项目中用到了jQuery的uploadify上传组件,可是调试代码并没有发现代码哪里写错了。起初以为是模态框遮盖了uploadify.swf,就把style=”position: absolute; z-index: 1;“中的z-index调成10000,还不行。干脆把代码摘出来放入普通div里,写了一个demo,还是没有解决。
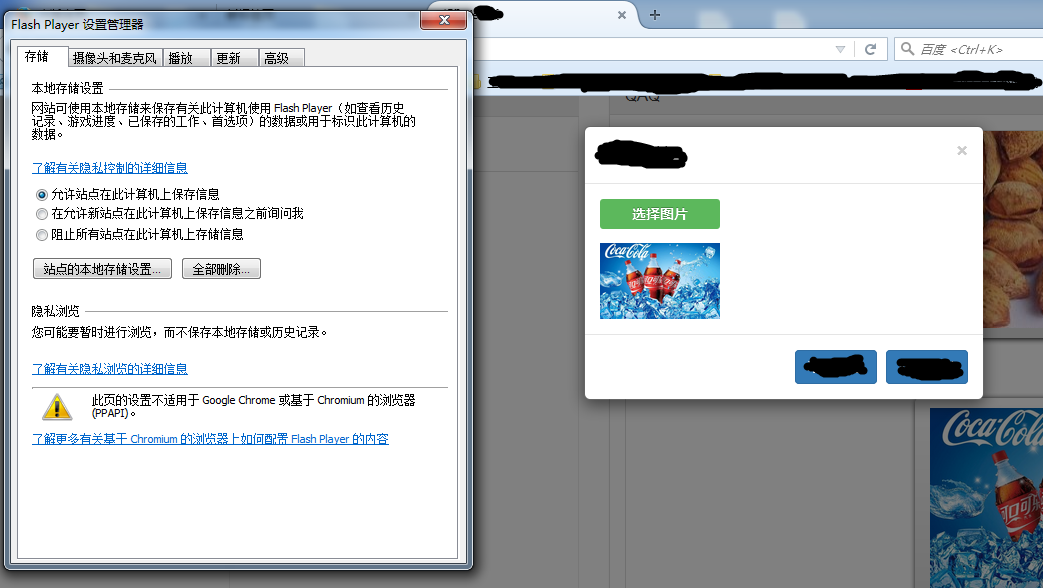
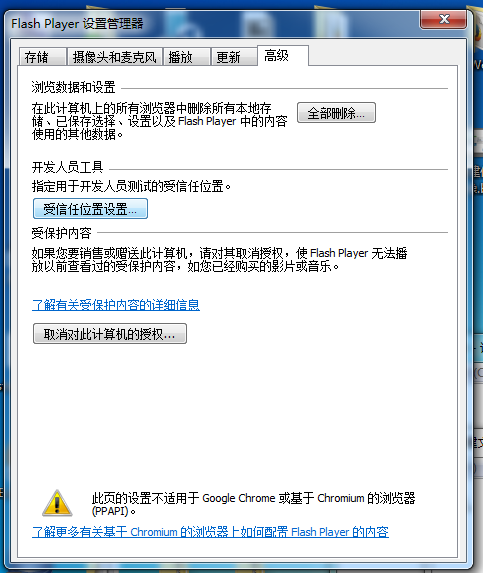
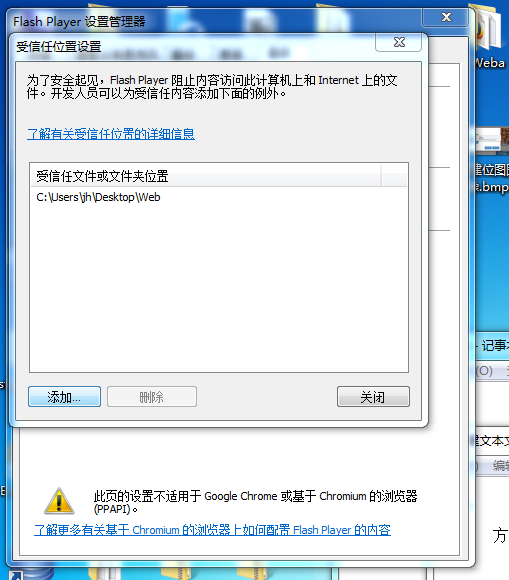
后来发现是浏览器的flash player禁止加载本地的swf造成的,只要把项目所在文件夹添加信任就可以了。
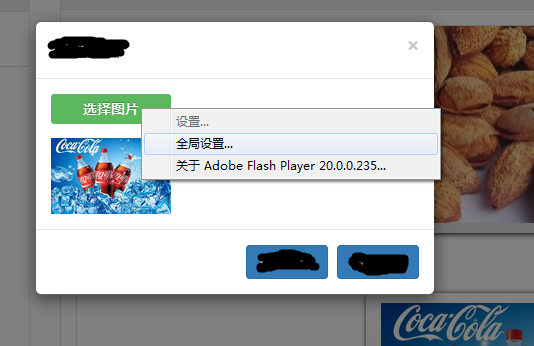
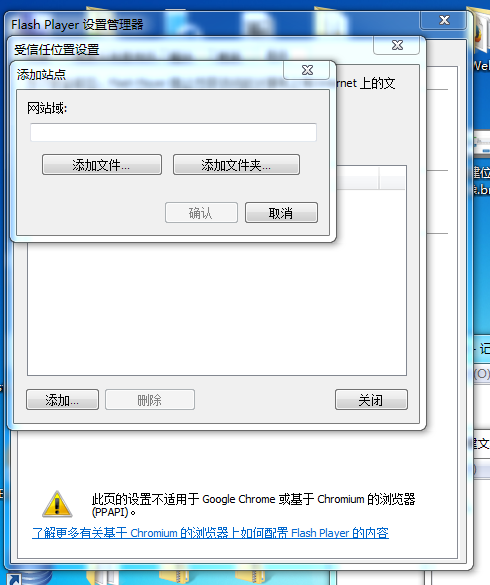
有两种方法,其中最简单的方法是右击你的uploadify.swf然后添加信任(任意的swf格式文件右击都行)





还有一种方法是在本地建一个配置文件去添加信任。
C:\用户\计算机名称\AppData\Roaming\Macromedia\Flash Player路径下建立#Security文件夹,再建一个FlashPlayerTrust文件夹。然后在FlashPlayerTrust文件夹下建一个配置文件,如myTrustFiles.cfg(文件名随便起)。
写入D:/test/demo(即你的项目路径),或者省事直接D:/(根目录)也行
原本还想试试能不能用bat写入注册表的形式去添加所在文件夹为信任,结果没搞出来。。。。。。
uploadify上传组件点击uploadify.swf,无法弹出文件选择框的原因及解决方法
最新推荐文章于 2021-03-11 10:03:46 发布






















 1525
1525

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








