废话不多说,直接上代码
html中:
<div class="cloud_content">
<div class="tabContent" style="background: pink;"></div>
<div class="tabContent" style="background: skyblue;display: none;"></div>
<div class="tabContent" style="background: honeydew;display: none;"></div>
<div class="tabContent" style="background: blanchedalmond;display: none;"></div>
<div class="foreTab" id="foreTab">
<ul>
<li>
<img src="img/szyd.png"/></br>
<span>第一</span>
</li>
<li>
<img src="img/work.png"/></br>
<span>第二</span>
</li>
<li>
<img src="img/xzzf.png"/></br>
<span>第三</span>
</li>
<li>
<img src="img/zcdj.png"/></br>
<span>第四</span>
</li>
</ul>
</div>
</div>css中:
.cloud_content{
position: relative;
height: 526px;
}
.tabContent{
width: 872px;
height: 526px;
position: absolute;
left: 0;
}
.foreTab{
width: 130px;
position: absolute;
right: 0;
}
.foreTab ul li{
width: 130px;
height: 130px;
border: 1px solid #FFFFFF;
background-color: #adadad;
text-align: center;
color: #FFFFFF;
}
.foreTab ul li img{
margin-top: 30px;
margin-bottom: 5px;
}js中:
$(function(){
$("#foreTab ul li:eq(0)").css("background-color","#1B71AB");//默认第一个选中
$("#foreTab").find("li").each(function(i){//遍历需要切换的标签
this.index = i;//给其自定义一个属性
$(this).on('click',function(){//给当前的加一个点击事件
var self = this;//定义一个self属性等于this
$(this).css("background-color","#1B71AB").siblings().css("background-color","#ADADAD");//给当前点击的添加属性(类名),将其所有的兄弟移除该属性(类名)
$(".cloud_content .tabContent").each(function(j){//将需要随着切换而需显示隐藏的元素遍历
$(this).css('display','none');//先隐藏
if(j==self.index){//判断当前元素的索引号是否等于当前点击的标签的索引号
$(this).css("display",'block');//等于就让其显示
}
})
})
})
})
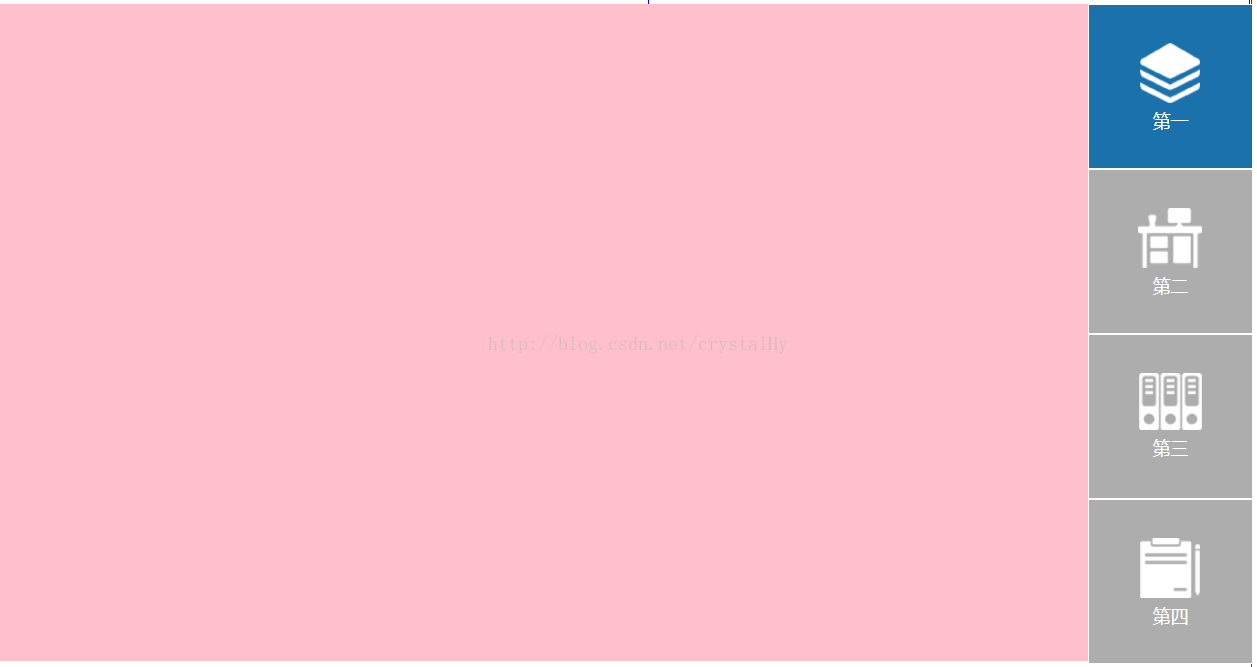
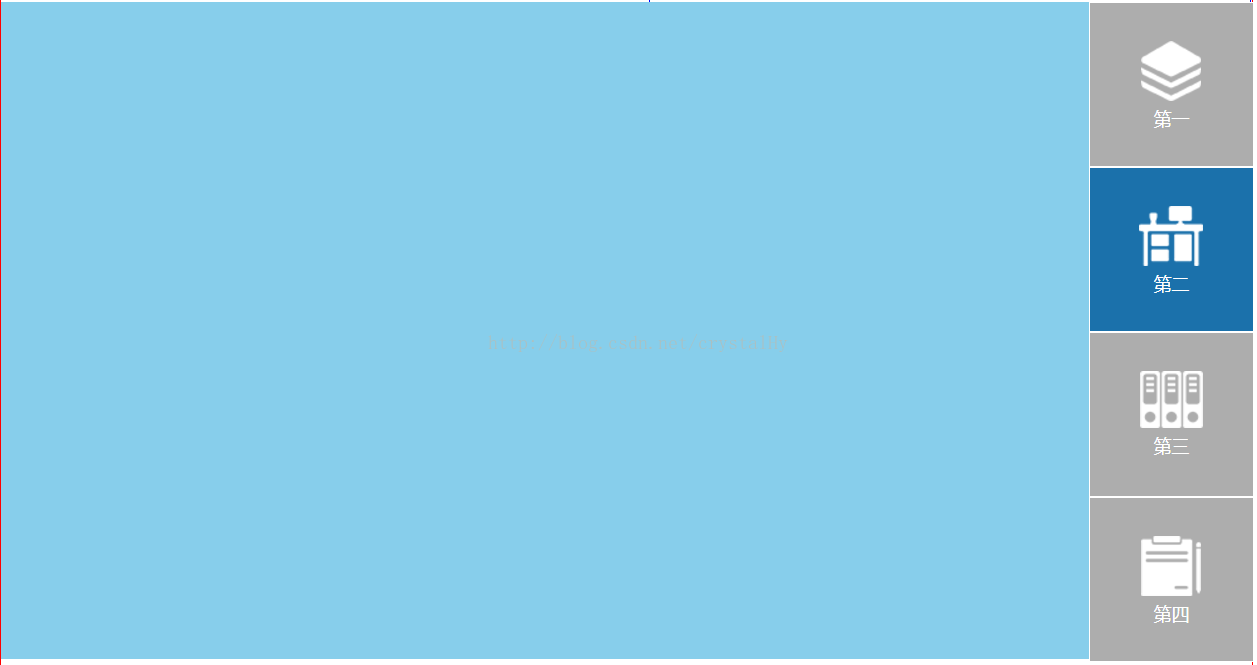
看看效果图吧:




需要的欢迎采纳哦,最后,如果你需要的切换标签(也即上图右边里面的小图标是两张图片切换的话)里的图片改变,同切换左边模块一样,这里再附上一点,仅供参考
var oldImg = ['a.png','b.png','c.png','d.png'], //原来图片名
newImg = ['aa.png','bb.png','cc.png','dd.png']; //切换后的图片名
$('.clickchange img').each(function(j){ //遍历需要改变的图片
$(this).attr('src','../res/imgs/jjjd/'+oldImg[j]); //给图片添加src属性,路径拼接
if(j==self.index){ //判断当前图片的索引号是否等于当前点击的标签的索引号
$(this).attr('src','../res/imgs/jjjd/'+newImg[j]); //是就给其添加新的src属性
}
});






















 2160
2160

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








