
一、Flex 布局是什么?
flex( Flexible Box 弹性盒子,伸缩盒)
1、是css中的又一种布局手段,它主要用来代替浮动来完成 面的布局
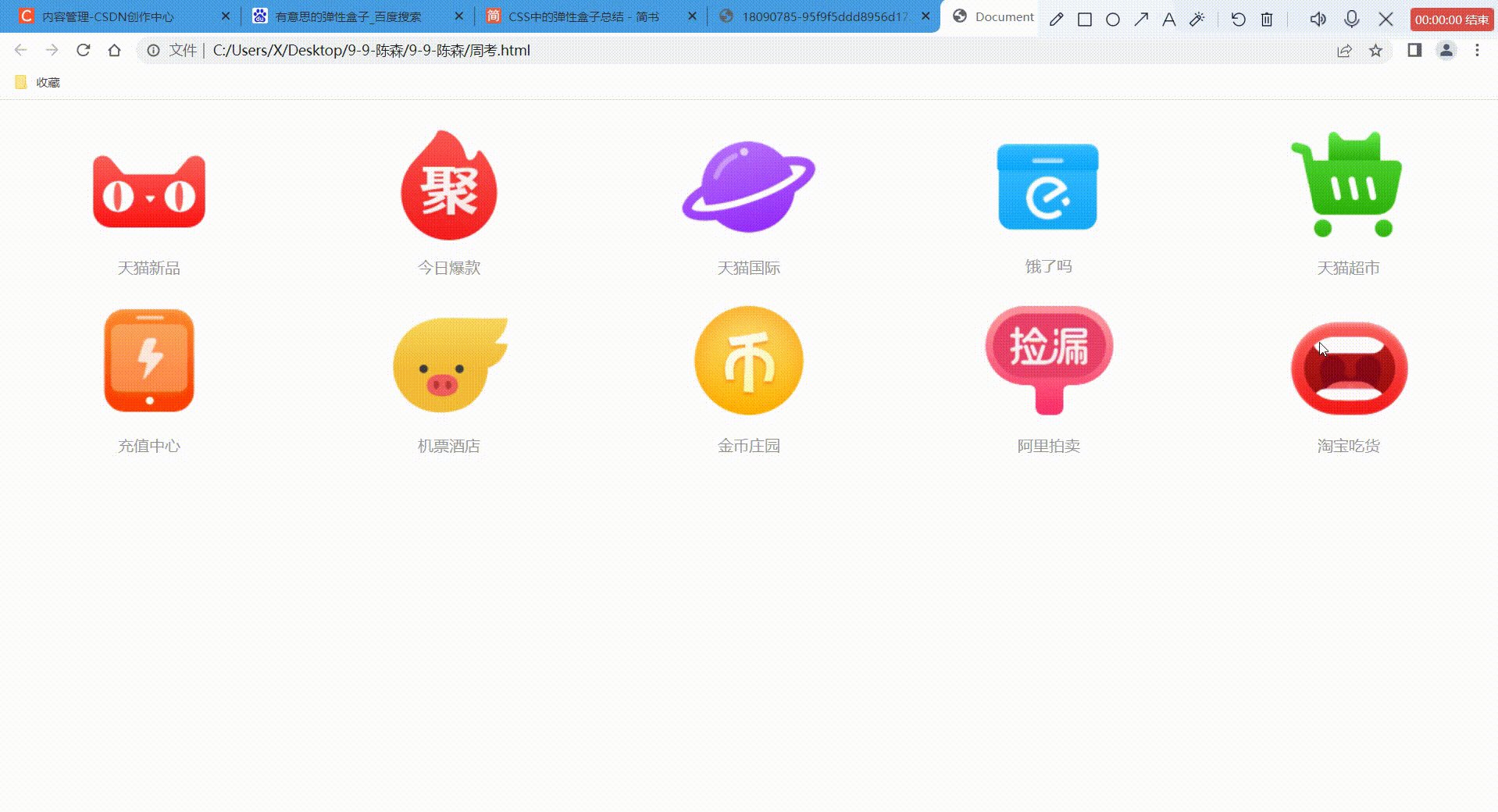
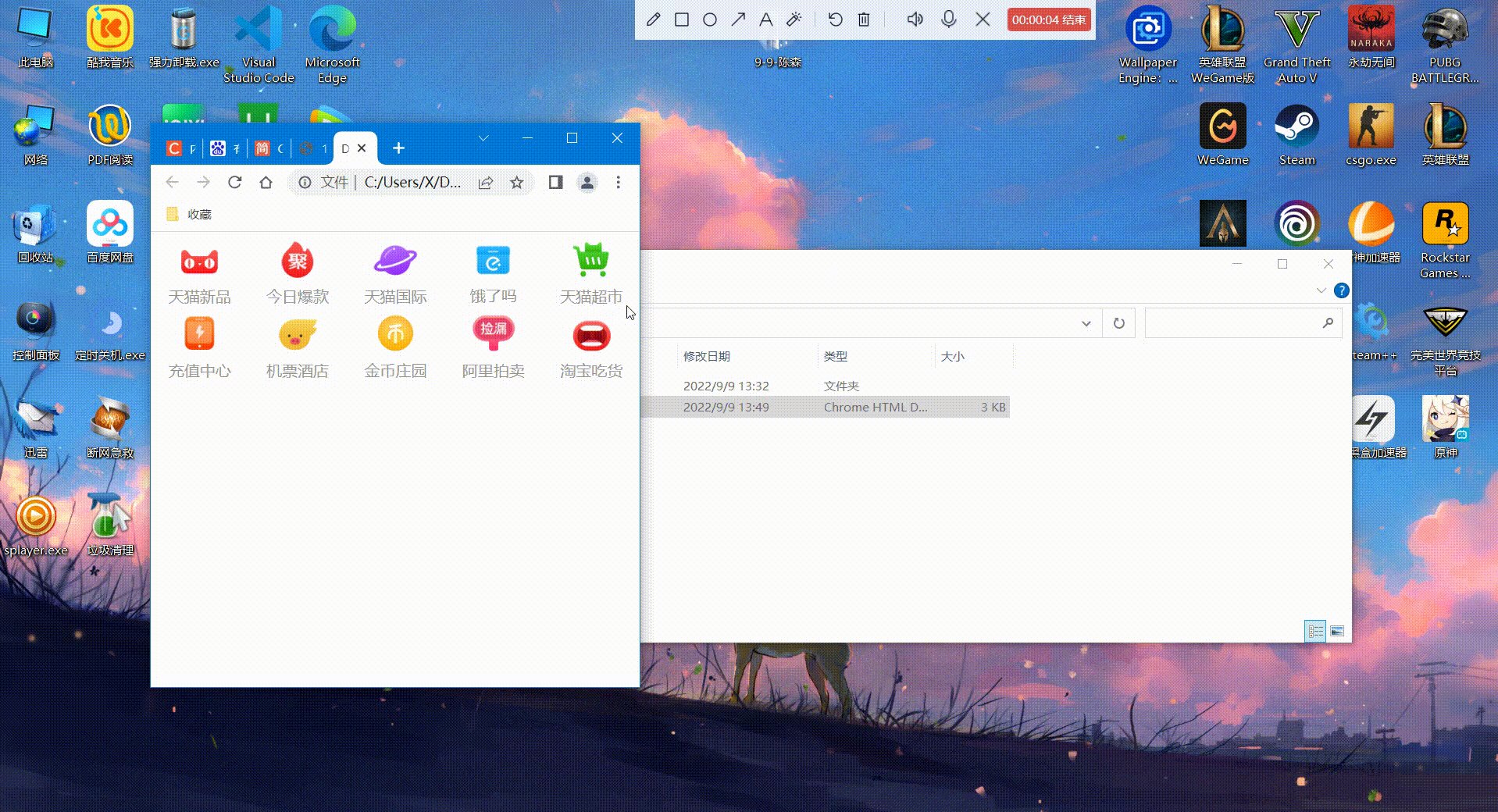
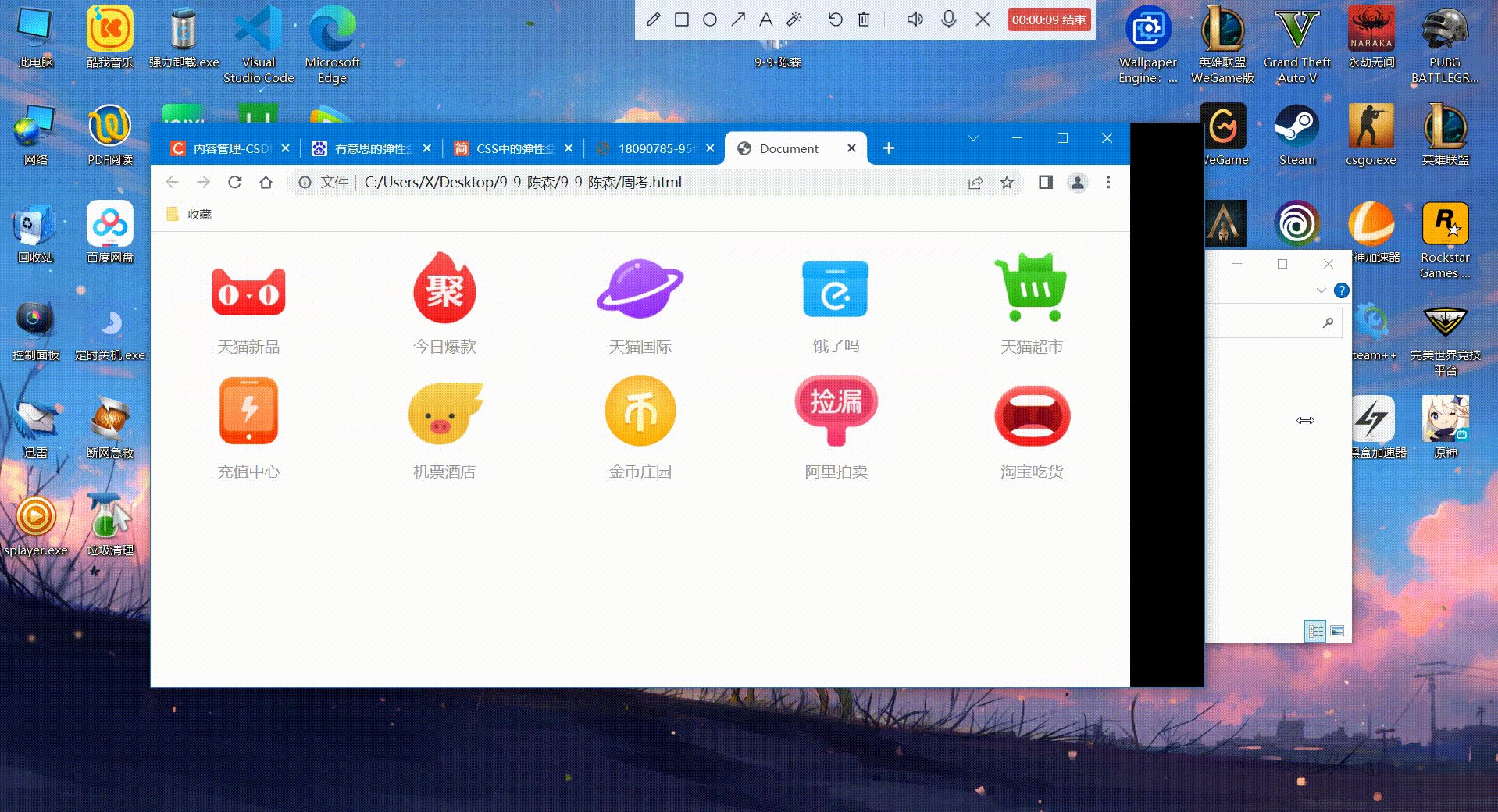
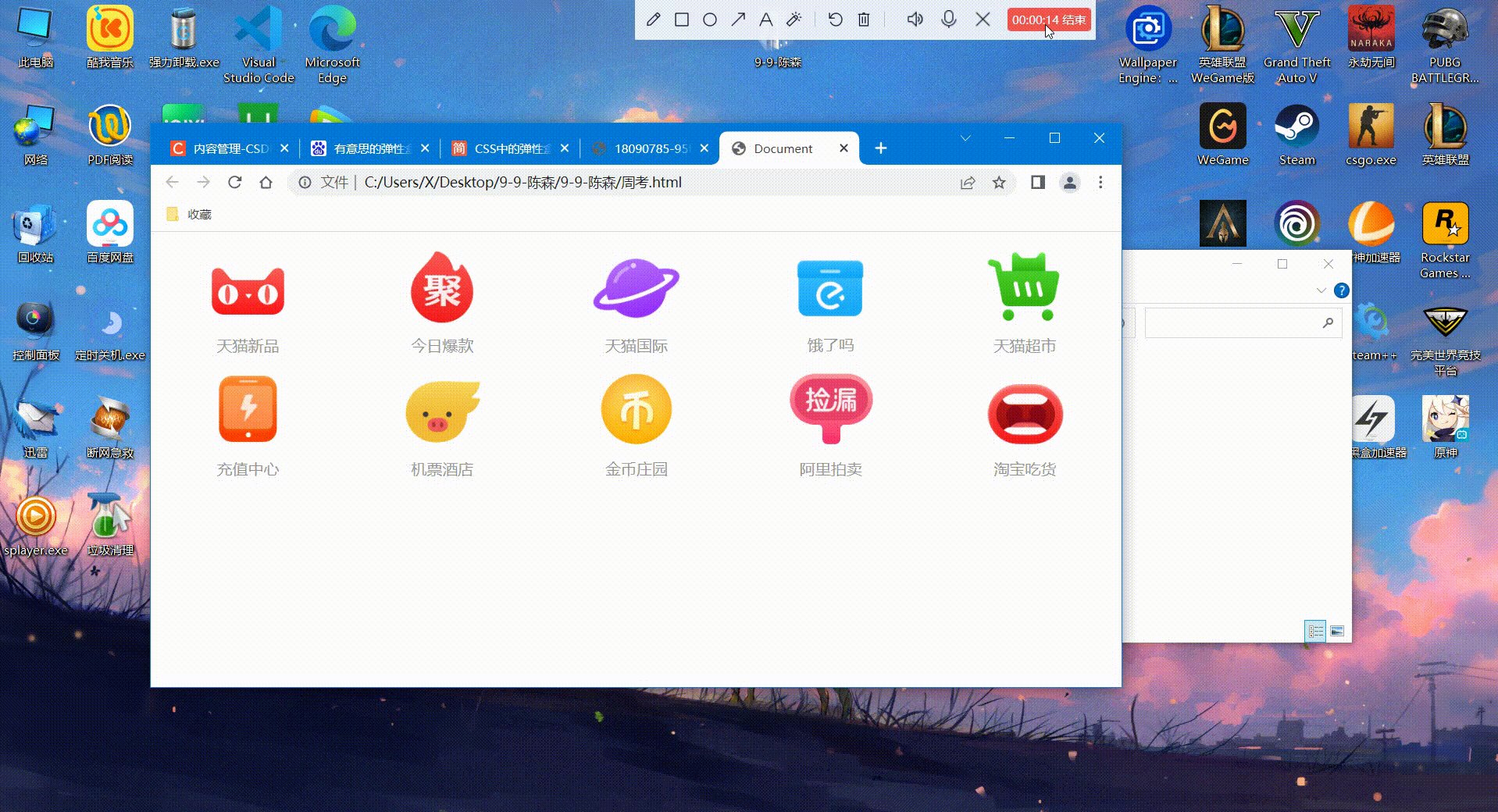
2、flex可以使元素具有弹性,让元素可以根据 面的大小的改变而改变
弹性容器:
-要使用弹性盒,必须先将一个元素设置为弹性容器
-通过display来设置弹性容器
display:flex 设置块级弹性容器
display:inline-flex 设置为行内的弹性容器
弹性元素:
-弹性容器的直接子元素是弹性元素(弹性项)
注意:
一个元素可以同时是弹性容器和弹性元素设置父元素flex后,子元素上的浮动,vertical-alin将失效
总结:通过设置父元素的弹性布局,调整子元素的对 方式和布局
1 //
块元素
2 .box{
3 display: flex;
4 }
5 //
行内元素
6 span{
7 display: inline-flex;
8 }
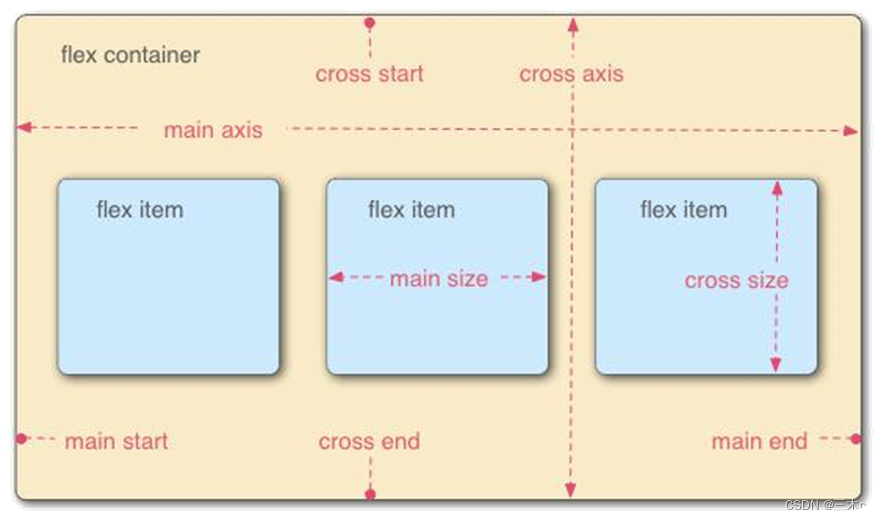
二、基本概念

容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
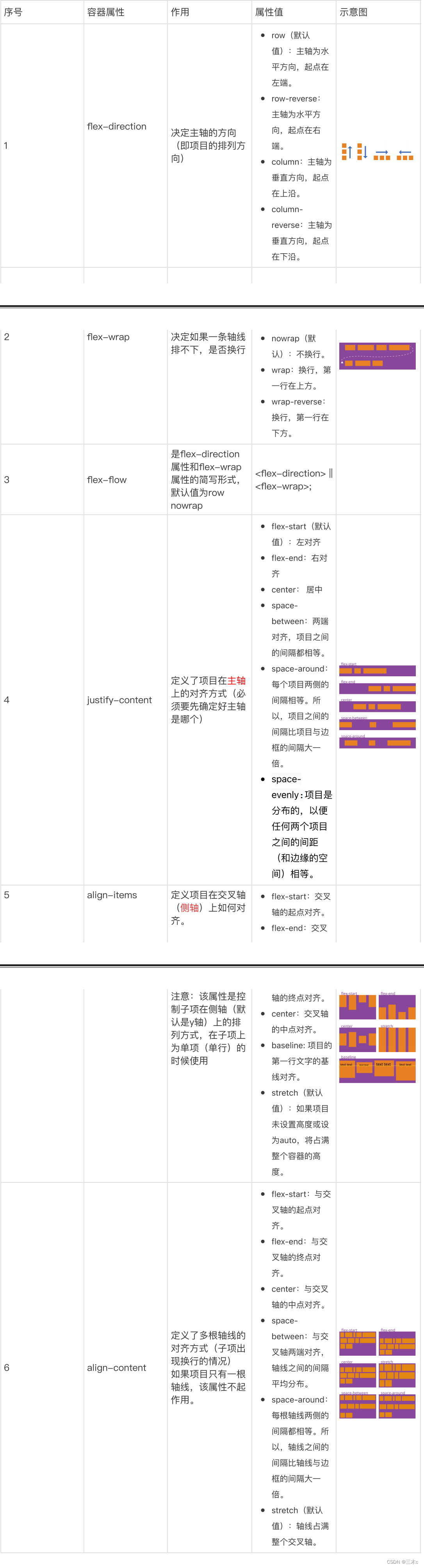
三、容器的属性
以下6个属性设置在容器上

四、项目(弹性元素)的属性
以下6个属性设置在项目上。

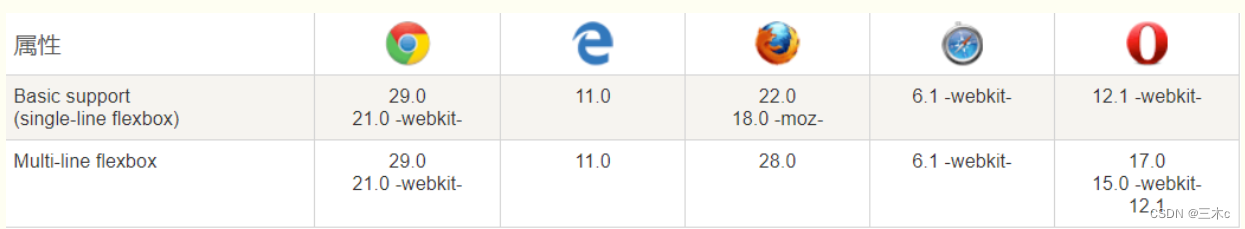
五、浏览器支持
表格中数字表示浏览器的第一个版本号;紧跟在数字后面的 -webkit- 或 -moz- 为制定浏览器的前缀。























 895
895











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








