前言
有时候为了用户体验,我们做开发必须考虑弱网情况下访问体验,比如加载顺序,首屏在弱网的展示等;
有些小伙伴推荐用fiddler4 【用过,感觉还可以,功能很强大,自我感觉有些臃肿】,但是在chrome也有弱网模拟的【用来搞前端接口请求,页面渲染的模拟足够用了】
使用
我不知道这个功能首次出现在什么版本,已知的只有chrome45+
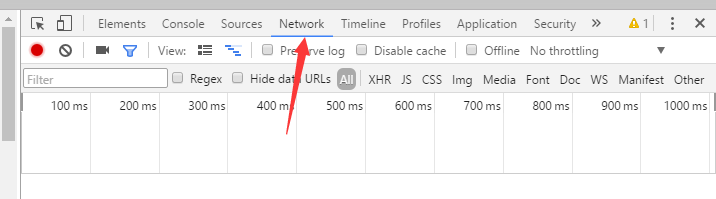
按下F12 -> 打开调试控制台,迷你菜单的Network选项,看截图
有三个功能比较实用,可以用来测试用户访问;
- Disable Cache(禁用缓存 – 开启这个就测试接口就不用每次到高级清理了)
- Preserve log(保留日志 — 刷新重新加载也保留)
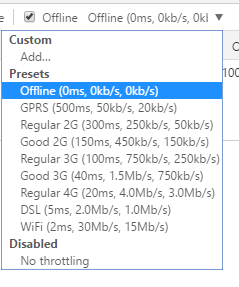
- No throttling(里面可以模拟多种网络的访问),看下面的图图,选择一种网络情况,重新加载页面就能感受到弱网的气息了。。。
还有两个小功能,用的不多。。但是可以看情况使用,就是过滤功能
- Regex – 开启正则,不需要//包裹
- Hide data URLs – 这个是过滤data协议的东西(比如base64的图片),若是页面请求非常多的情况下,勾选这个,可以让我们更快速的定位一些请求
因为默认展出的是ALL(所有请求);
当然也可以点击这些,进行类型的分类筛选,快速定位
总结
chrome的调试功能非常丰富和强大,还可以借助插件进行react和vue的调试




























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










