Android 万能的一个Image图像加载器,支持缓存,非常棒...
Github:https://github.com/nostra13/Android-Universal-Image-Loader
1.全局(Application)初始化:
/**
* 初始化全局 ImageLoader
* @param context
*/
public void initImageLoader( ) {
//Sd卡路径
File cacheDir = StorageUtils.getOwnCacheDirectory(getApplicationContext(), "AppImage/");
ImageLoaderConfiguration config = new ImageLoaderConfiguration.Builder(getApplicationContext())
.threadPriority(Thread.NORM_PRIORITY - 2)
.denyCacheImageMultipleSizesInMemory()
.diskCacheFileNameGenerator(new Md5FileNameGenerator())//加密方式
.tasksProcessingOrder(QueueProcessingType.LIFO)
.diskCache(new UnlimitedDiscCache(cacheDir))//自定义缓存路径
// .writeDebugLogs() //打开log日志
.build();
//初始化
ImageLoader.getInstance().init(config);
}
2. DisplayImageOptions
显示配置、可以加载图片时候配置,也可以在
(1)中Application全局配置:.defaultDisplayImageOptions(defaultDisplayImageOptions)
具体需求,具体定义...
/**
* 显示配置信息 options
* @return
*/
public static DisplayImageOptions initOptions() {
DisplayImageOptions options = new DisplayImageOptions.Builder()
.showImageOnLoading(R.drawable.ic_stub)在ImageView加载过程中显示图片
.showImageForEmptyUri(R.drawable.ic_empty)//image连接地址为空时
.showImageOnFail(R.drawable.ic_error)//加载错误
.cacheInMemory(true) //加载图片时会在内存中加载缓存
.cacheOnDisk(true) //加载图片时会在磁盘中加载缓存
.considerExifParams(true)是否考虑JPEG图像EXIF参数(旋转,翻转)
.bitmapConfig(Bitmap.Config.RGB_565)//565比较省内存
.displayer(new SimpleBitmapDisplayer()) // 开启动画监听default
.build();
return options;
} 配置信息有很多,可以参考官网最新版本,
这里用到的Jar + 源码 : Android-Universal-Image-Loader-master
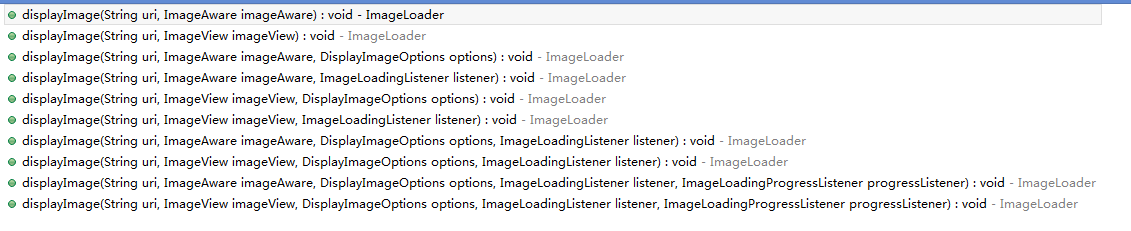
3.加载图片方式
需要注意:
/**
* 在第四参数 有俩种方式:
* 1. new SimpleImageLoadingListener
* 2. new ImageLoadingListener
* 区别:前者简单方式成功后自动赋值Bitmap,后者需要自己手动处理
*
* */
imageLoader.displayImage("url", "imageView","显示配置..DisplayImageOptions ", new SimpleImageLoadingListener() {
@Override
public void onLoadingStarted(String imageUri, View view) {
// 加载开始
}
@Override
public void onLoadingFailed(String imageUri, View view,FailReason failReason) {
// 加载失败
}
@Override
public void onLoadingComplete(String imageUri, View view,Bitmap loadedImage) {
// 加载成功
}
@Override
public void onLoadingCancelled(String imageUri, View view) {super.onLoadingCancelled(imageUri, view);
// 加载取消
}
}, new ImageLoadingProgressListener() {
@Override
public void onProgressUpdate(String imageUri, View view,int current, int total) {
/**
* 进度回调,显示%
* 如果要打印需要开启配置 .displayer(new SimpleBitmapDisplayer()) // 开启动画监听default
* */
Log.i(imageUri, "current: " + current + " total:"+ total+ " 进度:"+Math.round(100.0f * current / total));
}
});
/**
* new ImageLoadingListener 情况下
*
public void onLoadingComplete(String imageUri, View view, BitmaploadedImage) {
//加载成功
if(loadedImage != null){
ImageView imageView=(ImageView)view;
imageView.setImageBitmap(loadedImage);
}
}
*/
其他备注:
加载不同URL 地址:
String imageUri = "http://site.com/image.png"; // from Web
String imageUri = "file:///mnt/sdcard/image.png"; // from SD card
String imageUri = "content://media/external/audio/albumart/13"; // from content provider
String imageUri = "assets://image.png"; // from assets
String imageUri = "drawable://" + R.drawable.image; // from drawables (only images, non-9patch)























 129
129

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








