设置淘宝源镜像地址
npm config set registry https://registry.npm.taobao.org/
cnpm config set registry https://registry.npm.taobao.org/
查看地址
npm config list
新的淘宝源地址
npm config set registry https://npmmirror.com/mirrors/npm/
cnpm config set registry https://npmmirror.com/mirrors/npm/
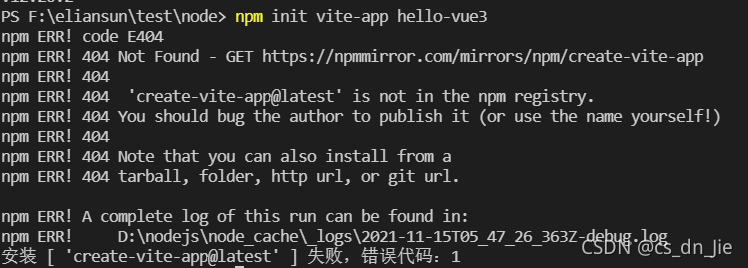
**创建 npm init @vitejs/app 会出现**























 1425
1425











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








