一、知识回顾
* BOM 概述
browser object modal :浏览器对象模型。
浏览器对象:window对象。
Window 对象会在 <body> 或 <frameset> 每次出现时被自动创建。
* BOM 的各个对象
* window对象
innerHeight,innerWidth
document.body.clientWidth,document.body.clientHeight,
self
opener :超链和window.open()
parent : iframe和frame
frames[]:
三种对话框: alert(),prompt(),confirm()
定时器: setTimeout(),setInterval()
模态窗口: showModalDialog() ,showModelessDialog()
* History对象
forward() ,back(),go()
* Location对象.
二、内容
* 事件(掌握,明白每个事件发生的时机)
鼠标移动事件
* onmousemove(event) : 鼠标移动事件 event是事件对象。名字固定
* onmouseover : 鼠标悬停事件
鼠标悬停事件: 当鼠标移动到某个控件上面的时候发生
this: 把this写在那个标签里面就代表那个标签对象
this.style.backgroundColor : 当调用样式表中的属性的时候,如果属性中间有横杠,则应去掉.
* onmouseout : 鼠标移出事件
鼠标移开事件: 当鼠标从控件上移开的时候
示例参见(demo_02_鼠标移开事件.html ;
* 鼠标点击事件
onclick : 当鼠标单击某个控件时发生
* 加载与卸载事件
onload ,onunload
加载事件(onload) : 在整个页面的元素加载完毕之后发生
卸载事件(onunload) : 是在页面关闭时发生
注意: onload和onunload事件必须写在body或者图片标签里面
* 聚焦与离焦事件
onfocus, onblur
聚焦事件:是在控件获得焦点的时候发生
离焦事件:是在控件失去焦点的时候发生
* 键盘事件
onkeypress,onkeyup,onkeydown
onkeypress: 按下键盘按键并松开
onkeydown : 按下按键发生
onkeyup: 松开按键
* 提交与重置事件
onsubmit,onreset
提交事件: 是在点击提交按钮后发生。(必须写在form表单中)
重置事件: 是在点重置交按钮后发生。
* 选择与改变事件
onselect:
onchange:
onselect: 只能用于输入框. 当选择输入框中的文本时发生
onchange: 用于select和文本框.
对于下拉框是在选项发生变化的时候发生
对于文本框是在文本框的内容发生变化并且失去焦点时发生
示例: 当选择文本框的内容时,弹出文本框的内容
下拉框的selectedIndex属性:代表选中某项的索引
DOM技术
1.Dom概述?
* 什么是DOM? docuemnt object model 文档对象模型
* 它的作用? 重构整个 HTML 文档。您可以添加、移除、改变或重排页面上的项目
* 分类?
Core DOM : 定义了一套标准的针对任何结构化文档的对象
XML DOM : 定义了一套标准的针对 XML 文档的对象
HTML DOM : 定义了一套标准的针对 HTML 文档的对象。
*.xml介绍?
expensible markup language : 可扩展标记语言.
<penson>
<name>张无忌</name>
<age>23</age>
</person>
省市联动:
1: <!doctype html>2: <html lang="en">3: <head>4: <meta charset="UTF-8">5: <meta name="Generator" content="EditPlus®">6: <meta name="Author" content="">7: <meta name="Keywords" content="">8: <meta name="Description" content="">9: <title>省市联动</title>10: <style>11: #content{12: width:400px;13: height:300px;14: margin:0px auto;15: border:1px solid green;16: }17: #action{18: text-align:center;19: margin-top:30px;20: }21: </style>22: <script type="text/javascript">23: <!--24: //国家25: var arr=new Array("中国","美国","德国","意大利");26:27: //省市28: arr["中国"]=["北京","河南"];29: arr["美国"]=["纽约","华盛顿"];30: arr["德国"]=["慕尼黑","圣保利"];31: arr["意大利"]=["阿斯蒂","阿韦里诺"];32:33: //地区34: arr["北京"]=["大兴","海淀","朝阳"];35: arr["河南"]=["南阳","洛阳","郑州"];36:37: //地区38: arr["纽约"]=["纽约1","纽约2","纽约3"];39: arr["华盛顿"]=["华盛顿1","华盛顿2","华盛顿3"];40:41: //地区42: arr["慕尼黑"]=["慕尼黑1","慕尼黑2","慕尼黑3"];43: arr["圣保利"]=["圣保利1","圣保利2","圣保利3"];44:45: //地区46: arr["阿斯蒂"]=["阿斯蒂1","阿斯蒂2","阿斯蒂3"];47: arr["阿韦里诺"]=["阿韦里诺1","阿韦里诺2","阿韦里诺3"];48: function init(){49: for(var x=0;x<arr.length;x++){50: var opt_country=document.createElement('option');51: opt_country.text=arr[x];52: var sel_country=document.getElementById('country');53: sel_country.add(opt_country);54: }55:56: for(var y=0;y<arr["中国"].length;y++){57: var opt_province=document.createElement('option');58: opt_province.text=arr["中国"][y];59: var txt=opt_province.text;60: var sel_province=document.getElementById('province');61: sel_province.add(opt_province);62: }63:64: for(var y=0;y<arr["北京"].length;y++){65: var opt_area=document.createElement('option');66: opt_area.text=arr["北京"][y];67: var sel_area=document.getElementById('area');68: sel_area.add(opt_area);69: }70: }71:72: function fun_country(){73: var sel_value=document.getElementById("country").selectedIndex;74: var sel_area=document.getElementById("area");75: var sel=document.getElementById("province");76: sel.length=0;77: sel_area.length=0;78: var txt=arr[sel_value];79: for(var z=0;z<arr[txt].length;z++){80: var opt=document.createElement('option');81: opt.text=arr[txt][z];82: sel.add(opt);83: }84: var area_init=arr[txt][0];85: for(var a=0;a<arr[area_init].length;a++){86:87: var opt_area=document.createElement('option');88: var sel2=document.getElementById("area");89: opt_area.text=arr[area_init][a];90: sel2.add(opt_area);91: }92: }93: function fun_province(){94: var sel_pro=document.getElementById("province").selectedIndex;95: var sel_coun=document.getElementById("country").selectedIndex;96: var value_coun=arr[sel_coun];97: var txt=arr[value_coun][sel_pro]98: var new_sel=document.getElementById("area");99: new_sel.length=0;100: for(var b=0;b<arr[txt].length;b++){101: var new_option=document.createElement('option');102: new_option.text=arr[txt][b];103: new_sel.add(new_option);104: }105: }106:107: //-->108: </script>109: </head>110: <body οnlοad="init()">111: <div id="content">112: <h2><center>省市联动</center></h2>113: <div id="action">114: <Select id="country" οnchange="fun_country()">115:116: </Select>117: <Select id="province" οnchange="fun_province()">118:119: </Select>120: <Select id="area">121:122: </Select>123: </div>124: </div>125:126: </body>127: </html>128:
效果图:
图片轮播:
1: <!doctype html>2: <html lang="en">3: <head>4: <meta charset="UTF-8">5: <meta name="Generator" content="EditPlus®">6: <meta name="Author" content="">7: <meta name="Keywords" content="">8: <meta name="Description" content="">9: <title>当当网上书城</title>10: <link rel="stylesheet" type="text/css" href="dangdang.css"/>11: </head>12:13: <script type="text/javascript">14: <!--15: var arr=new Array();16: arr[0]="images/dd_1.jpg";17: arr[1]="images/dd_2.jpg";18: arr[2]="images/dd_3.jpg";19: arr[3]="images/dd_4.jpg";20: arr[4]="images/dd_5.jpg";21: arr[5]="images/dd_6.jpg";22: var num=0;23: var time;24: //要播放的图片的上一个图片,为了设置要播放的图片的上一个图片的背景色为空。25: var num_before;26: function fun_change(e){27: clearTimeout(time);28: for(var x=0;x<arr.length;x++){29: document.getElementById("dd_0"+x).className="";30: }31: var temp=document.getElementById(e);32: num=temp.innerText-1;33: document.getElementById("dd_0"+num).className="bg";34: var img_over=document.getElementById("Imgsrc");35: img_over.src=arr[num];36: }37: function fun_out(){38: time=setTimeout("fun_src()",2000);39: }40: function fun_src(){41: if(num==6){42: num=0;43: }44: num_before=num-1;45: if(num==0){46: num_before=arr.length-1;47: }48: document.getElementById("dd_0"+num_before).className="";49: var img_src=document.getElementById("Imgsrc");50: img_src.src=arr[num];51: var num_txt="dd_0"+num;52: var move=document.getElementById(num_txt);53: move.className="bg";54:55: num++;56: time=setTimeout("fun_src()",2000);57: }58: //-->59: </script>60:61: <body οnlοad="fun_src()">62: <div id="content">63: <div id="mid">64: <div id="dd_img"><img src="images/dd_1.jpg" id="Imgsrc"></img></div>65: <div id="number">66: <ul>67: <li id="dd_00" οnmοuseοver="fun_change(this.id)" οnmοuseοut="fun_out()">1</li>68: <li id="dd_01" οnmοuseοver="fun_change(this.id)" οnmοuseοut="fun_out()">2</li>69: <li id="dd_02" οnmοuseοver="fun_change(this.id)" οnmοuseοut="fun_out()">3</li>70: <li id="dd_03" οnmοuseοver="fun_change(this.id)" οnmοuseοut="fun_out()">4</li>71: <li id="dd_04" οnmοuseοver="fun_change(this.id)" οnmοuseοut="fun_out()">5</li>72: <li id="dd_05" οnmοuseοver="fun_change(this.id)" οnmοuseοut="fun_out()">6</li>73:74:75: </ul>76: </div>77: <div>78: <div id="end">79: </div>80: </div>81:82:83: </body>84: </html>85:
效果图:
2.DOM树
* 结点 : 文档中的每个成分都是一个节点.(包括文本也是节点)
*.结点的属性
a. nodeName(节点名称)
元素节点的 nodeName 是标签名称
属性节点的 nodeName 是属性名称
文本节点的 nodeName 永远是 #text
文档节点的 nodeName 永远是 #document
b. nodeValue(节点值)
对于文本节点,nodeValue 属性包含文本。
对于属性节点,nodeValue 属性包含属性值。
nodeValue 属性对于文档节点和元素节点是不可用的。
c. nodeType(节点类型) : nodeType 属性可返回节点的类型。
标签节点的类型值是 1
属性节点的类型值是 2
文本节点的类型值是 3
*. 结点的分类
整个文档是一个文档节点
每个 XML 标签是一个元素节点
包含在 XML 元素中的文本是文本节点
每一个 XML 属性是一个属性节点
注释属于注释节点
*.结点的关系
只有父子和兄弟关系
parentNode : 父节点
childNodes :所有的子标签
firstChild :第一个儿子
lastChild :最后一个儿子
nextSibling :下一个兄弟节点
previousSibling : 上一个兄弟节点
*. 对结点进行CRUD操作
*.查找结点?
两种方式: a. 采用节点之间的关系去拿 根节点: document.documentElement ;
b. 采用方法去拿
getElementById() : 根据标签的ID拿到此标签节点
getElementByTagName() : 根据标签的名字拿到此标签节点数组
getElementByName(): 适用于表单控件。根据标签的name属性值拿到控件的数组。
*.删除结点?
removeChild() : 采用父节点删除子节点
*创建节点:
document.createElement() : 创建一个标签节点
docuemnt.createTextNode("内容") :创建一个文本节点
节点的setAttribute() :添加属性节点
*.添加结点?
appendChild() : 添加子节点
*.修改或替换结点?
replaceNode(): 替换节点(适用于IE)
replaceChild() : 替换子节点
在javascript中想调用html代码: 只能通过属性innerHTML
在javascript中想调用CSS代码: 只能通过属性clasName可以调用样式表
.style.属性
网页窗口特效:
1: <script type="text/javascript">2: <!--3: function fun_load(){4: window.open("choice.html","","width=450px,height=350px;");5: }6: //-->7: </script>8: <body οnlοad="fun_load()">9: <p>欢迎来到“cs.Ing”...<p>10: </body>
弹出的选项页面:
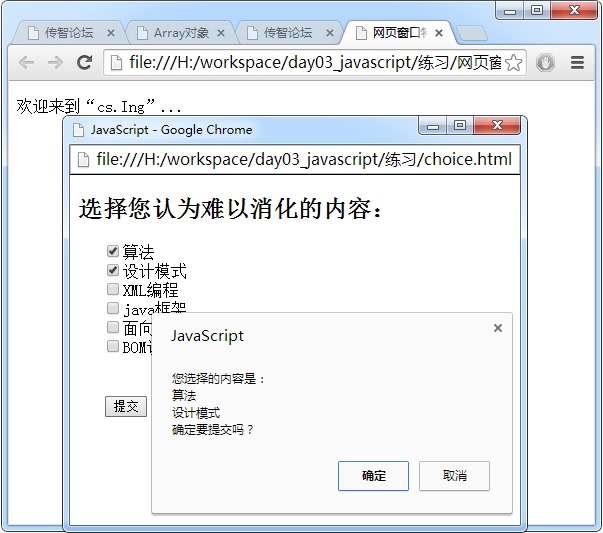
1: <script type="text/javascript">2: <!--3:4: function fun_submit(){5: var temp;6: var message=new Array();7: message.push("您选择的内容是:");8: for(var x=1;x<=6;x++){9: if(document.getElementById("input_"+x).checked==true){10: temp=document.getElementById("input_"+x).value;11: //alert(temp);12: message.push(temp);13: }14: }15: message.push("确定要提交吗?");16: var isConfirm=confirm(message.join("\n"));17: if(isConfirm){18: alert("提交成功!");19: }20: }21: //-->22: </script>23: <body>24: <h2>选择您认为难以消化的内容:</h2>25: <form action="" method="post" style="margin-left:25px;" id="submit_form">26: <input type="Checkbox" id="input_1" value="算法">算法</input><br>27: <input type="Checkbox" id="input_2" value="设计模式">设计模式</input><br>28: <input type="Checkbox" id="input_3" value="XML编程">XML编程</input><br>29: <input type="Checkbox" id="input_4" value="java框架">java框架</input><br>30: <input type="Checkbox" id="input_5" value="面向对象">面向对象</input><br>31: <input type="Checkbox" id="input_6" value="BOM设计">BOM设计</input><br>32: <input type="Submit" value="提交" οnclick="fun_submit()" style="margin-top:40px;"></input>33: </form>34: </body>
效果图:
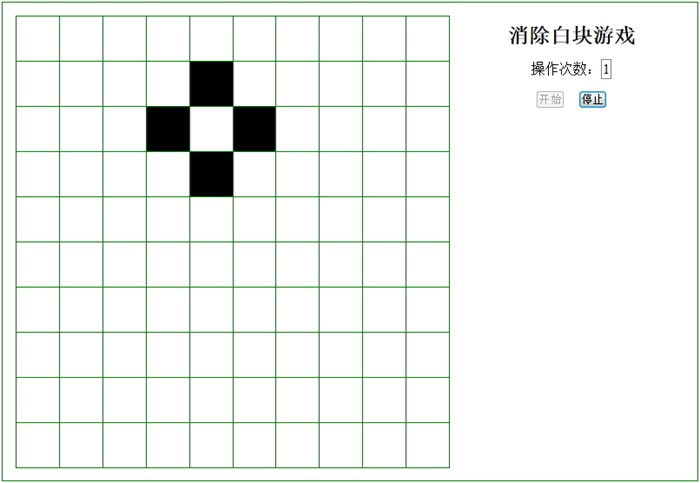
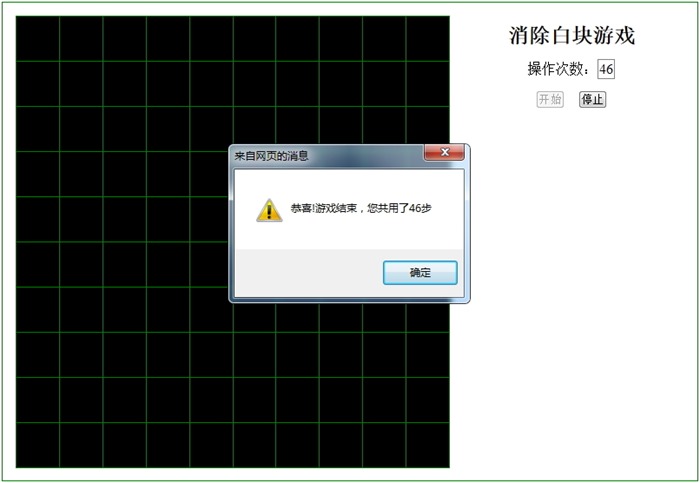
黑块游戏:
当点击白块时,白块四周的白块会变成黑块,尝试用最小的步骤将所有白块变黑。
1: <!doctype html>2: <html lang="en">3: <head>4: <meta charset="UTF-8">5: <meta name="Generator" content="EditPlus®">6: <meta name="Author" content="">7: <meta name="Keywords" content="">8: <meta name="Description" content="">9: <title>动态生成表格</title>10: <link rel="stylesheet" type="text/css" href="style/form.css">11: </head>12: <script type="text/javascript">13: <!--14: //启动按钮15: function start(){16: var started=document.getElementById("start");17: var active_stop=document.getElementById("stop");18: started.disabled="disabled";19: active_stop.removeAttribute("disabled");20:21: for(var num=0;num<100;num++){22: if(num<=9){23: num="0"+num;24: }25: var newTd=document.getElementById(num);26: newTd.setAttribute('onclick','fun_click(this.id)');27: }28: }29: //停止按钮30: function stop(){31: var start=document.getElementById("start");32: var stoped=document.getElementById("stop");33: stoped.disabled="disabled";34: start.removeAttribute("disabled");35:36: for(var num=0;num<100;num++){37: if(num<=9){38: num="0"+num;39: }40: var newTd=document.getElementById(num);41: newTd.removeAttribute("onclick");42: }43: }44: var tdArray=new Array();45: //创建表格46: function init(){47: var rows=10;48: var cols=10;49:50: var table=document.createElement('table');51: var left=document.getElementById('left');52: for(var row=0;row<rows;row++){53: var newTr=document.createElement('tr');54: tdArray[row]=row;55:56: for(var col=0;col<10;col++){57: tdArray[row][col]=row+""+col;58: var td_id=row+""+col;59: var newTd=document.createElement('td');60: //newTd.innerHTML=row+""+col;61: newTd.className="td_style";62: newTd.setAttribute('id',td_id);63:64: newTr.appendChild(newTd);65: }66: table.appendChild(newTr);67: }68: table.className="table_style";69: left.appendChild(table);70: }71: var total=0;72: var total_times=0;73: function fun_click(obj){74: total_times++;75: document.getElementById("operation_times").innerText=total_times;76: var top=obj*1-10;77: var right=obj*1+1;78: var bottome=obj*1+10;79: var left=obj*1-1;80: //上81: if(obj<10){82: top=-1;83: right="0"+(obj*1+1);84: left="0"+(obj*1-1);85: if(obj==0){86: left=-1;87: }88: }89: //右90: if((obj%10)==9){91: right=-1;92: }93: //下94: if(obj>89){95: bottome=-1;96: }97: //左98: if(((obj%10)==0)&&(obj>9)){99: left=-1;100: }101: if((top<10)&&(top>=0)){102: top="0"+top;103: }104: if(top!=-1){105: var td_top=document.getElementById(top);106: if(td_top.className!="td_click"){107: td_top.className="td_click";108: total++;109: if(total==100){110: var txt="恭喜!游戏结束,您共用了"+total_times+"步";111: alert(txt);112: }113: }114: }115: if(right!=-1){116: var td_right=document.getElementById(right);117: //td_right.className="td_click";118: if(td_right.className!="td_click"){119: td_right.className="td_click";120: total++;121: if(total==100){122: var txt="恭喜!游戏结束,您共用了"+total_times+"步";123: alert(txt);124: }125: }126: }127: if(bottome!=-1){128: var td_bottome=document.getElementById(bottome);129: //td_bottome.className="td_click";130: if(td_bottome.className!="td_click"){131: td_bottome.className="td_click";132: total++;133: if(total==100){134: var txt="恭喜!游戏结束,您共用了"+total_times+"步";135: alert(txt);136: }137: }138: }139: if(left!=-1){140: var td_left=document.getElementById(left);141: //td_left.className="td_click";142: if(td_left.className!="td_click"){143: td_left.className="td_click";144: total++;145: if(total==100){146: var txt="恭喜!游戏结束,您共用了"+total_times+"步";147: alert(txt);148: }149: }150: }151: }152: //-->153: </script>154: <body οnlοad="init()">155: <div id="content">156: <div id="left"></div>157: <div id="right">158: <center>159: <h2>消除白块游戏</h2>160: </center>161: <center>操作次数:<label id="operation_times" style="padding:1px;">0</label></center>162: </center>163: <center>164: <button value="开始" id="start" οnclick="start()">开始</button>165:   166: <button value="停止" id="stop" οnclick="stop()">停止</button>167: </center>168: </div>169:170: </div>171: </body>172: </html>173:
CSS文件
1: *{2: margin:0px;3: padding:0px;4: }5: #content{6: width:800px;7: height:550px;8: margin:0px auto;9: border:1px solid green;10: margin-top:15px;11: }12: #right{13: width:280px;14: height:550px;15: float:left;16: }17: #right h2{18: margin-top:25px;19: }20: #right center{21: margin-top:15px;22: }23: #operation_times{24: border:1px solid gray;25: padding:2px;26: }27: #left{28: width:500px;29: height:520px;30: float:left;31: margin-left:15px;32: margin-top:15px;33: }34: .table_style{35: border:1px solid green;36: border-collapse:collapse;37: }38: .td_style{39: width:51px;40: height:51px;41: border:1px solid green;42: }43: .td_click{44: width:51px;45: height:51px;46: border:1px solid green;47: background-color:black;48: }
效果图:



























 152
152

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








