前言
汇总下比较实用的atom插件[偏react开发的]
插件列表
-
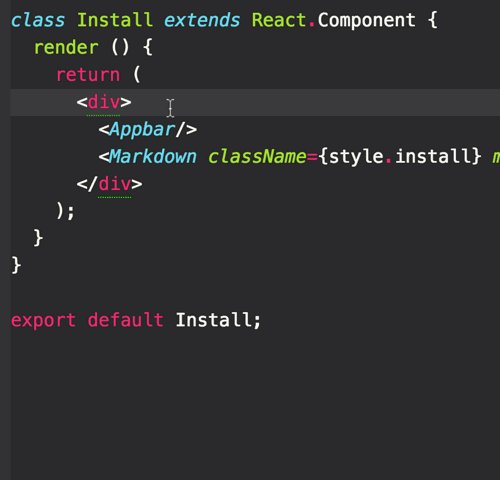
atom-react-autocomplete–项目内,组件名及状态的自动补全
-
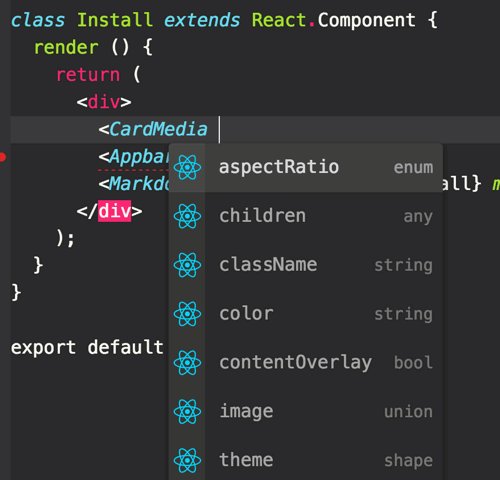
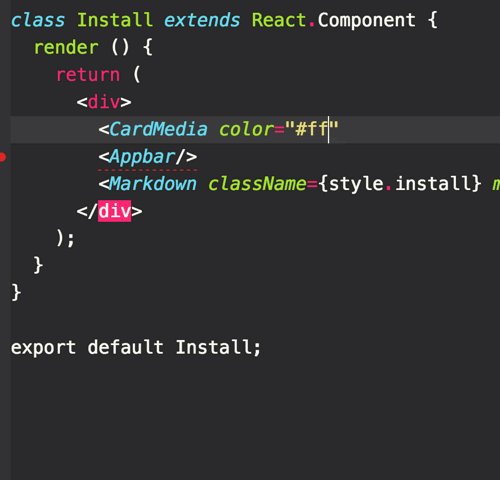
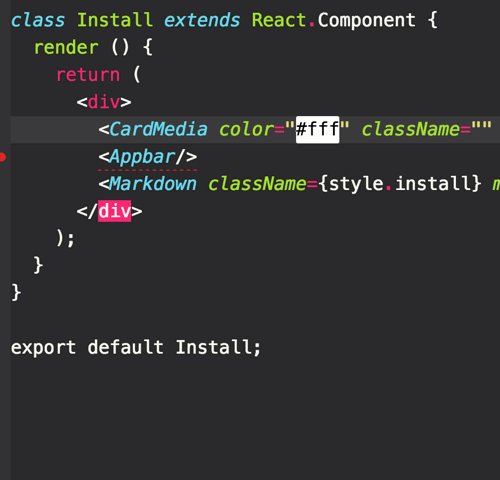
autocomplete-js-import–模块导入智能提示
-
emmet-jsx-css-modules– React内的Emmet补全,非单纯的expand【class => className 】!!
-
language-javascript-jsx – JavaScript, ES6, ES7, React JSX, Flow支持
-










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










