<img>标签中的align属性可以操控图片周围文字的围绕状态。
1.默认状态
<img src="111.png" />
This text will flow as well, but will be below the image, extending across the full width of the page. there will be whitespace above this text and to the right of the image.
哇!This text这行 居然是在图片的最底部开始的而不是换行!
怎么消除这个默认的状态。没错就是用<br/>
<img src="111.png"/> <br/> This text will flow as well, but will be below the image, extending across the full width of the page. there will be whitespace above this text and to the right of the image. </body>
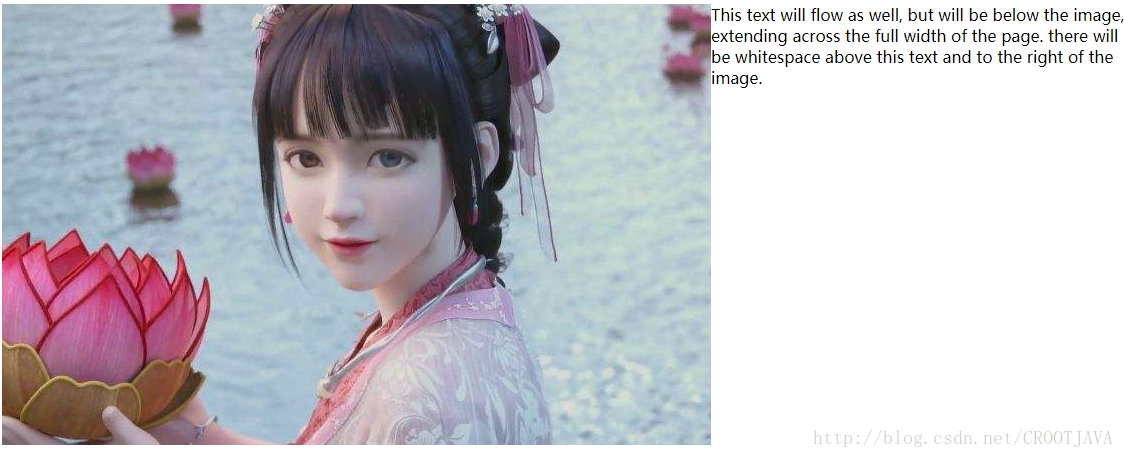
2.将<img>的align设置成left后让我们来看看发生了什么
--------------------------------------------------------------------------------------------------------------------------------
<img src="111.png" align="left" />
This text will flow as well, but will be below the image, extending across the full width of the page. there will be whitespace above this text and to the right of the image.
</body>will be below the image, extending across the full width of the page. there will be whitespace above this text and to the right of the image.
</body>----------------------------------------------------------------------------------------------------------------------------------
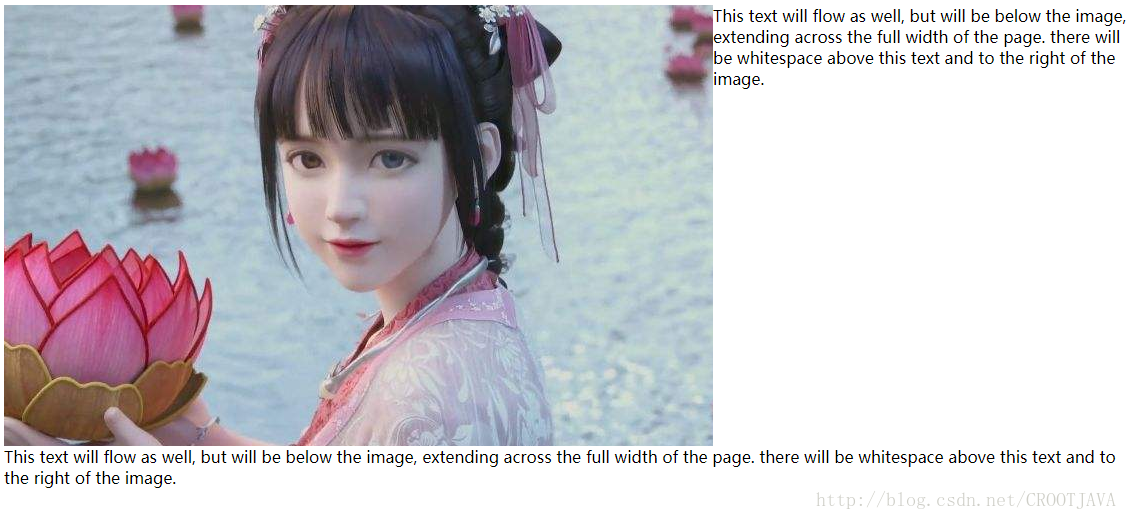
效果令人很满意呢!可是如果你有两段文字,第一段你希望显示在图片的右边。而第二段是在图片的下方改怎么办呢?
----------------------------------------------------------------------------------------------------------------------------------
<img src="111.png" align="left" />
This text will flow as well, but will be below the image, extending across the full width of the page. there will be whitespace above this text and to the right of the image.
<br clear="left">
This text will flow as well, but will be below the image, extending across the full width of the page. there will be whitespace above this text and to the right of the image.<br>中提供了一个clear属性用来清楚前面align造成的格式影响。
----------------------------------------------------------------------------------------------------------------------------------
总结一下:<img>的align造成的格式影响<br>的clear可以清除
























 2888
2888











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








