前言
three.js官网的加载速度较慢,可以在本地搭建three.js的网站,快速的访问文档和案例,速度起飞。
一、three.js学习网址
①three.js官网
②three.js中文网(郭隆邦)
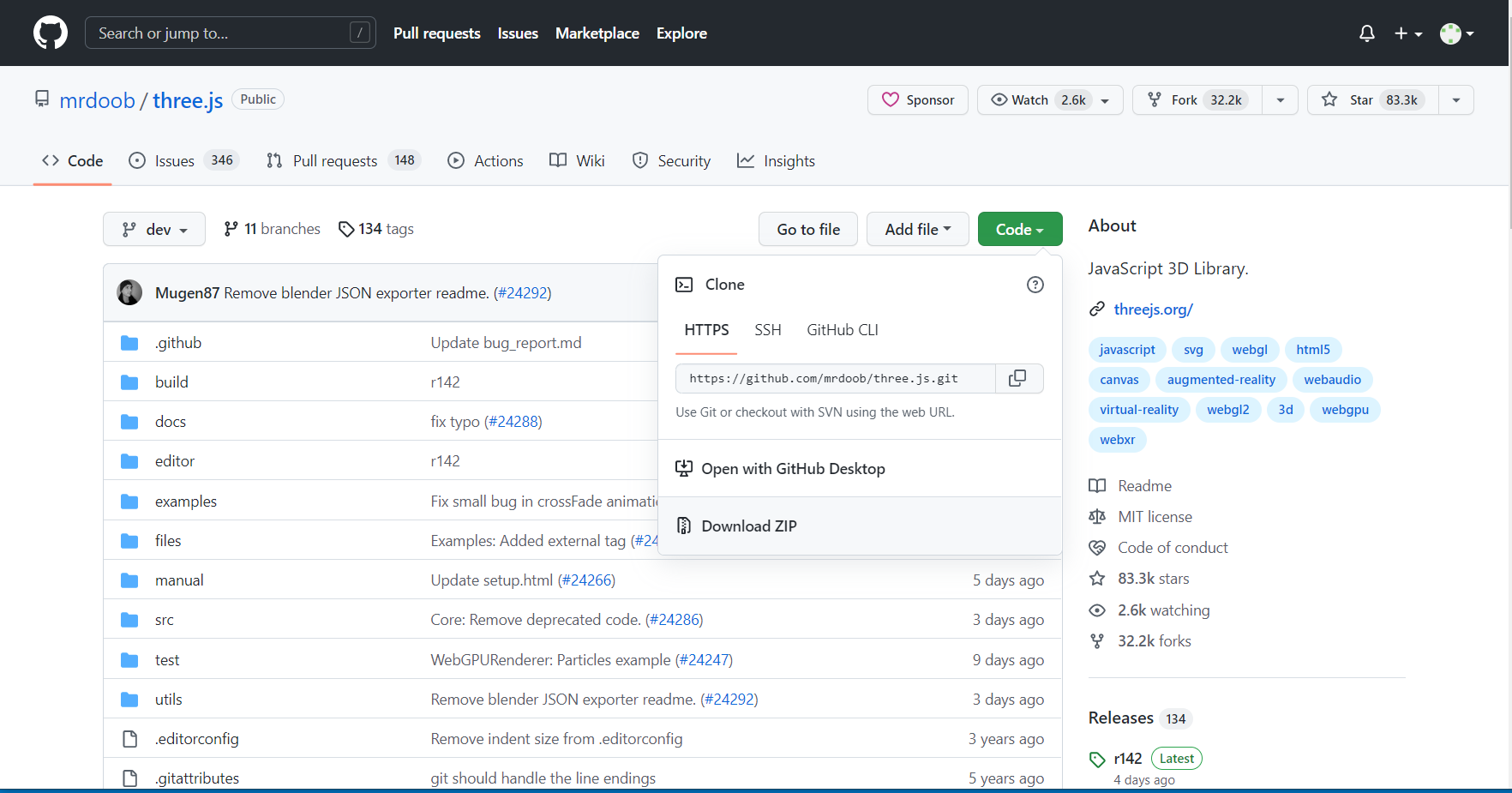
③GitHub项目网址
二、步骤
1.下载three.js源码
到GitHub上下载three.js源码:
three.js-dev
2.安装依赖包
Step1:用vscode打开three.js-dev文件夹

Step2:安装node_modules依赖
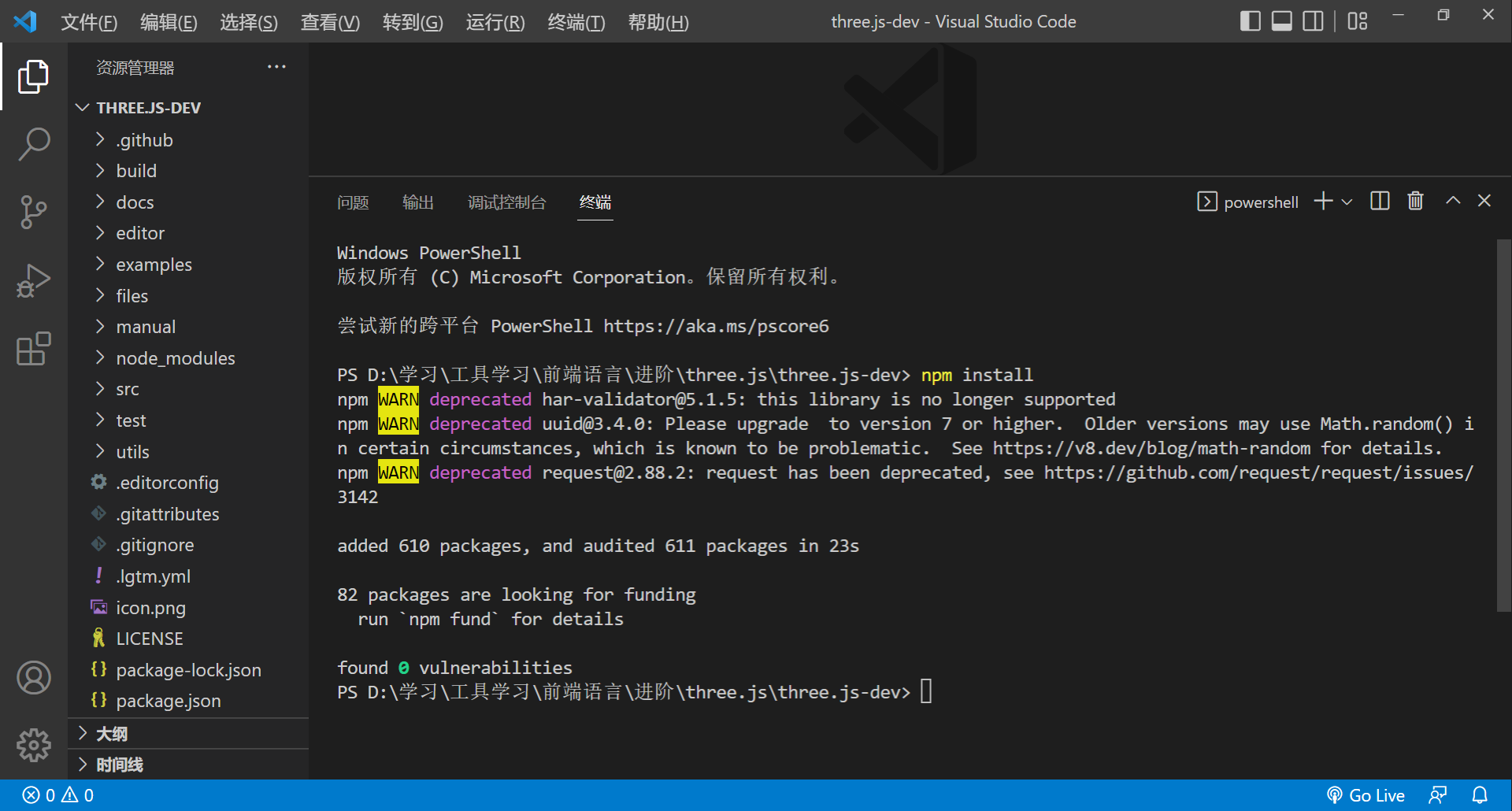
新建终端,输入下面命令
npm install

安装完成,左侧目录出现node_modules文件夹
Step3:启动
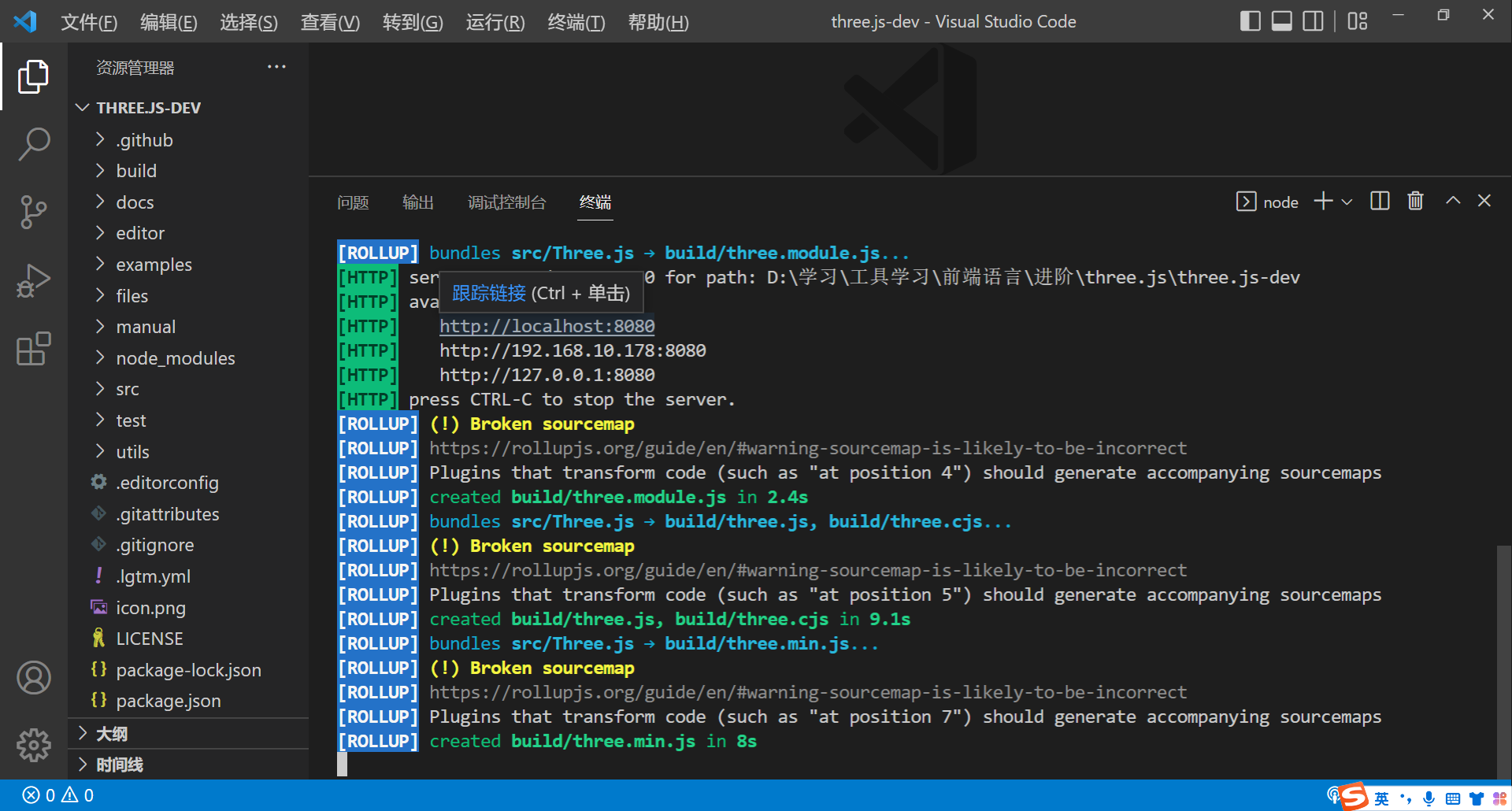
npm start

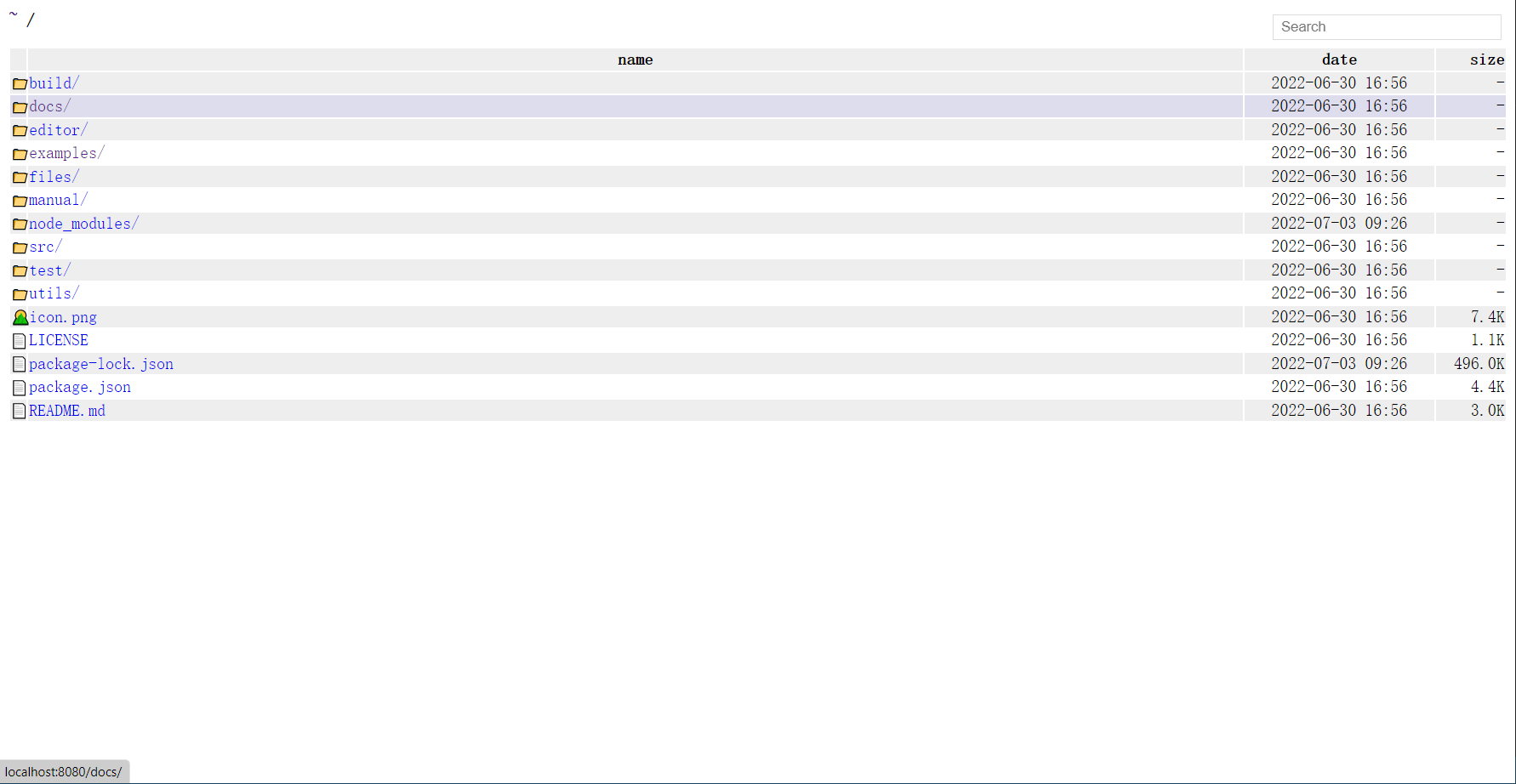
启动后,Ctrl+单击打开链接后跳转

然后就可以方便的打开文档和案例了,速度起飞
总结
第一篇CSDN博客 ,开始记录自己的学习。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








