一、 浮动到底是什么?
- W3school中给出的浮动定义为浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。由于浮动框脱离文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
二、 浮动的特点
- 浮动元素会完全脱离文档流,不再占据文档流中的位置
- 设置浮动以后元素会向父元素的左侧或右侧移动
- 浮动元素默认不会从父元素中移出
- 浮动元素向左或向右移动时,不会超过它前边的其他浮动元素
- 如果浮动元素的上边是一个没有浮动的块元素,则浮动元素无法上移
- 浮动元素不会超过它上边的浮动的兄弟元素,最多最多就是和它一样高
- 浮动元素不会盖住文字,文字会自动环绕在浮动元素的周围
元素设置浮动以后,将会从文档流中脱离,从文档流中脱离后,元素的一些特点也会发生改变
-
块元素
- 块元素不在独占页面的一行
- 脱离文档流以后,块元素的宽度和高度默认都被内容撑开
-
行内元素
- 行内元素脱离文档流以后会变成块元素
- 不在独占页面的一行
- 脱离文档流以后,元素的宽度和高度默认都被内容撑开
三、 浮动的缺陷
- 高度塌陷的问题:在浮动布局中,父元素的高度默认是被子元素撑开的,当子元素浮动后,其会完全脱离文档流,子元素从文档流中脱离,将会无法撑起父元素的高度,导致父元素的高度丢失,父元素高度丢失以后,其下的元素会自动上移,导致页面的布局混乱,所以高度塌陷是浮动布局中比较常见的一个问题,这个问题我们必须要进行处理
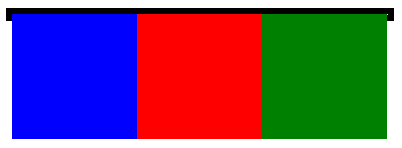
<style>
.parent{
border: solid 5px;
width:300px;
}
.child:nth-child(1){
height: 100px;
width: 100px;
background-color: blue;
float: left;
}
.child:nth-child(2){
height: 100px;
width: 100px;
background-color: red;
float: left;
}
.child:nth-child(3){
height: 100px;
width: 100px;
background-color: green;
float: left;
}
</style>
</head>
<body>
<div class="parent">
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
</div>
</body>

四、 如何清除浮动
方法1:给浮动元素的父元素添加高度(扩展性不好)
- 如果一个元素要浮动,那么它的父元素一定要有高度。高度的盒子,才能关住浮动。可以通过直接给父元素设置height,实际应用中我们不大可能给所有的盒子加高度,不仅麻烦,并且不能适应页面的快速变化;另外一种,父容器的高度可以通过内容撑开(比如img图片),实际当中此方法用的比较多。
方法2:clear:both;
- 在最后一个子元素新添加最后一个冗余元素,然后将其设置clear:both,这样就可以清除浮动。这里强调一点,即在父级元素末尾添加的元素必须是一个块级元素,否则无法撑起父级元素高度
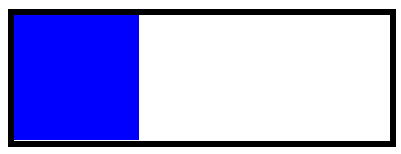
<style>
.parent{
border: solid 5px;
width:300px;
}
.child{
height: 100px;
width: 100px;
background-color: blue;
float: left;
}
</style>
</head>
<body>
<div class="parent">
<div class="child"></div>
<div style="clear: both;"></div>
</div>
</body>

方法3:伪元素清除浮动
- 上面那种办法固然可以清除浮动,但是我们不想在页面中添加这些没有意义的冗余元素,此时如何清除浮动吗?
a. 在父元素上添加一个类名clearfix
.clearfix::after{
content: '';
display: block;
clear: both;
}
方法4:给父元素使用overflow:hidden;
- 这种方案让父容器形成了BFC(块级格式上下文),而BFC可以包含浮动,通常用来解决浮动父元素高度坍塌的问题。
BFC的触发方式
- 设置元素的浮动,float 为 left | right(不推荐)
- 将元素设置为行内块元素,display 为 table-cell | table-caption | inline-block(不推荐)
- 将元素的overflow设置为一个非visible的值,overflow 为 hidden | auto | scorll
- position 为 absolute | fixed
BFC的特点
- 开启BFC的元素不会被浮动元素所覆盖
- 开启BFC的元素子元素和父元素外边距不会重叠
- 开启BFC的元素可以包含浮动的子元素
- BFC容器是一个隔离的容器,和其他元素互不干扰
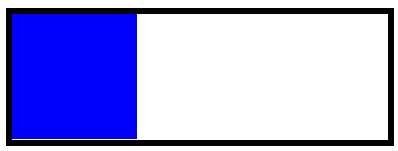
<style>
.parent{
border: solid 5px;
width:300px;
overflow: hidden;
}
.child{
height: 100px;
width: 100px;
background-color: blue;
float: left;
}
</style>
</head>
<body>
<div class="parent">
<div class="child"></div>
</div>
</body>

方法5:br标签清浮动
- br标签存在一个属性:clear。这个属性就是能够清除浮动的利器,在br标签中设置属性clear,并赋值all,即能清除掉浮动。
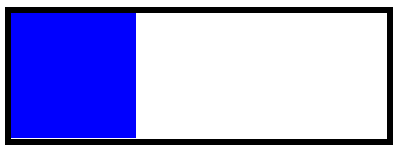
<style>
.parent{
border: solid 5px;
width:300px;
}
.child{
height: 100px;
width: 100px;
background-color: blue;
float: left;
}
</style>
</head>
<body>
<div class="parent">
<div class="child"></div>
<br clear="all" />
</div>
</body>






















 347
347











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








