<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>获取树形选中的节点的定级节点和父级节点</title>
</head>
<body>
<!-- menuList -->
<div id="htmlStr"></div>
<div>
<p>获取【10: 三级 1-1-2】的定级节点:<span id="nodeStr"></span></p>
<p>获取【10: 三级 1-1-2】的父级节点:<span id="nodeParentStr"></span></p>
</div>
<script>
const menuList = [
{
id: 1,
label: '一级 1',
children: [{
id: 4,
label: '二级 1-1',
children: [{
id: 9,
label: '三级 1-1-1'
}, {
id: 10,
label: '三级 1-1-2'
}]
}]
},
{
id: 2,
label: '一级 2',
children: [{
id: 5,
label: '二级 2-1'
}, {
id: 6,
label: '二级 2-2'
}]
},
{
id: 3,
label: '一级 3',
children: [{
id: 7,
label: '二级 3-1'
}, {
id: 8,
label: '二级 3-2'
}]
}
];
document.getElementById('htmlStr').innerHTML = JSON.stringify(menuList);
let parentMenu = {};
getParentNodes(true)
getParentNodes(false)
/**
* 获取父级节点菜单,isTop是否定级菜单
*/
function getParentNodes(isTop) {
const mainCode = '10' // 假设当前目标菜单id为9
for (let i = 0, len = menuList.length; i < len; i++) {
getParentMenuLoop(menuList[i], mainCode, menuList[i].id, menuList[i].label, isTop);
if (parentMenu && Object.keys(parentMenu).length > 0) {
break; // 结束循环
}
}
if (parentMenu) {
if (isTop) {
document.getElementById('nodeStr').innerHTML = parentMenu.id + ':' + parentMenu.label;
} else {
document.getElementById('nodeParentStr').innerHTML = parentMenu.id + ':' + parentMenu.label;
}
}
}
function getParentMenuLoop(item, mainCode, id, label, isTop) {
if (item.id == mainCode) {
parentMenu.label = label;
parentMenu.id = id;
} else if (item.children && item.children.length > 0) {
const itemR = item.children;
for (let j = 0; j < itemR.length; j++) {
if (isTop) {
getParentMenuLoop(itemR[j], mainCode, id, label, isTop);
} else {
getParentMenuLoop(itemR[j], mainCode, item.id, item.label, isTop);
}
}
}
}
</script>
</body>
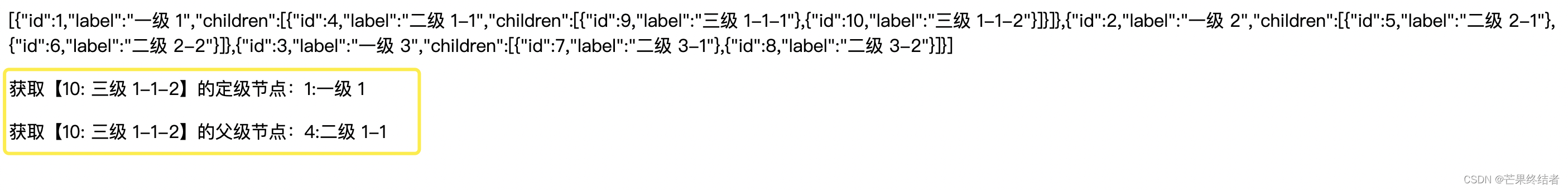
</html>效果:

























 1058
1058











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








