【主要内容:】
1. 微信小程序配置选项
2. pages
3. window
4. tabBar
5. networkTimeout
6. debug
一、微信小程序配置选项
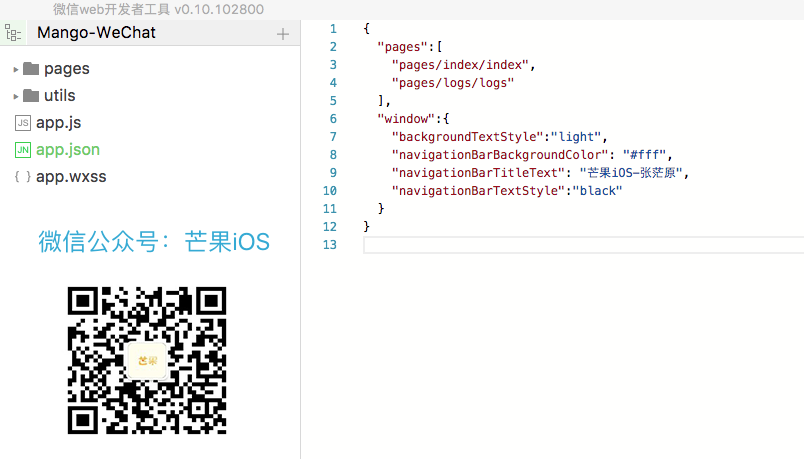
微信小程序使用app.json文件来对微信小程序进行全局配置,决定页面的路径、窗口表现、设置网络超时时间、设置多tab等。
这是工程默认的app.json文件的内容:
除了pages和window配置参数以外,还有以下几个参数:tabBar、networkTimeout、debug配置参数。
pages:用来设置页面路径
window:设置默认页面的窗口展现形式
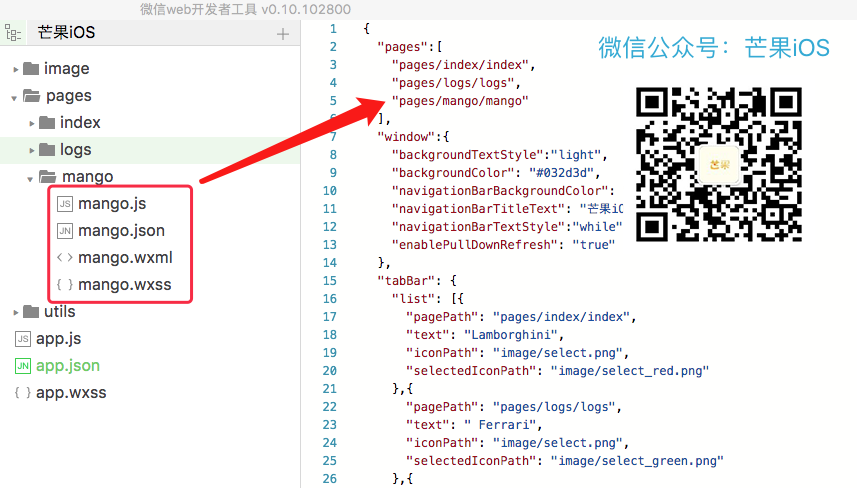
tabBar:设置底部tabBar的表现
networkTimeout:设置网络超时时间
debug:设置是否开启debug模式
二、pages
pages是一个数组,数组中每一项都是字符串,用来指定小程序由哪些页面组成。系统默认了两个页面:index和logs,index是小程序主页面,logs是输入日志页面。
书写格式:路径+文件名
小程序中增加、减少页面,都需要在pages数组进行修改。
注意:每个页面其实有4个文件:js、json、wxml、wxss,但是并没有把四个文件全部写在路径中,系统框架会自动寻找路径,然后将4个文件进行整合。
未完待续。。。。
想学web前端开发技术的朋友,可以点击这个链接:微信小程序web前端技术开发视频教程,这里有web前端开发需要的所有技术。这套视频教程讲解的非常全面,涵盖所有的web前端技术:HTML5 + CSS3 + JavaScript + DOM + JQuery + Ajax + Angular.JS + RESTful + Node.JS +项目实战。
欢迎大家关注“芒果iOS”微信公众账号,芒果会经常为大家分享好的技术文章:

























 25万+
25万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








