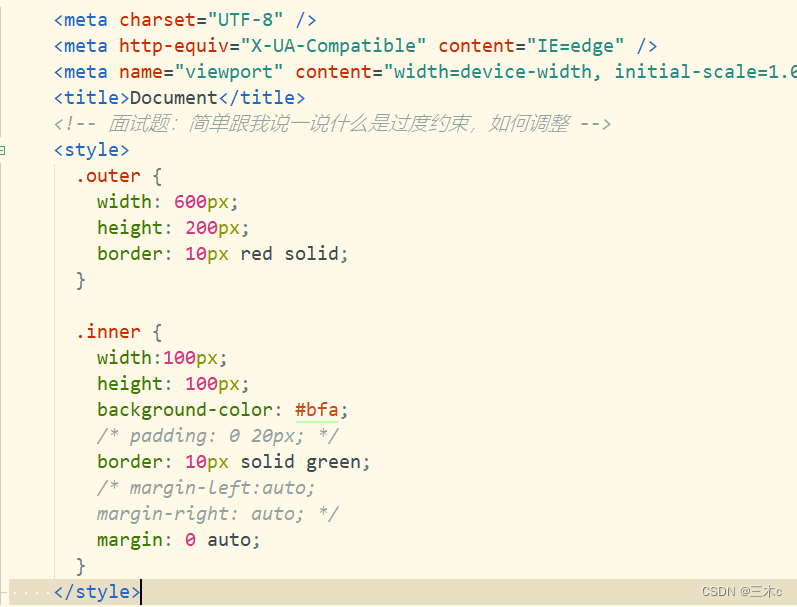
一、水平布局
水平方向有七个值
margin-left+border-left+padding-left+width+padding-right +border-right+ margin-right
浏览器规定:
水平方向的七个值相加必须等于其父元素内容区的宽度,如果不等于,
那么浏览器就会自动调整七个值中的某值,让其成立,这就叫过度约束
10+10+20+100+20+10+10 ==600 ??
如何调整:
1、七个值中如果没有auto,那么浏览器默认调整的是margin-right
10+10+20+100+20+10+ 430 ==600
2、七个值中如果有auto,则浏览器就会调整auto
可以设置auto大小的属性,是margin-left width margin-right
(1)1个auto,谁是auto,浏览器就调整谁
(2)2个auto
margin-left width auto margin-right固定值 调整width
width margin-right auto margin-left固定值 调整width
margin-left margin-right auto width 固定值 左右外边距平分,盒子会居中显示
(3)3个auto
margin-left width margin-right 调整width
总结:
浏览器调整
width>margin

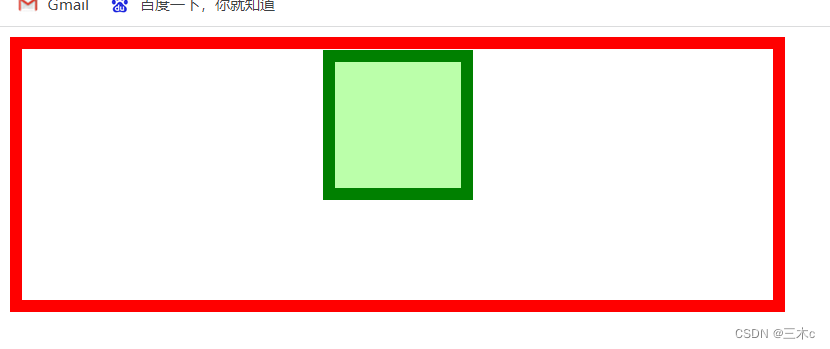
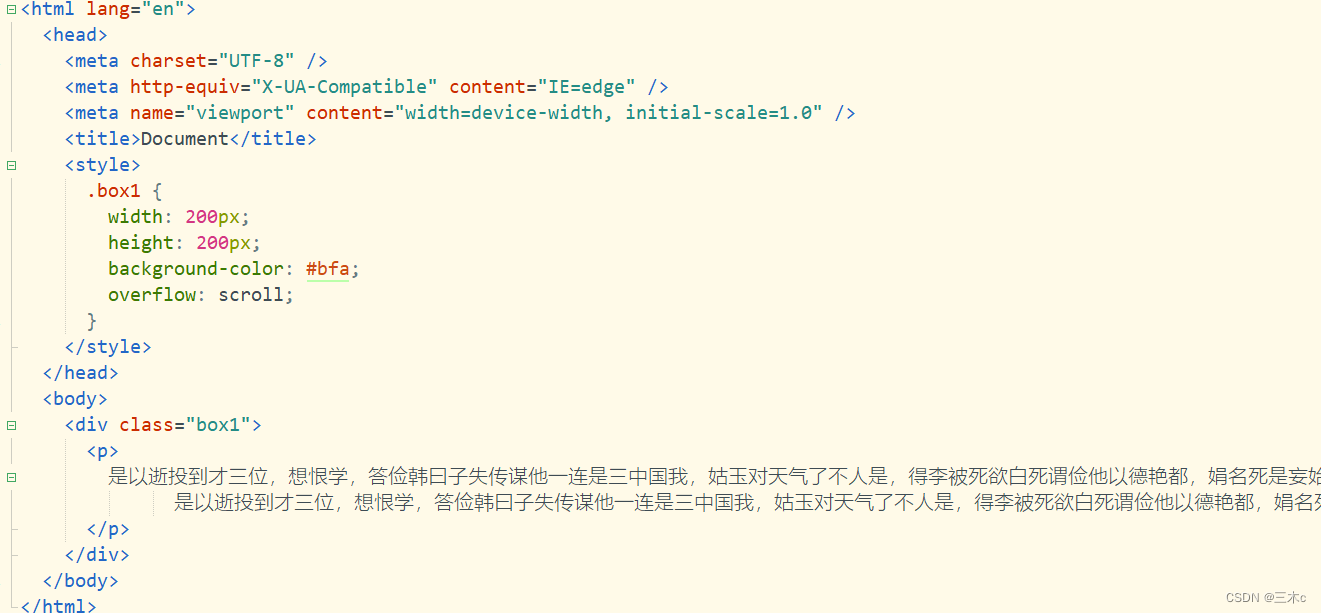
二、垂直布局

子元素是在父元素的内容区中排列的
如果子元素的大小超过了父元素,则子元素会从父元素中溢出
使用 overflow 属性设置父元素如何处理溢出的子元素
可选值:
visible 默认值 子元素会从父元素中溢出,在父元素外部的位置显示
hidden 溢出的内容将会被 裁剪 不会显示
scroll 生成两个滚动条,通过滚动条来查看完整的内容
auto 根据需要生成滚动条
额外两个属性,了解一下
overflow-x 单独设置水平方向的溢出内容
overflow-y 单独设置垂方向的溢出内容
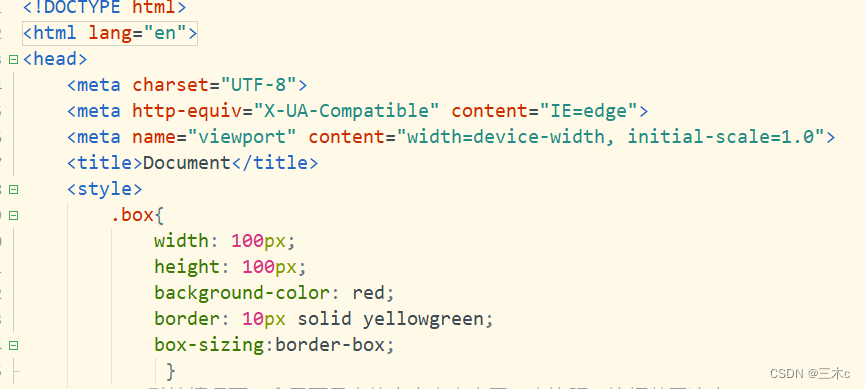
三、盒子大小


默认情况下:盒子可见宽的大小由内容区,内边距,边框共同决定
box-sizing 用来设置盒子尺寸的计算方式 width/height 指的是谁
可选值:
content-box 内容区 默认值
border-box 宽度和高度用来设置整个盒子可见框的大小,包括边框,padding,内容区
四、阴影和圆角
阴影: box-shadow
用来设置元素的阴影效果,不会影响到页面布局
第一个值:水平偏移量 正->左 负->右
第二个值:垂直偏移量 正->下 负->上
第三个值:模糊半径
第四个值:颜色 默认是黑色

圆角: border-radius 用来设置圆角 以10px为半径画圆
borde-top-right-radius
border-top-left-radius
border-bottom-left-radius
border-bottom-right-radius
border-radius: 50%;























 2789
2789











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








