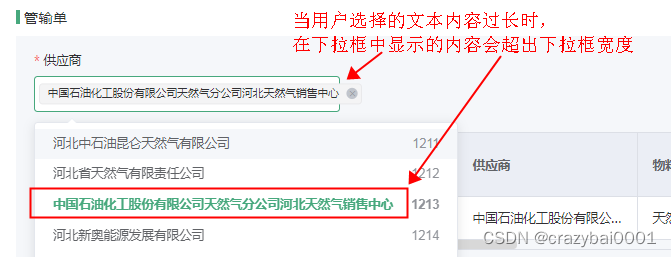
本文通过修改Element Select组件的默认样式解决下图所示的两个问题(请看图中文字描述):


解决方法如下:
1、HTML中Select组件代码
可以看到select组件被包含在样式名称为“boday-content-filter-wrapper”的div中,即select的父级样式名称是“boday-content-filter-wrapper”
<div class="boday-content-filter-wrapper">
<el-form-item label="供应商" prop="pipeline">
<el-select v-model="formData.pipeline" multiple collapse-tags value-key="contractId">
<el-option v-for="item in pipelineArr" :key="item.contractId" :label="item.supplierName" :value="item">
<span style="float:lef







 本文介绍如何在不使用scoped的情况下,修改ElementUI Select组件的默认样式,以解决特定布局和显示问题。通过调整HTML结构和编写CSS,特别是关注el-select__tags-text样式,并确保样式仅作用于目标组件。
本文介绍如何在不使用scoped的情况下,修改ElementUI Select组件的默认样式,以解决特定布局和显示问题。通过调整HTML结构和编写CSS,特别是关注el-select__tags-text样式,并确保样式仅作用于目标组件。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 7526
7526











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








