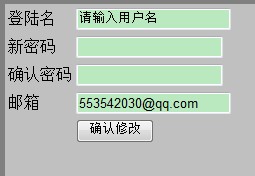
1.光标离开登录名文本,显示“请输入用户名”
2.光标focus登录名,显示“”空
3.直接点确认修改,显示“用户名不能空”,拒绝提交表单
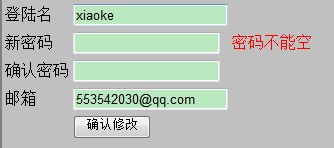
4.直接点确认修改,显示“密码不能空”,拒绝提交表单
5.直接点确认修改,显示“请验证密码”,拒绝提交表单
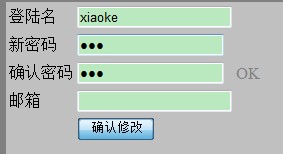
6.两次密码一样,离开光标 , 显示ok
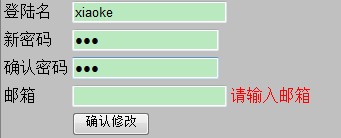
7.直接点确认修改,显示“请输入邮箱”,拒绝提交表单
8.全部输入,点击确认修改,提交成功
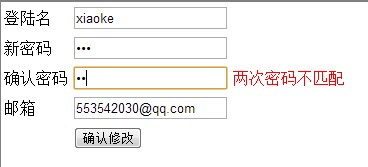
9.忘了一点,两次密码不一样,离开光标,显示“两次密码不匹配”
10.补充,两次密码不一样,点击确认修改,表单拒绝提交
js代码:在/js/student_modify.js文件中
function nameBlur() {
if ("" == document.getElementById("username").value
|| "请输入用户名" == document.getElementById("username").value) {
document.getElementById("username").value = "请输入用户名";
}
}
function nameFocus() {
if ("请输入用户名" == document.getElementById("username").value) {
document.getElementById("username").value = "";
}
}
function modifySubmit() {
if ("" == document.getElementById("username").value
|| "请输入用户名" == document.getElementById("username").value) {
document.getElementById("usernameMsg").innerHTML="<font color='red'>用户名不能空</font>";
document.getElementById("password1Msg").innerHTML="";
document.getElementById("password2Msg").innerHTML="";
document.getElementById("emailMsg").innerHTML="";
document.getElementById("username").focus();
return false;
}
if ("" == document.getElementById("password1").value) {
document.getElementById("usernameMsg").innerHTML="";
document.getElementById("password1Msg").innerHTML="<font color='red'>密码不能空</font>"
document.getElementById("password2Msg").innerHTML="";
document.getElementById("emailMsg").innerHTML="";
document.getElementById("password1").focus();
return false;
}
if ("" == document.getElementById("password2").value) {
document.getElementById("usernameMsg").innerHTML="";
document.getElementById("password1Msg").innerHTML="";
document.getElementById("password2Msg").innerHTML="<font color='red'>请验证密码</font>";
document.getElementById("emailMsg").innerHTML="";
document.getElementById("password2").focus();
return false;
}
if ("" == document.getElementById("email").value) {
document.getElementById("usernameMsg").innerHTML="";
document.getElementById("password1Msg").innerHTML="";
document.getElementById("password2Msg").innerHTML="";
document.getElementById("emailMsg").innerHTML="<font color='red'>请输入邮箱</font>"
document.getElementById("email").focus();
return false;
}
if (""!= document.getElementById("password1").value
&& document.getElementById("password2").value!=document.getElementById("password1").value) {
document.getElementById("usernameMsg").innerHTML="";
document.getElementById("password1Msg").innerHTML="";
document.getElementById("password2Msg").innerHTML="<font color='red'>两次密码不匹配</font>";
document.getElementById("emailMsg").innerHTML="";
document.getElementById("password2").focus();
return false;
}
}
function passwordBlur2() {
if ("" == document.getElementById("password2").value) {
document.getElementById("registPasswordMsg2").innerHTML="<font color='grey'>请确认密码。</font>";
}
//两次密码不同,就显示不同
if (""!= document.getElementById("password1").value
&& document.getElementById("password2").value!=document.getElementById("password1").value) {
document.getElementById("password2Msg").innerHTML="<font color='grey'>两次密码不匹配</font>";
}
//两次密码一样,就显示ok
if (""!= document.getElementById("password1").value
&& document.getElementById("password2").value==document.getElementById("password1").value) {
document.getElementById("password2Msg").innerHTML="<font color='grey'>OK</font>";
}
}网页jsp代码:
<form action="/studentInfo.do?action=updateTheStudent"
method="post" οnsubmit="return modifySubmit();">
<table>
<tr>
<td>登陆名</td>
<td><input type="text" name="username" value="${user.username}" id="username"
οnblur="nameBlur();" οnfοcus="nameFocus()"/></td>
<td>
<span id="usernameMsg"><font color="grey"></font>
</span>
</td>
</tr>
<tr>
<td>新密码</td>
<td><input type="password" name="password" id="password1"/></td>
<td>
<span id="password1Msg"><font color="grey"></font>
</span>
</td>
</tr>
<tr>
<td>确认密码</td>
<td><input type="password" name="password2"
id="password2" οnblur="passwordBlur2();"/></td>
<td>
<span id="password2Msg"><font color="grey"></font>
</span>
</td>
</tr>
<tr>
<td>邮箱</td>
<td><input type="text" name="email" value="${user.email}" id="email"/></td>
<td>
<span id="emailMsg"><font color="grey"></font>
</span>
</td>
</tr>
<tr>
<td></td>
<td><input type="submit" value="确认修改"/></td>
<td></td>
</tr>
</table>
</form>






























 3022
3022

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








