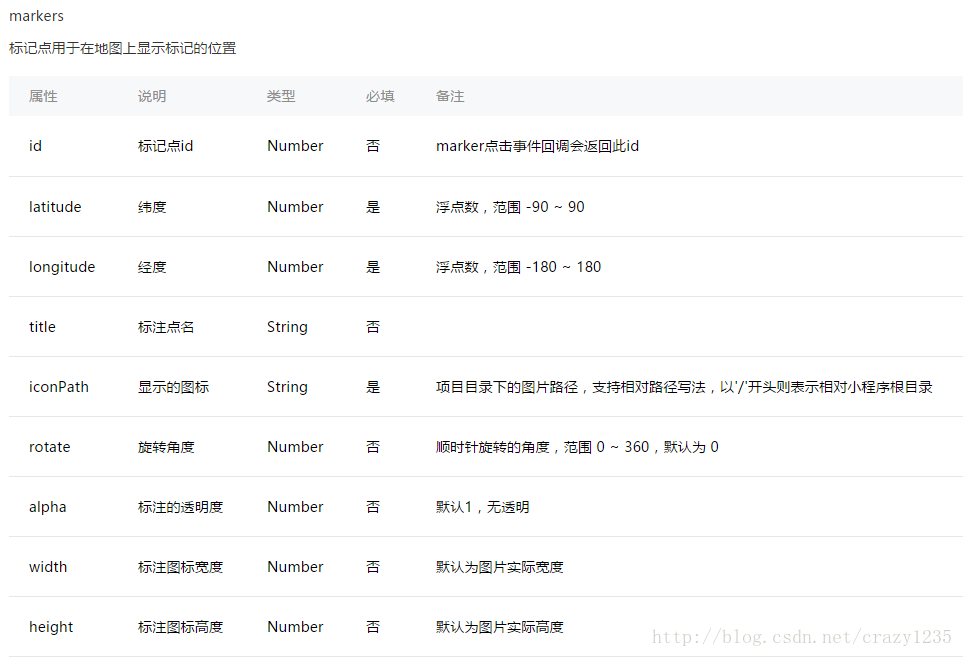
markers
data: {
//
markers: [{
iconPath: "../../img/marker_red.png",
id: 0,
latitude: 40.002607,
longitude: 116.487847,
width: 35,
height: 45
}],
... //省略代码
}在data中定义markers变量来表示覆盖物
然后map控件引入即可:
<map id="map" longitude="{
{longitude}}" markers="{
{markers}}" style="width: 100%; height: 350px;" ...//省略代码>
</map> 效果如下:








 本文详细介绍了微信小程序中地图模块的使用,包括markers、polyline、circles、controls的添加和事件绑定,以及遇到的经纬度类型问题。此外,还对比了百度、高德和腾讯地图API在小程序中的应用。
本文详细介绍了微信小程序中地图模块的使用,包括markers、polyline、circles、controls的添加和事件绑定,以及遇到的经纬度类型问题。此外,还对比了百度、高德和腾讯地图API在小程序中的应用。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








